
本篇文章给大家介绍一下nodejs中的模块载入。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《nodejs 教程》
使用Nodejs,就不可避免地引用第三方模块,它们有些是Nodejs自带的(例:http,net...),有些是发布在npm上的(例:mssql,elasticsearch...)
本篇章聚焦3个问题:
1.Nodejs模块的加载过程。
2.应用启动的过程。
3.应用如何加载依赖模块。
1.模块的加载过程
Nodejs 模块大概可分为4种:
a) builtin module Nodejs中以C++形式提供的模块。
b) constant module Nodejs中定义常量的模块。
c) native module Nodejs中以javascript形式提供的模块。
d) 第三方module 由第三方提供的模块。
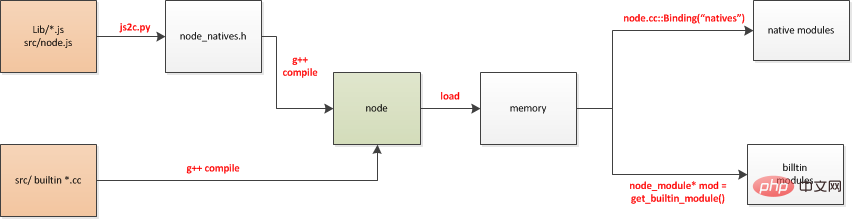
我们先看builtin module 和 native module的生成过程。

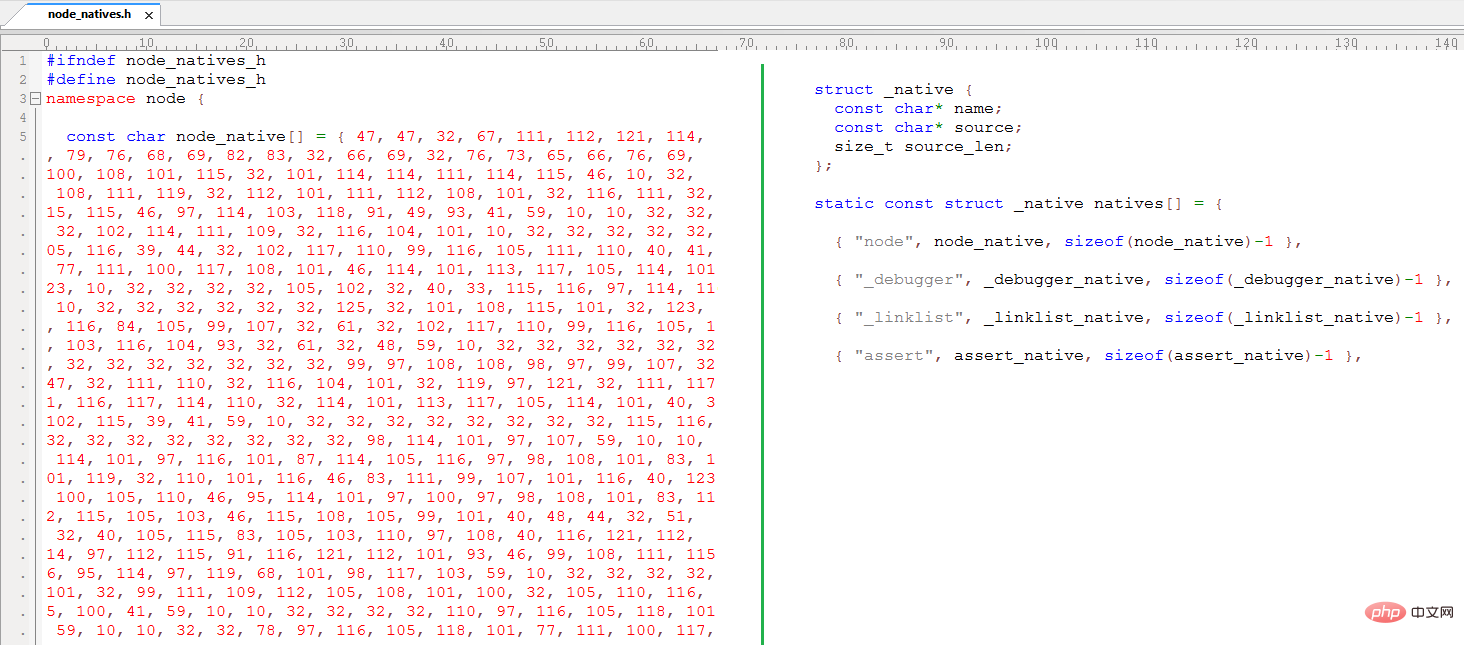
native JS module的生成相对复杂一些,编译后,会在/out/release/obj/gen目录下生成一个node_natives.h。
该文件是由js2c.py生成,它会把Nodejs源码中的lib目录下,所有js文件转成ASCII码,并存放在相应的数组里。

builtin C++ module 生成过程相对简单,每个builtin C++的模块入口,都会通过宏 NODE_MODULE_CONTEXT_AWARE_BUILTIN扩展成一个func,例如对tcp_wrap模块而言,会扩展成static void register_tcp_wrap() attribute(constructor) 函数。
熟悉GCC的朋友都知道,attribute(constructor)修饰的函数会在Nodejs的main()函数之前被执行,也就是说,builtin C++ module 会在main()函数之前被载入到modlist_builtin列表,而modlist_builtin是一个struct node_module类型的指针,get_builtin_module()会遍历查找我们所需的模块。
其实无论是naive JS module 还是 builtin C++ module,最终都是要被编译成可执行文件。对于两者的提取方式,却大不相同,js module 使用process.binding('natives'),而C++ module 则直接使用get_builtin_module()。
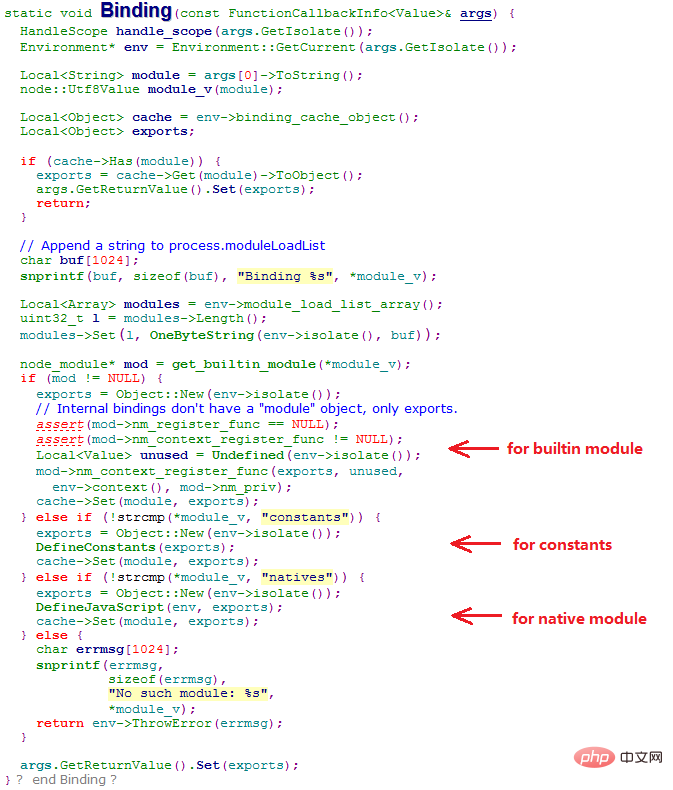
在node.cc里面提供了一个binding()函数,当我们应用require()来引用另外一个模块时,binding()函数便会被引入。下面我们分析一下这个函数:

可以目测到,函数主要为三个模块服务:builtin,constants和native。
builtin优先级最高,会到modlist_builtin中查找,过程非常简单,遍历整个列表,查找相同名字的模块即可。找到后,模块的注册函数会被先执行,然后将数据exports返回。
constants模块优先级次之,Nodejs中的常量定义通过constants导出。
native 优先级最低。
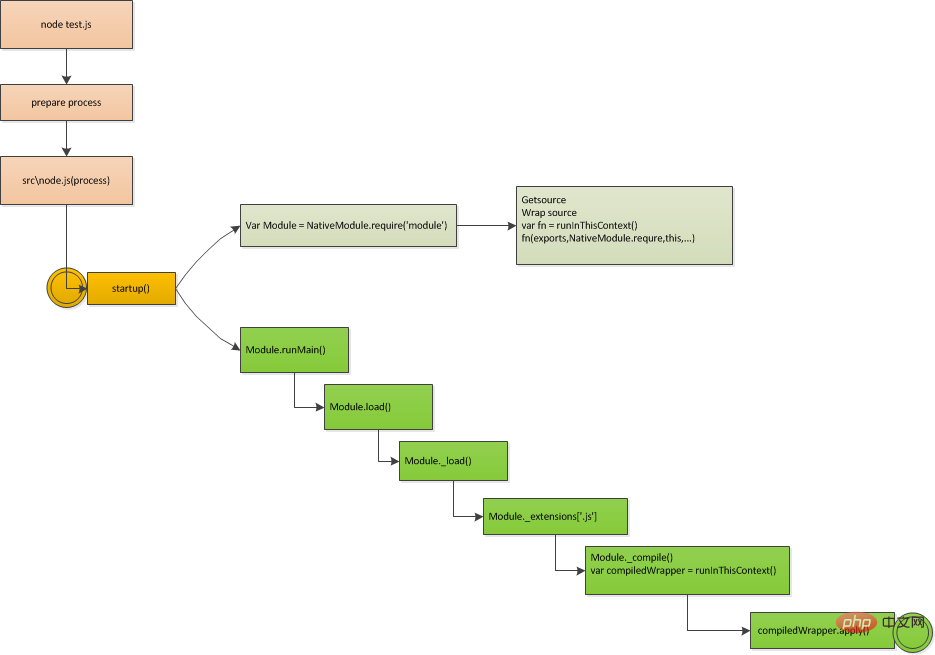
2.应用启动的过程

上图为一个流程图,它描述了test.js做为参数启动开始,最终被执行。整个过程可以分为4步:
1.可执行文件 node : node入口,在启动过程中主要扮演环境准备工作
2.src/node.js:启动脚本
3.Native Module:为module.js 的执行做准备工作
4.module.js:native module,用来加载,编译,执行应用程序
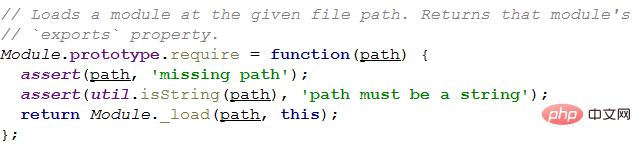
应用如何加载依赖模块
前面提到NativeModule.require()只负责帮助引用natives module,这对于lib/module.js而言已经足够了。
但是很明显,一般应用不但需要引用matives module,还要引用第三方模块,让我们看一下module.js中的Module.prototype._require()函数中。

更多编程相关知识,请访问:编程教学!!
Atas ialah kandungan terperinci 了解Nodejs中的模块载入. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!