
在HTML网页中使用bootstrap框架的方法:首先引jQuery库到HTML网页中,引CSS用link;然后用bootstrap的CSS中的类美化按钮;最后添加类名。

本教程操作环境:windows10系统、bootstrapv4.4.1&&html5版,DELL G3电脑,该方法适用于所有品牌电脑。
在HTML网页中使用bootstrap框架的方法:
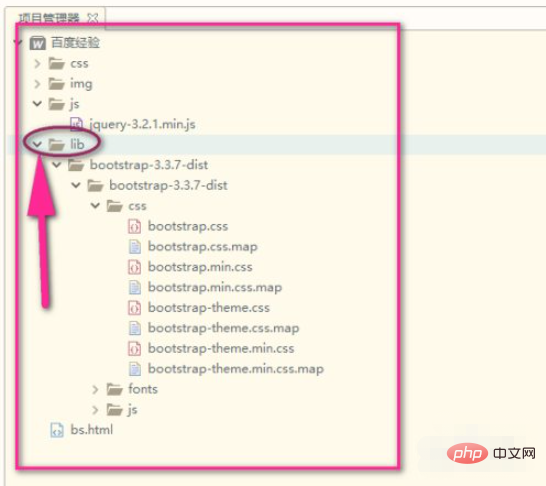
1、准备工作是下载好并解压bootstrap包,记住切不可自作主张更换改动bootstrap默认的路径,否则出错。如图所示,小编我把bootstrap库放在lib文件夹(自己设置的文件夹,可自命名),反正bootstrap里面的不要改,不要动。

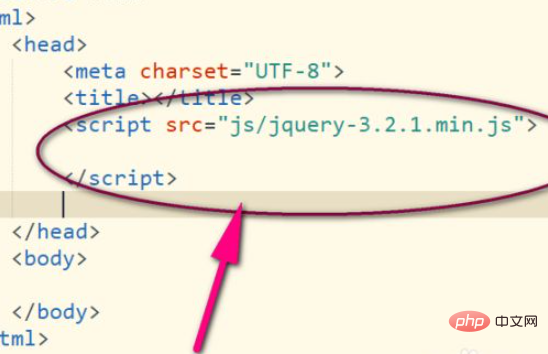
2、接着在bootstrap之前引jQuery库到你的HTML网页,原因自然是bootstrap很多地方用到jq,所以也要引jq。

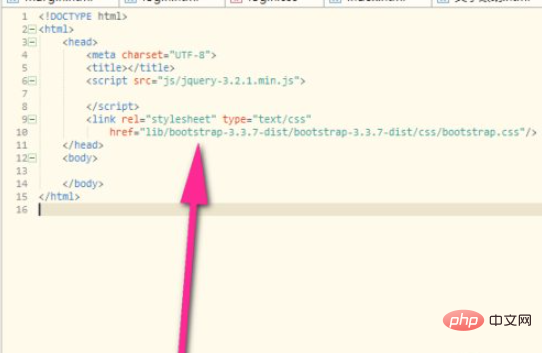
3、如图所示,引CSS用link,JS用script,bootstrap一般是用CSS居多。

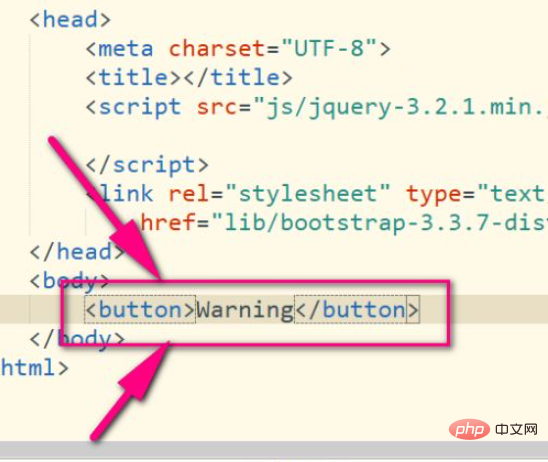
4、接着我们来看看没有使用bootstrap的按钮是啥效果样式。

5、如图,按钮灰白色,很难看,接着我们用bootstrap的CSS中的类美化按钮。

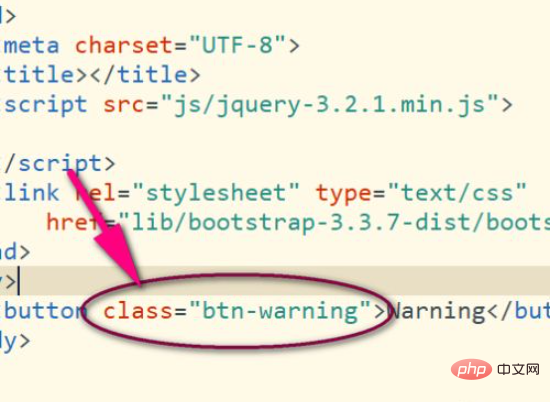
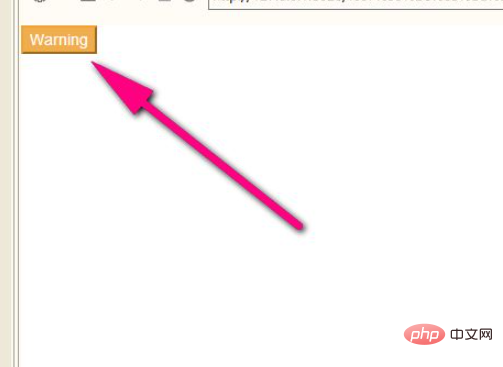
6、如图,添加类名就可以得到美化的效果了哟,这是警告类型的按钮。


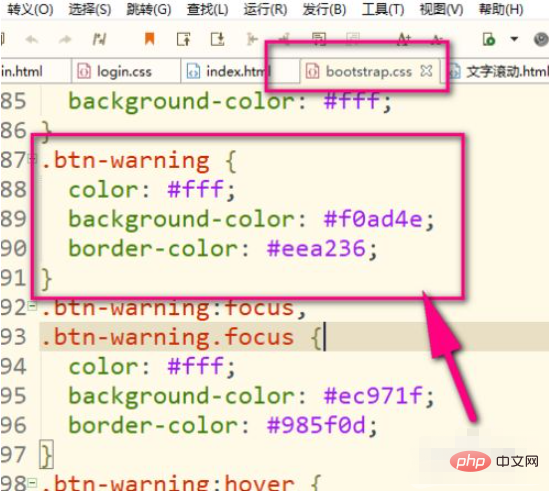
7、那么,刚才用到的类怎么来的?就是在CSS里面的,在此可以看到这个。有很多,小伙伴们看下它写了哪些类,也可以去修改,这样便得到自己的结果了。

相关推荐:《bootstrap基础教程》
Atas ialah kandungan terperinci 怎样在HTML网页中使用bootstrap框架. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 penghasilan laman web html
penghasilan laman web html
 Halaman web dibuka perlahan-lahan
Halaman web dibuka perlahan-lahan
 tidak boleh membuka laman web
tidak boleh membuka laman web
 Apa yang perlu dilakukan jika halaman web tidak boleh diakses
Apa yang perlu dilakukan jika halaman web tidak boleh diakses
 Bagaimana untuk menyediakan muat semula automatik halaman web
Bagaimana untuk menyediakan muat semula automatik halaman web
 HTML untuk membuat halaman web
HTML untuk membuat halaman web
 Bagaimana untuk membuka php dalam halaman web
Bagaimana untuk membuka php dalam halaman web
 Cara menggunakan fprintf dalam matlab
Cara menggunakan fprintf dalam matlab