
解决jquery参数乱码的方法:1、通过“new String(param.getBytes("iso8859-1"), "utf-8");”进行转码;2、修改页面的请求为POST请求即可。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
推荐:jQuery视频教程
jQuery发请求传输中文参数乱码
最近在做的需求,涉及到级联查询,需要根据上级下拉框的内容,查询出下级下拉框列表,因为级联只有两级,且后期对表中的数据几乎不会改动,所以我设计的表存的直接是中文。
菜单如下:
代码如下:
var url = "${basePath}/institutionConfig/getDepartmentByCenter.do?param=" + center;
$.get(url, function (data) {
var list = data.data;
for (var i = 0; i < list.length; i++) {
departmentSelector += "<option value='" + list[i] + "' ";
if (department && list[i] == department) {
departmentSelector += "selected='selected'";
}
departmentSelector += ">" + list[i] + "</option>";
}
$("#accountDepartmentAdd").html(departmentSelector);
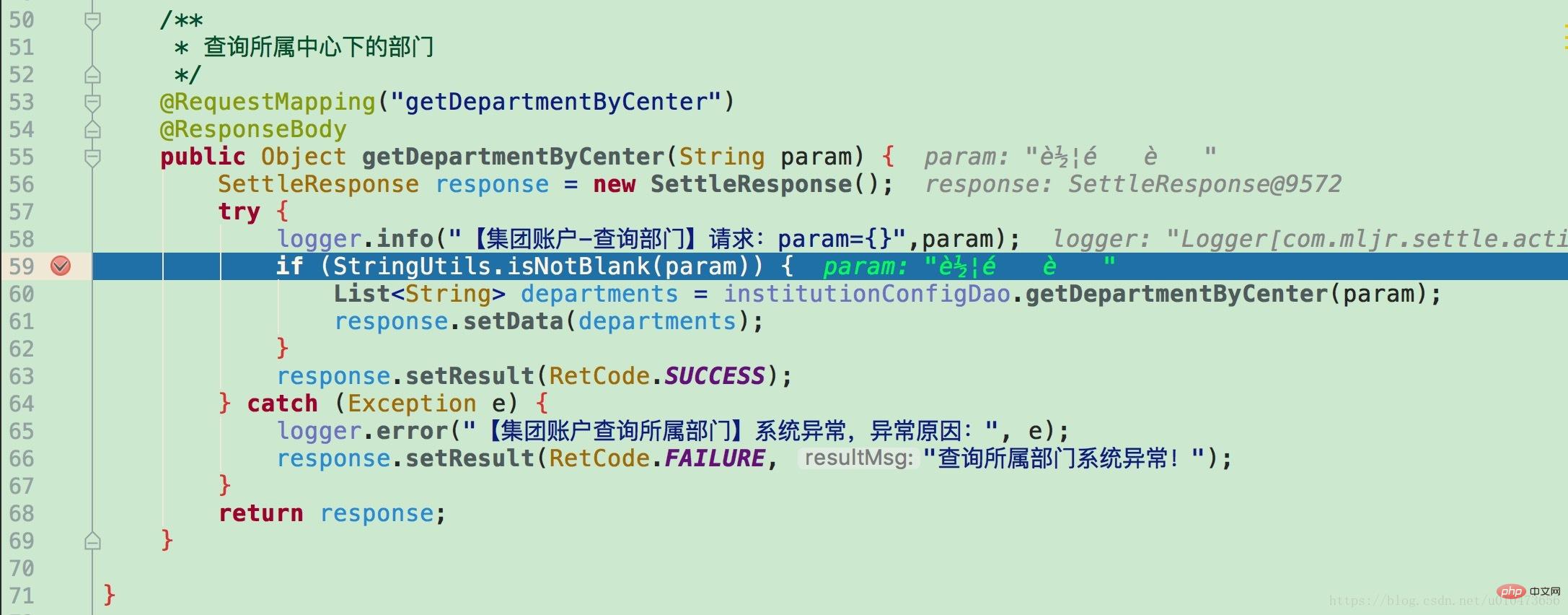
});我用的是$.get(url, callback)向后台发送请求的,由于将参数直接以GET方式发送,所以浏览器对参数用URL编码进行了encode,而后台获取到的参数为:<br/>
可以看到,param接收到的是乱码。所以我进行了进一步的处理,即转码:
String center = new String(param.getBytes("iso8859-1"), "utf-8");这样接收到的就是中文了。
但是这样的做法在测试环境竟然报错了,分析了下原因,发现测试环境接收到的就是正确的中文,转码后反而错了。所以,解决方案应该是改页面的请求。因为使用了GET方式导致的参数被编码了,所以改为POST请求,POST请求会提交原始数据:
var url = "${basePath}/institutionConfig/getDepartmentByCenter.do";
$.ajax({
url: url,
data: {"param": center},
dataType: "json",
type: "POST",
success: function (data) {
var list = data.data;
for (var i = 0; i < list.length; i++) {
departmentSelector += "<option value='" + list[i] + "' ";
if (department && list[i] == department) {
departmentSelector += "selected='selected'";
}
departmentSelector += ">" + list[i] + "</option>";
}
$("#accountDepartmentAdd").html(departmentSelector);
}
});<br/>
Atas ialah kandungan terperinci 如何解决jquery参数乱码问题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk menyelesaikan masalah bahawa wlan tidak mempunyai konfigurasi ip yang sah
Bagaimana untuk menyelesaikan masalah bahawa wlan tidak mempunyai konfigurasi ip yang sah