

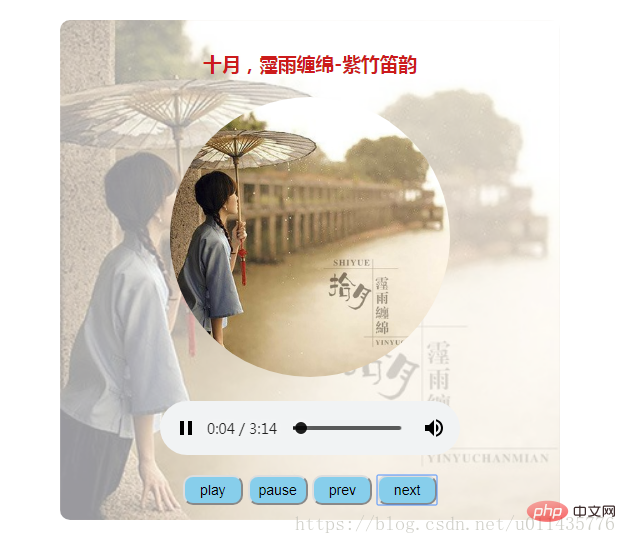
我们先来看下最终的实现效果:
(学习视频分享:html5视频教程)

1、HTML代码
一月,银装轻舞-紫竹笛韵

2、播放暂停切换效果实现
// 播放 play.onclick = function(){ if(audio.paused){ audio.play(); } } // 暂停 pause.onclick = function(){ if(audio.played){ audio.pause(); } }
自动切换下一首
audio.addEventListener('ended',function(){ next.onclick(); },false);
3、歌曲切换时歌曲图片与当前背景也随着改变
// 上一首 prev.onclick = function(){ num = (num + len - 1) % len; audio.src = './music/' + music[num] + '.mp3'; musicName.innerHTML = music[num]; bgImage.style.backgroundImage = 'url(./image/' + music[num] + '.jpg)'; musicImg.src = './image/' + music[num] + '.jpg'; audio.play(); } // 下一首 next.onclick = function(){ num = (num + 1) % len; audio.src = './music/' + music[num] + '.mp3'; musicName.innerHTML = music[num]; bgImage.style.backgroundImage = 'url(./image/' + music[num] + '.jpg)'; musicImg.src = './image/' + music[num] + '.jpg'; audio.play(); }
4、实现背景图片透明,内容不透明效果
#music { width: 500px; height: 500px; border-radius: 10px; margin: 20px auto; position: relative; background: url(./image/一月,银装轻舞-紫竹笛韵.jpg) no-repeat; background-size: cover; text-align: center; } #container { position: absolute; left: 0; right: 0; top: 0; bottom: 0; width: 500px; height: 500px; text-align: center; background:rgba(255,255,255,0.6); }
相关推荐:html5教程
Atas ialah kandungan terperinci html5结合javascript实现简易音乐播放器. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!