
下面本篇文章给大家介绍一下Bootstrap实现遮罩层效果的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关教程推荐:《bootstrap教程》
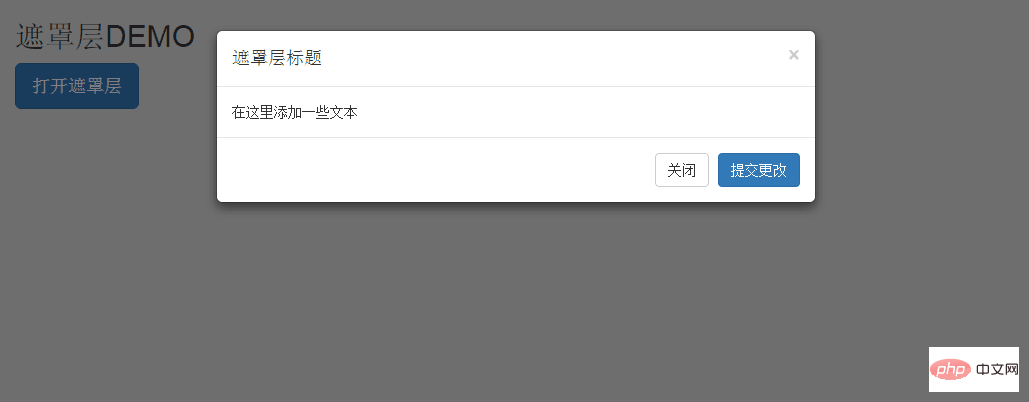
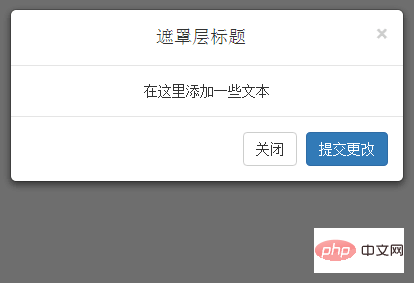
效果图如下:

1、点击打开遮罩层按钮

2、弹出一个隐藏的p

源码下载地址:http://download.csdn.net/detail/u014175572/9564824
实现代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>遮罩层DEM</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <link href="css/index/index.css" rel="stylesheet"> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="js/jquery-2.1.4.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="js/bootstrap.min.js"></script> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="js/adaptIE/html5shiv.min.js"></script> <script src="js/adaptIE/respond.min.js"></script> <![endif]--> <style> </style> </head> <body> <div class="container-fluid text-center"> <h2>遮罩层DEMO</h2> <!-- 按钮触发模态框 --> <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal"> 打开遮罩层 </button> <!-- 模态框(Modal) --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title" id="myModalLabel"> 遮罩层标题 </h4> </div> <div class="modal-body"> 在这里添加一些文本 </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭 </button> <button type="button" class="btn btn-primary"> 提交更改 </button> </div> </div> <!-- /.modal-content --> </div> <!-- /.modal --> </div> </body> </html>
代码讲解:
的内容识别为模态框。
,modal-header 是为模态窗口的头部定义样式的类。
更多编程相关知识,请访问:编程教学!!
Atas ialah kandungan terperinci Bootstrap怎么实现遮罩层效果?(代码示例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apa itu j2ee
Apa itu j2ee
 Apakah kaedah untuk menyambung ke pelayan vps
Apakah kaedah untuk menyambung ke pelayan vps
 Bagaimana untuk mengubah dua halaman menjadi satu dokumen perkataan
Bagaimana untuk mengubah dua halaman menjadi satu dokumen perkataan
 Cara membuat klon WeChat pada telefon bimbit Huawei
Cara membuat klon WeChat pada telefon bimbit Huawei
 Apakah cara untuk membersihkan terapung?
Apakah cara untuk membersihkan terapung?
 lebar mengimbangi
lebar mengimbangi
 Apakah yang perlu saya lakukan jika cakera sementara ps penuh?
Apakah yang perlu saya lakukan jika cakera sementara ps penuh?
 Jadual perkataan tersebar di seluruh halaman
Jadual perkataan tersebar di seluruh halaman