
uniapp实现自定义设置导航栏的方法:使用一个view,代码为【
, 】。

本教程操作环境:windows7系统、uni-app2.5.1版本,该方法适用于所有品牌电脑。
推荐(免费):uni-app开发教程
uniapp实现自定义设置导航栏的方法:
在单页面关闭默认的导航栏
"navigationStyle": "custom"
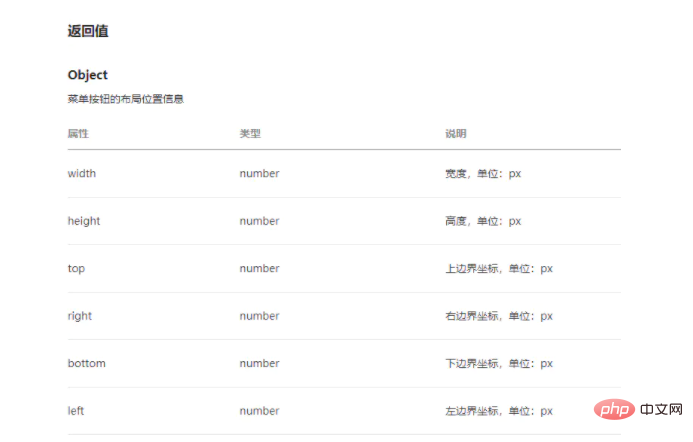
官方获取的参数是

参数详解

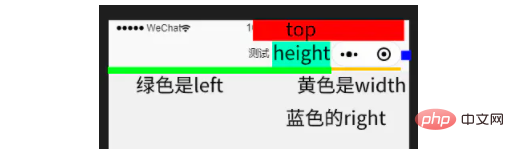
实现原理
用一个view,padding-top=top;height=height;padding-bottom=给一个自己喜欢的数值+rpx
实现的代码
<template>
<view>
<view :style="'height:' + demo.height + 'px;' + 'padding-top:' + demo.top + 'px;padding-bottom:10rpx'">
<view :style="'top:' + demo.top + 'px'">
<view class="iconfont icon-xiaoxi"></view>
</view>
测试辣
</view>
</view>
</template>
<script>
export default {
data () {
return {
demo: {
top: 0,
height: 0
}
}
},
created () {
const demo = uni.getMenuButtonBoundingClientRect()
this.demo.top = demo.top
this.demo.height = demo.height
}
}
</script>
<style>
.demo{
position: relative;
display: flex;
align-items: center;
justify-content: center;
background: #fff;
font-size: 26rpx;
.left{
float: left;
position: absolute;
width: max-content;
height: max-content;
top: 0;
bottom: 0;
left: 20rpx;
margin: auto;
.iconfont{
color: #3C3C3C;
}
}
}
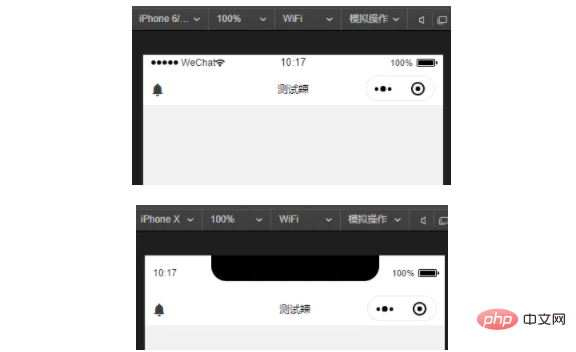
</style>效果

相关免费学习推荐:php编程(视频)
Atas ialah kandungan terperinci uniapp如何实现自定义设置导航栏. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perbezaan antara flutter dan uniapp
Perbezaan antara flutter dan uniapp
 Platform manakah yang lebih baik untuk perdagangan mata wang maya?
Platform manakah yang lebih baik untuk perdagangan mata wang maya?
 Apakah kata laluan perkhidmatan mudah alih?
Apakah kata laluan perkhidmatan mudah alih?
 Bagaimana untuk memperlahankan video di Douyin
Bagaimana untuk memperlahankan video di Douyin
 Apakah yang perlu saya lakukan jika eDonkey Search tidak dapat menyambung ke pelayan?
Apakah yang perlu saya lakukan jika eDonkey Search tidak dapat menyambung ke pelayan?
 Alat analisis data besar
Alat analisis data besar
 penggunaan apungan dalam css
penggunaan apungan dalam css
 Token log masuk tidak sah
Token log masuk tidak sah