

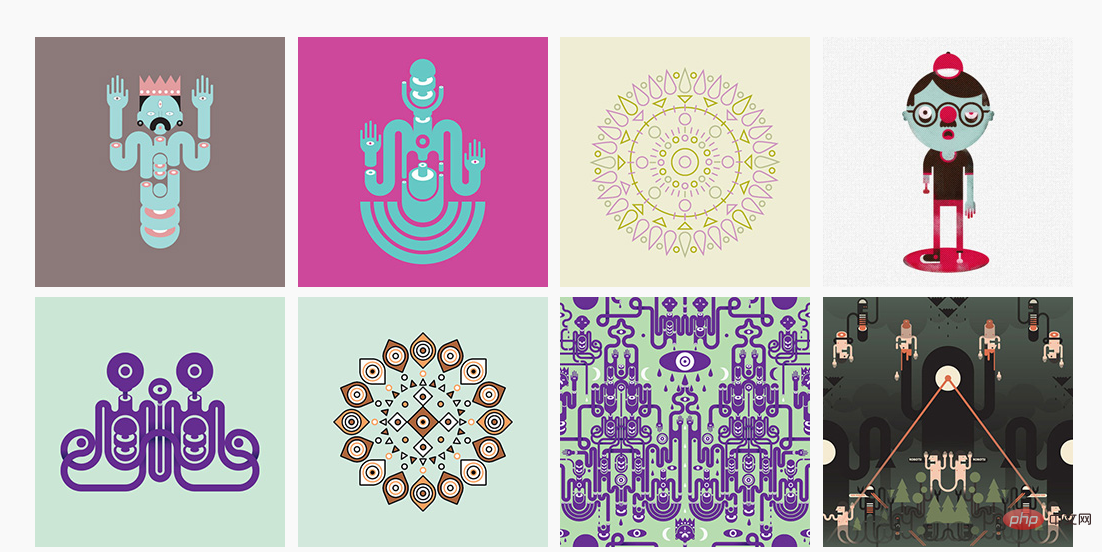
这就像在房间里装饰一棵美丽的圣诞树。有时,一个带有炫酷效果的小型网页会让您的项目焕发光芒。这是一个非常有趣的系列,分享了一些页面上常见的很酷的图像效果。
地址:https://github.com/ciar4n/imagehover.css
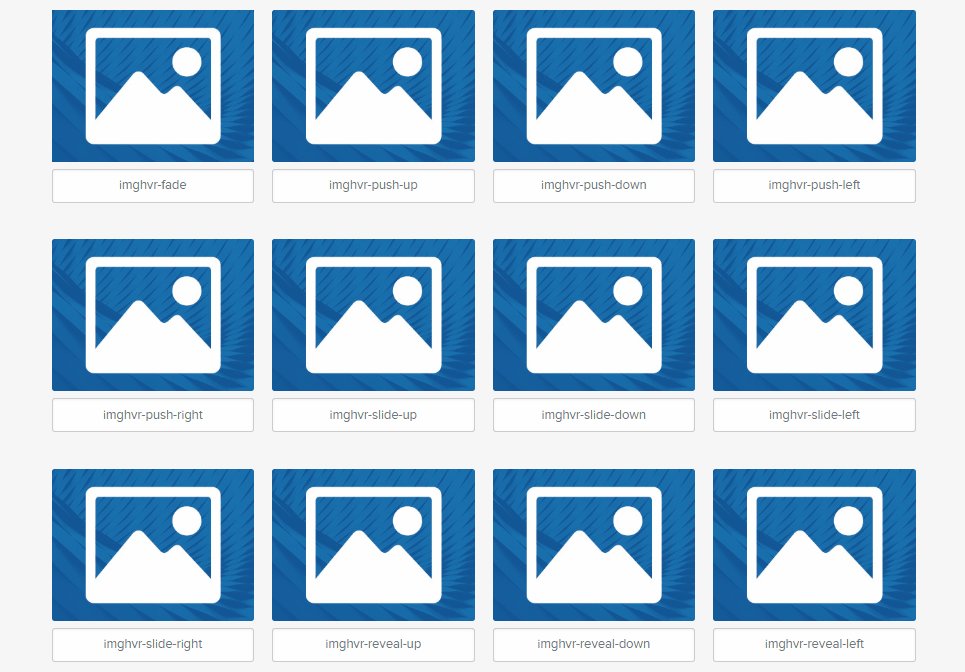
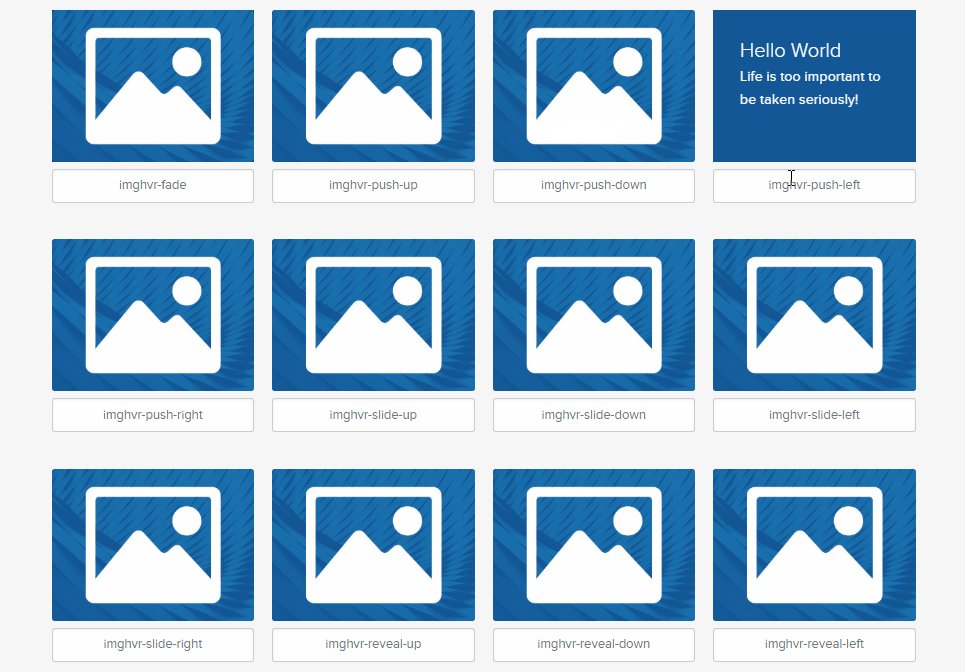
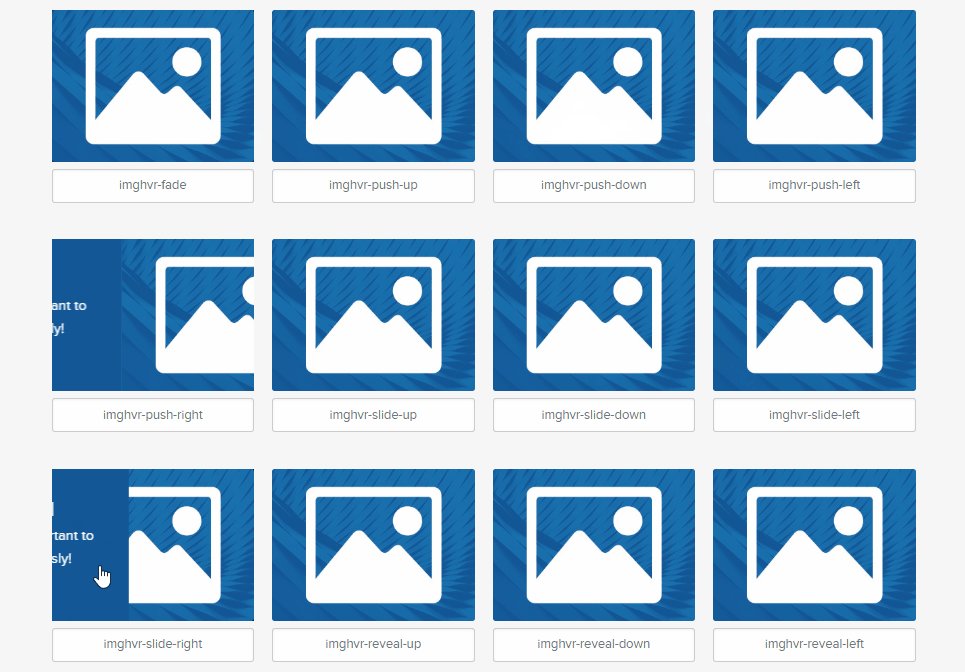
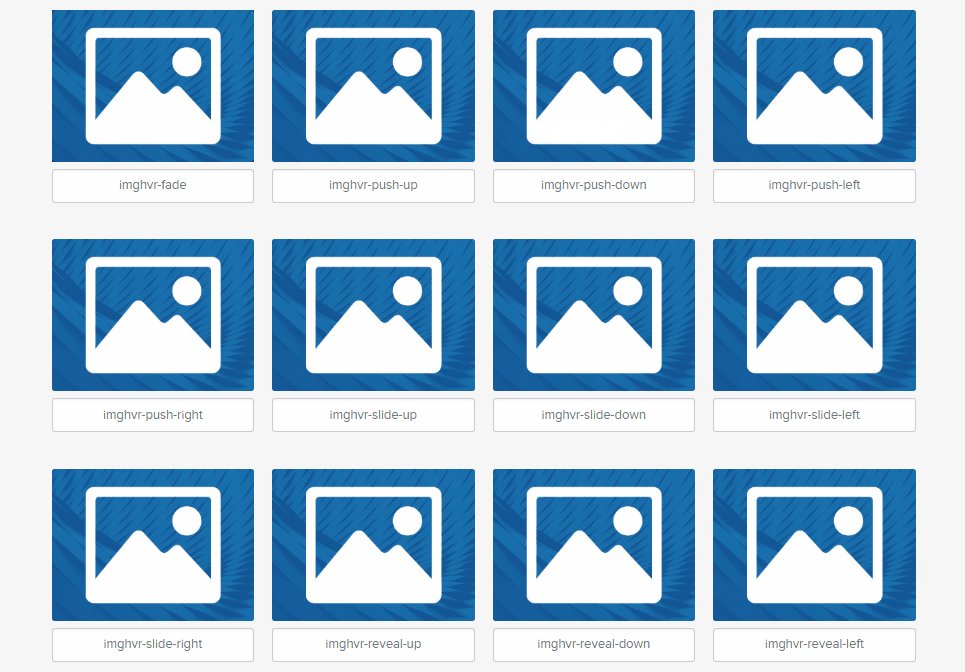
imagehover.css- 纯CSS3鼠标滑过图片效果动画库,44种鼠标滑过效果

地址:https://github.com/codrops/ImageTiltEffect
TiltEffect是一款让图像跟随鼠标产生微妙立体倾斜效果的插件,使其有层次感和深度感。

地址:https://github.com/mark-rolich/Magnifier.js
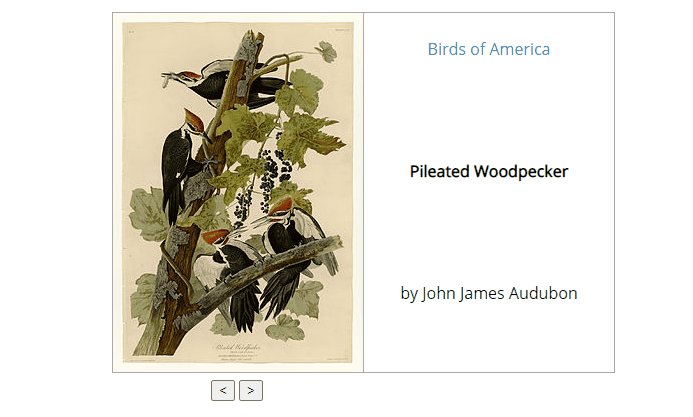
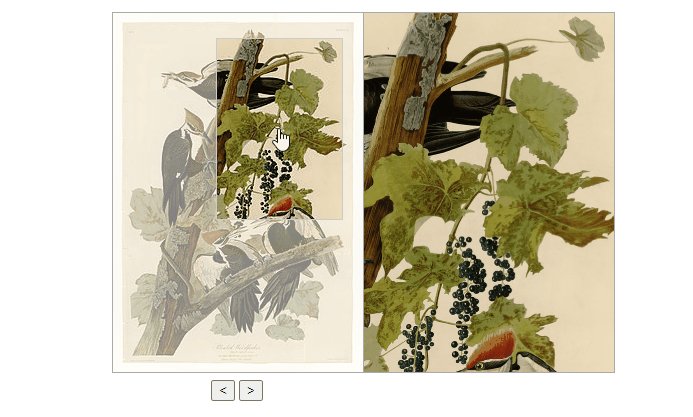
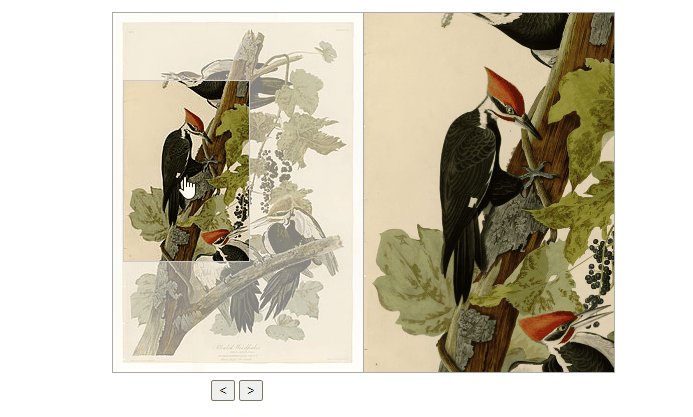
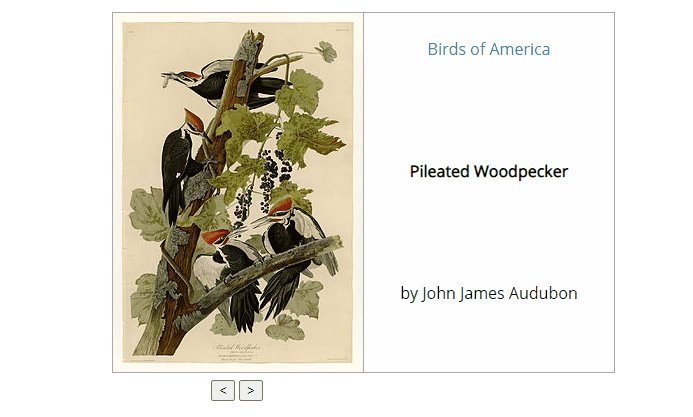
Magnifier 是一款实用纯js制作的图片放大镜插件。它有以下一些特定:

地址:https://github.com/gre/gl-react-image-effects
通用的withReact示例应用程序与 Web。iOS和Android实现一起运行一个代码库( 一些特定的代码被设计成在平台上创建不同的UI )。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6q6PdMWo-1607906041866)(/img/bVbKV43)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Rvwi5mHU-1607906041870)(/img/bVbKV49)]
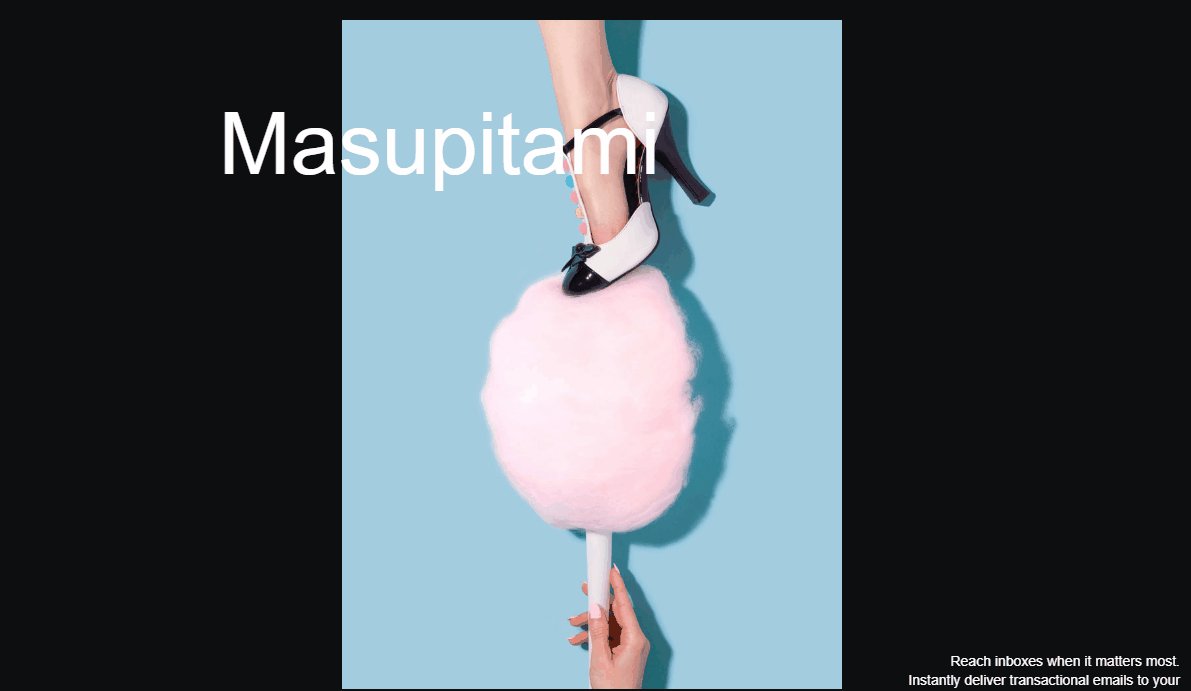
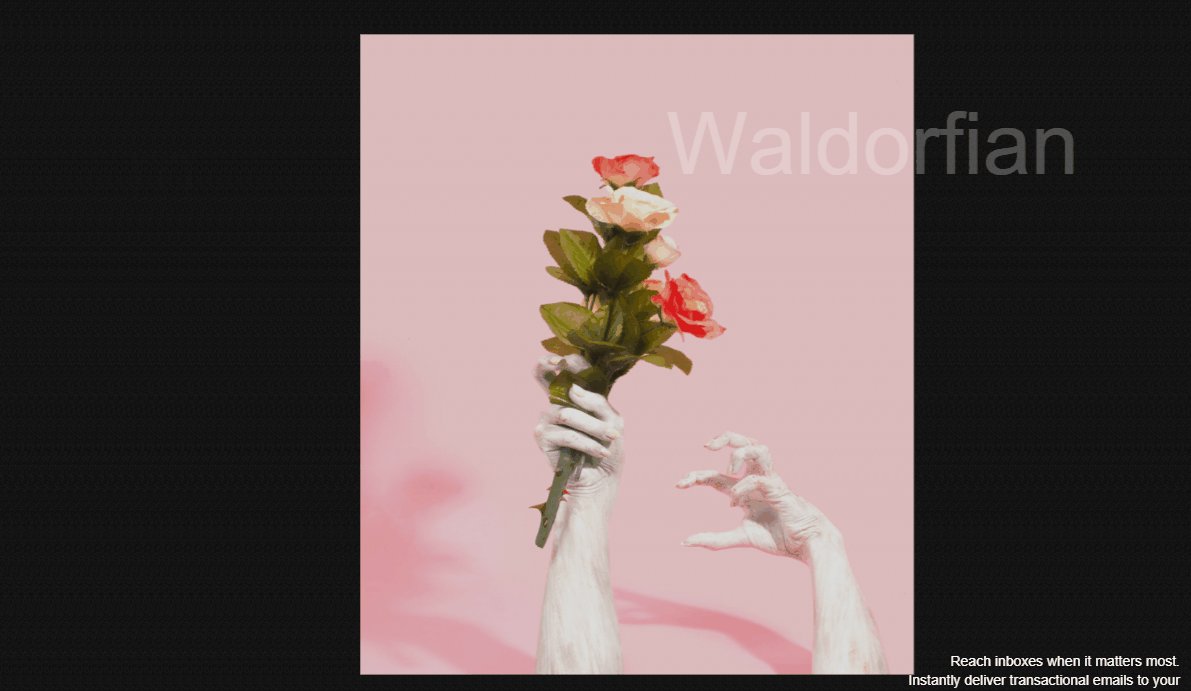
受ultanoir网站启发的幻灯片显示,具有粘性图像效果。
地址:https://github.com/Anemolo/StickyImageEffect
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-eMaWbN9k-1607906041871)(https://klxxcdn.oss-cn-hangzhou.aliyuncs.com/histudy/hrm/media/66/11111117123.gif)]
WebGL热变形效果全屏背景。
地址:https://github.com/lbebber/HeatDistortionEffect
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xC5TrFBm-1607906041871)(https://klxxcdn.oss-cn-hangzhou.aliyuncs.com/histudy/hrm/media/66/11111117124.gif)]
使用各种技术为图像设置的一组有趣的拖动效果。
地址:https://github.com/codrops/ImageDraggingEffects

jQuery.BgSwitcher实现背景图像切换效果。
地址:https://github.com/rewish/jquery-bgswitcher
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-IGxWVx9I-1607906041874)(https://klxxcdn.oss-cn-hangzhou.aliyuncs.com/histudy/hrm/media/66/11111117126.gif)]
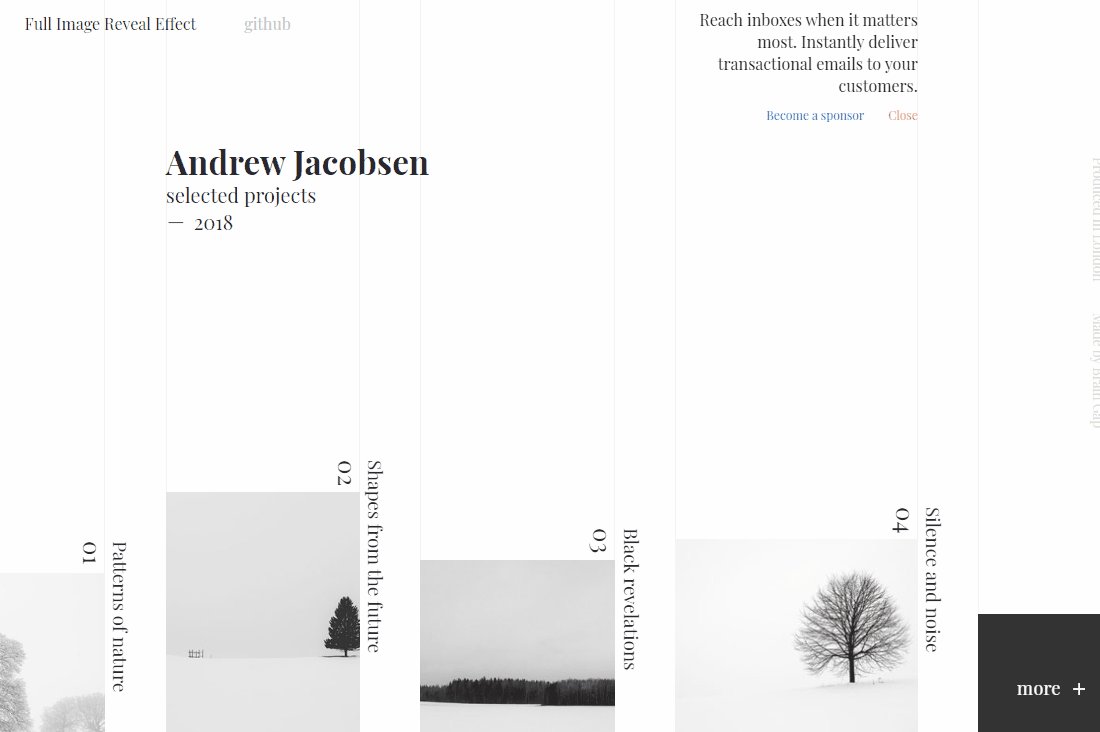
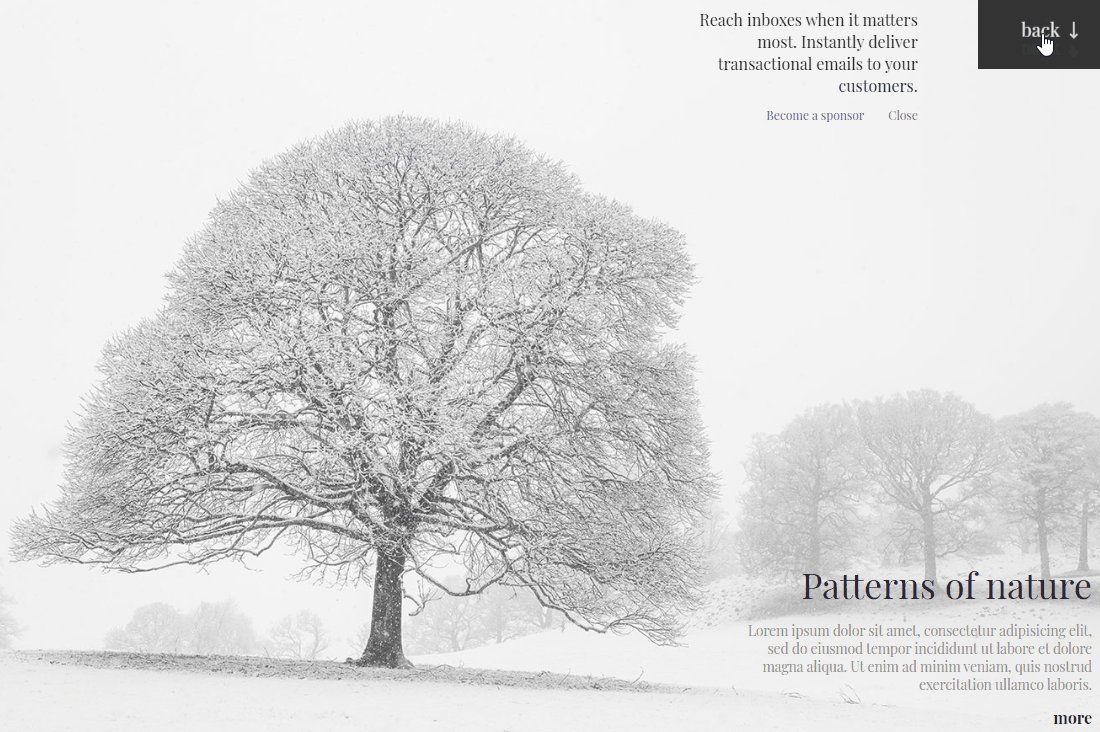
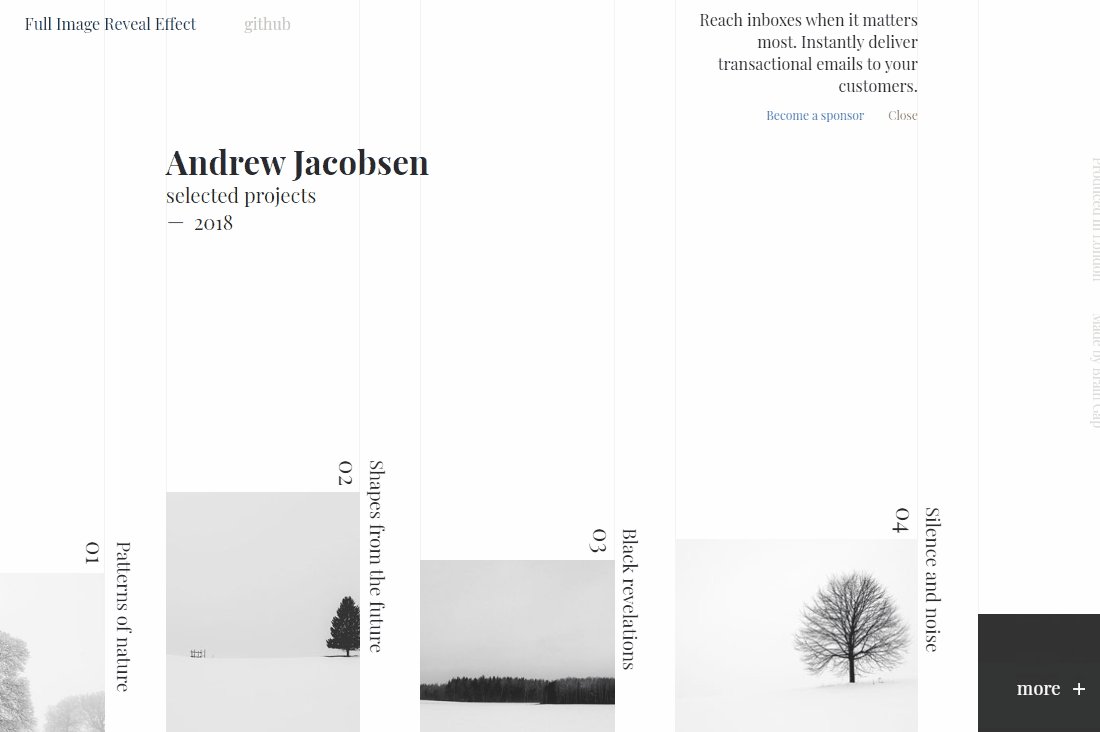
一个完整的图像显示精美的缩略图滑动效果。
地址:https://github.com/codrops/FullImageReveal

Diaporama是一种图像/视频/内容幻灯片引擎,提供高质量的动画效果,包括Kenburns效果和GLSL Transitions。
地址:https://github.com/gre/diaporama
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KWmJkOnn-1607906041876)(https://klxxcdn.oss-cn-hangzhou.aliyuncs.com/histudy/hrm/media/66/11111117128.gif)]
图像的旋转跟随光标移动而变化。
地址:https://github.com/bersLucas/FollowCursor

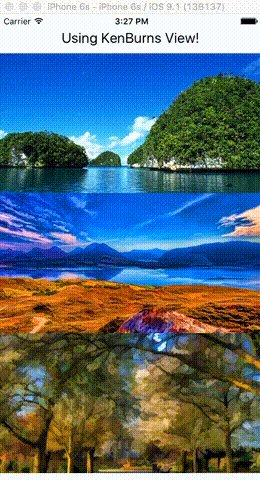
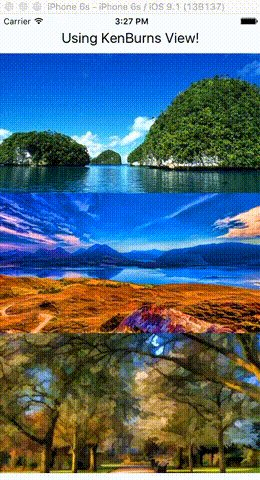
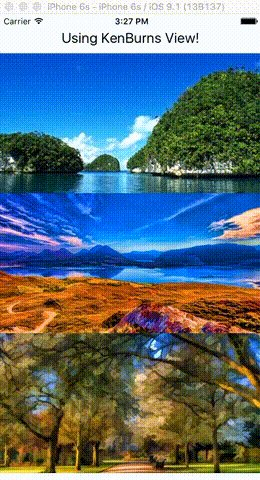
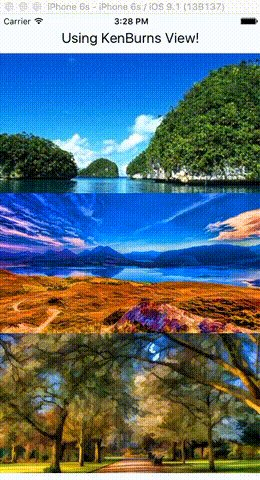
KenBurns 用于React Native应用程序的图像效果
地址: https://github.com/nHiRanZ/react-native-kenburns-view

大家都说简历没项目写,我就帮大家找了一个项目,还附赠【搭建教程】。
VINTAGEJS 是一个jQuery插件,它使用HTML5 canvas为你的图像/照片添加惊叹的复古效果。它预置了三种效果,并且可以很容易定制。
地址:https://github.com/lindelof/awesome-web-effect

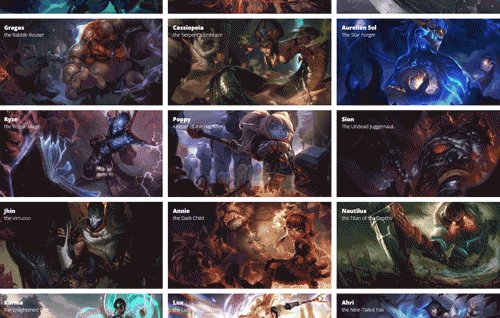
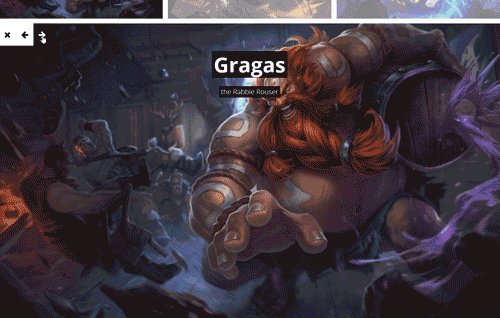
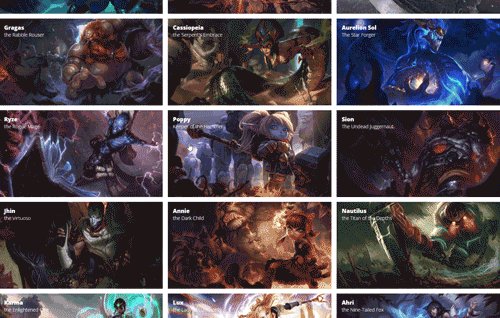
有关如何使用扩展的图像预览创建缩略图网格的教程,类似于在Google图片上看到的效果。
地址:https://tympanus.net/Tutorials/ThumbnailGridExpandingPreview/

一个jQuery插件,显示缩略图网格扩展预览,类似于在Google图片上看到的效果。
地址:https://github.com/oriongunning/gridder

图像幻灯片的快速运动过渡效果。
地址:https://github.com/codrops/MotionTransitionEffect

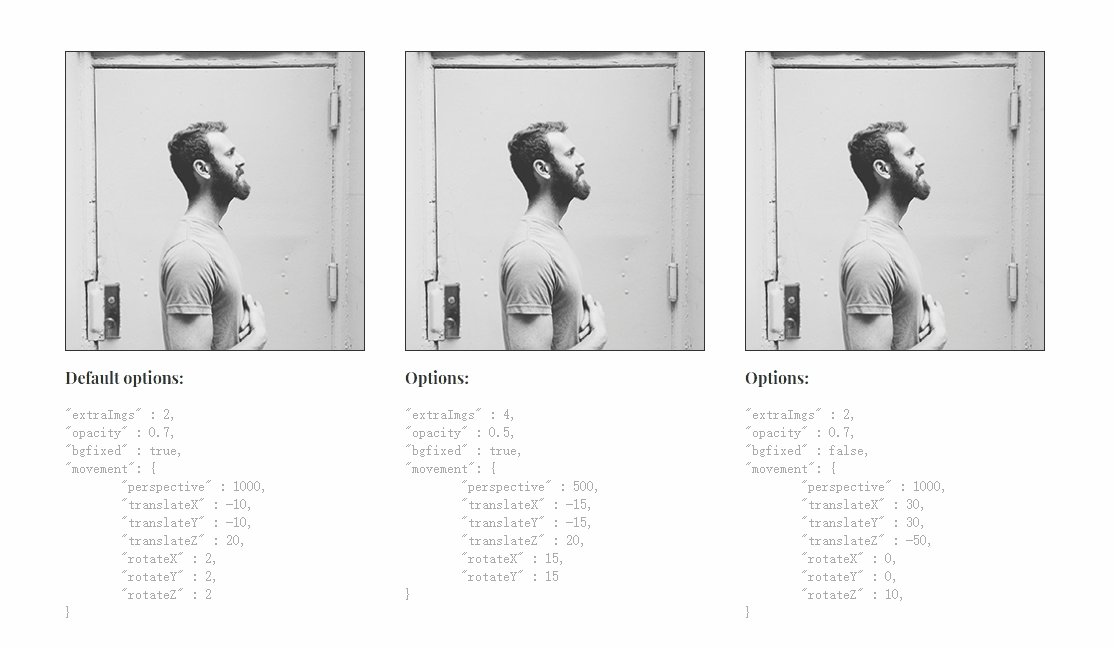
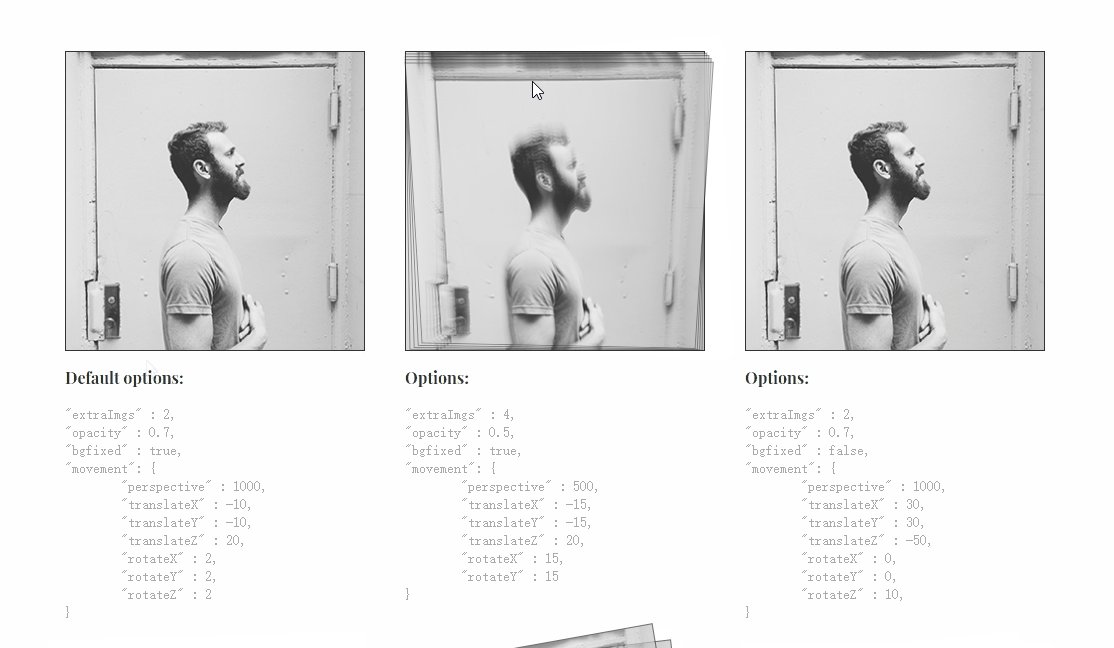
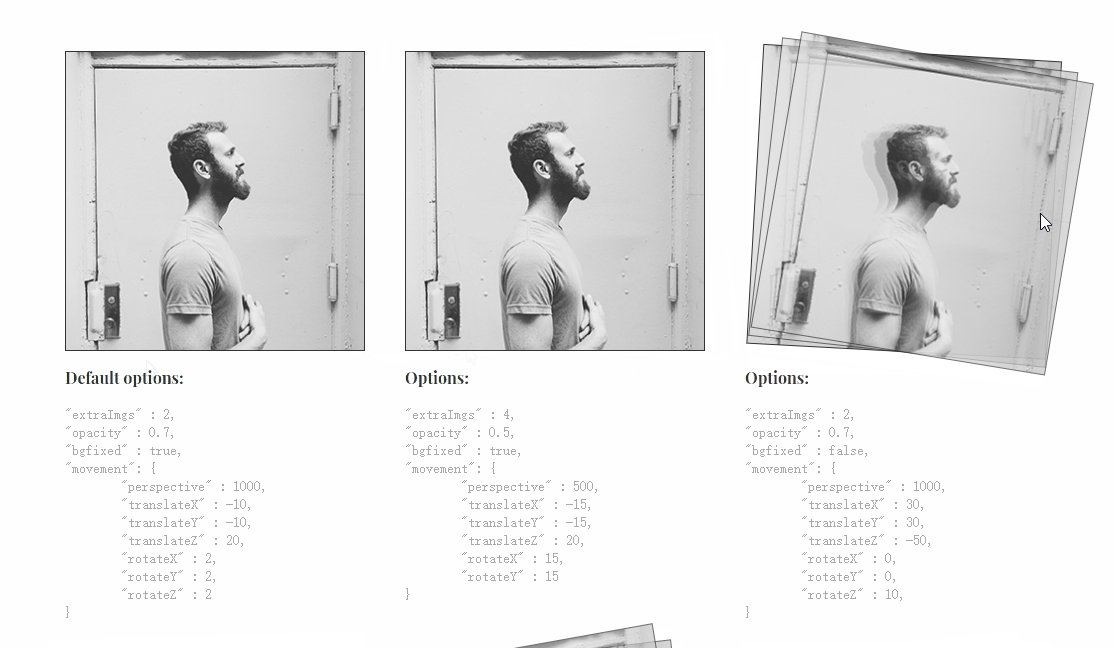
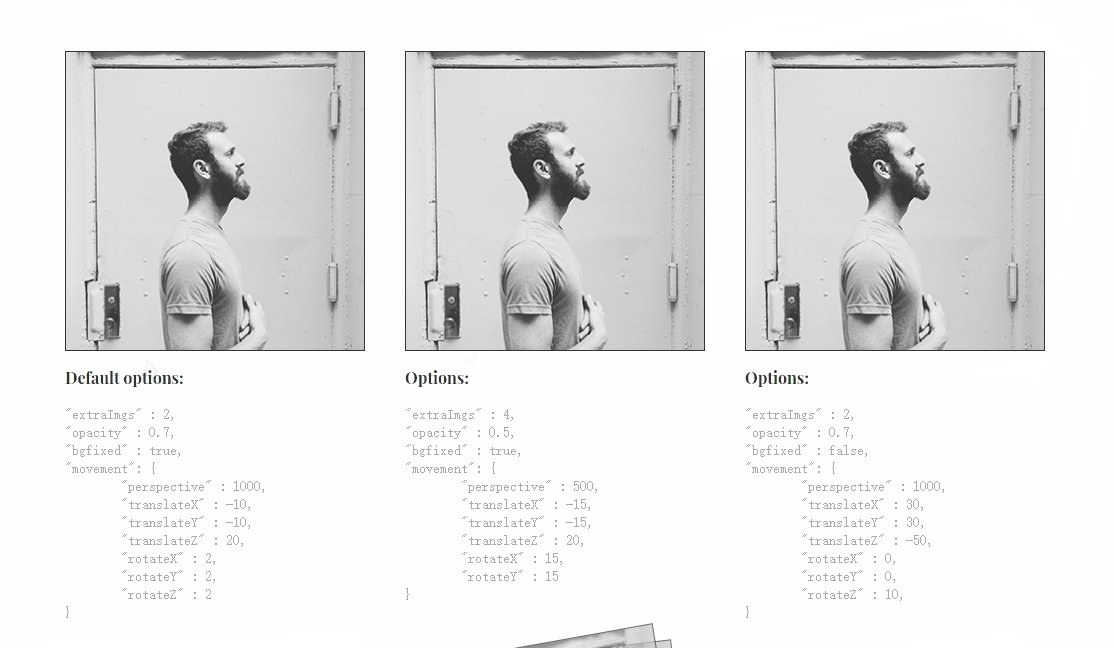
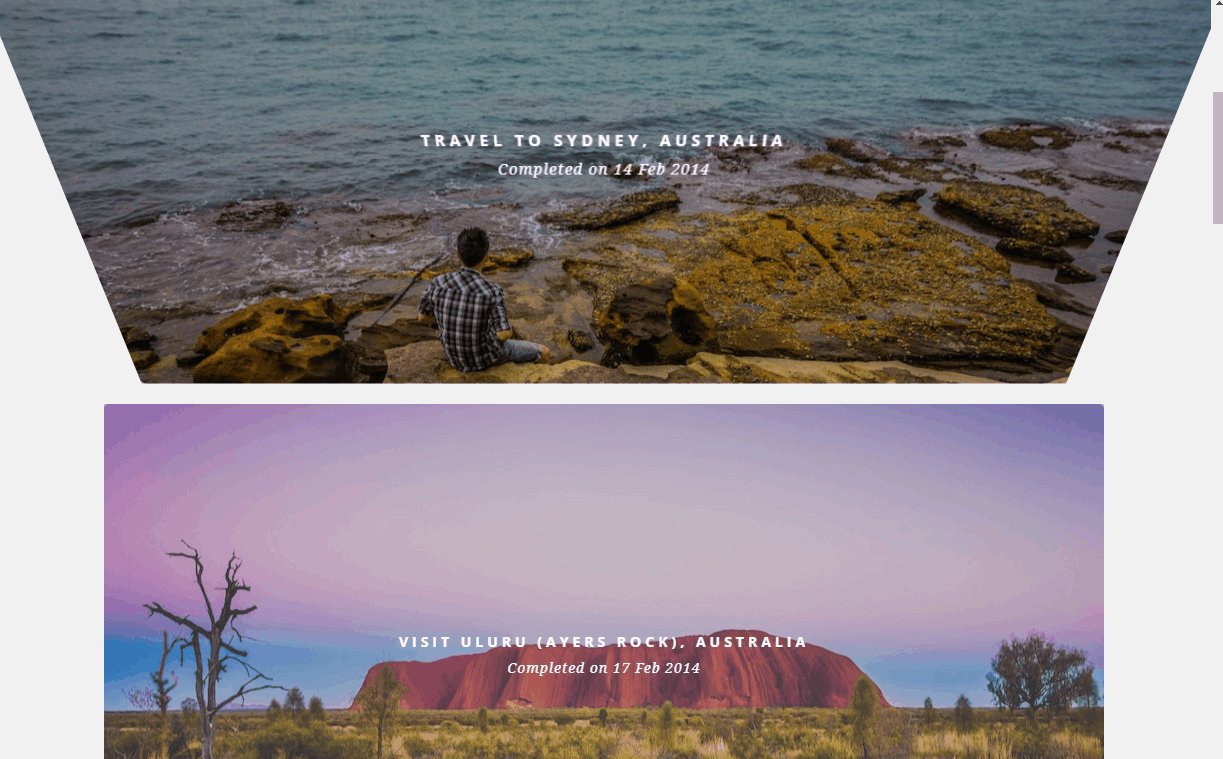
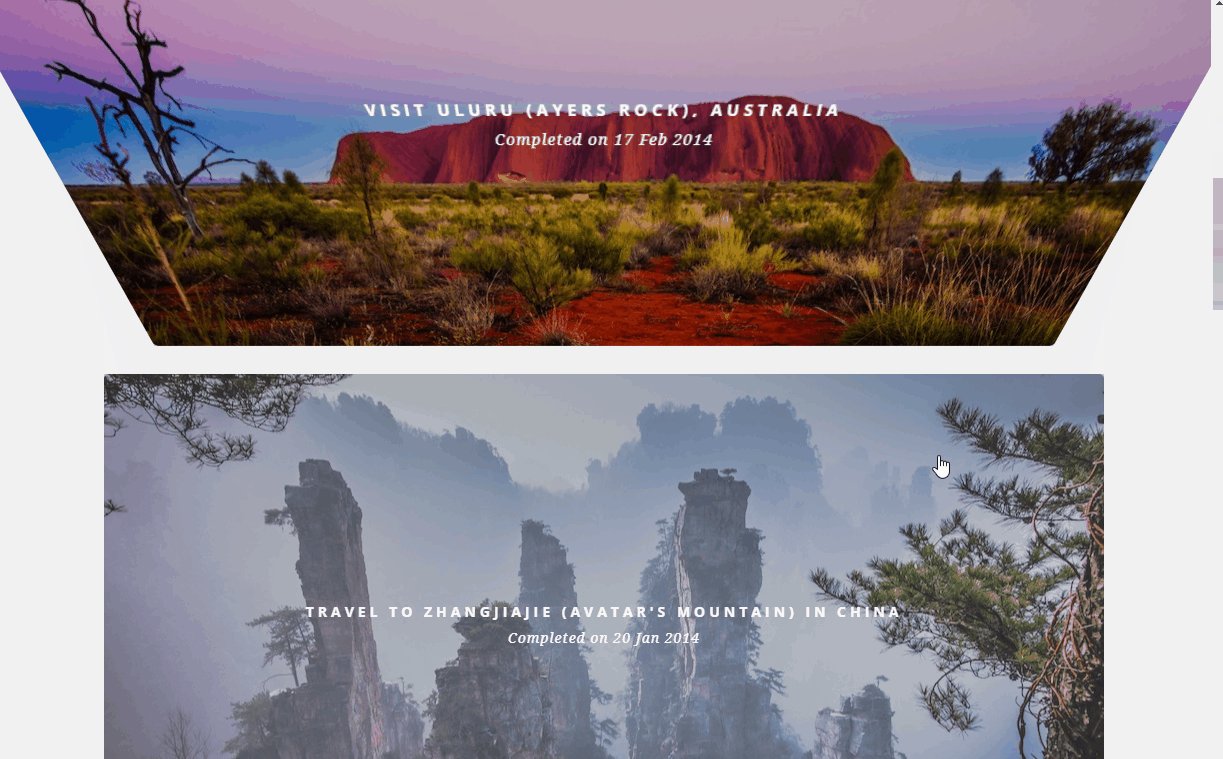
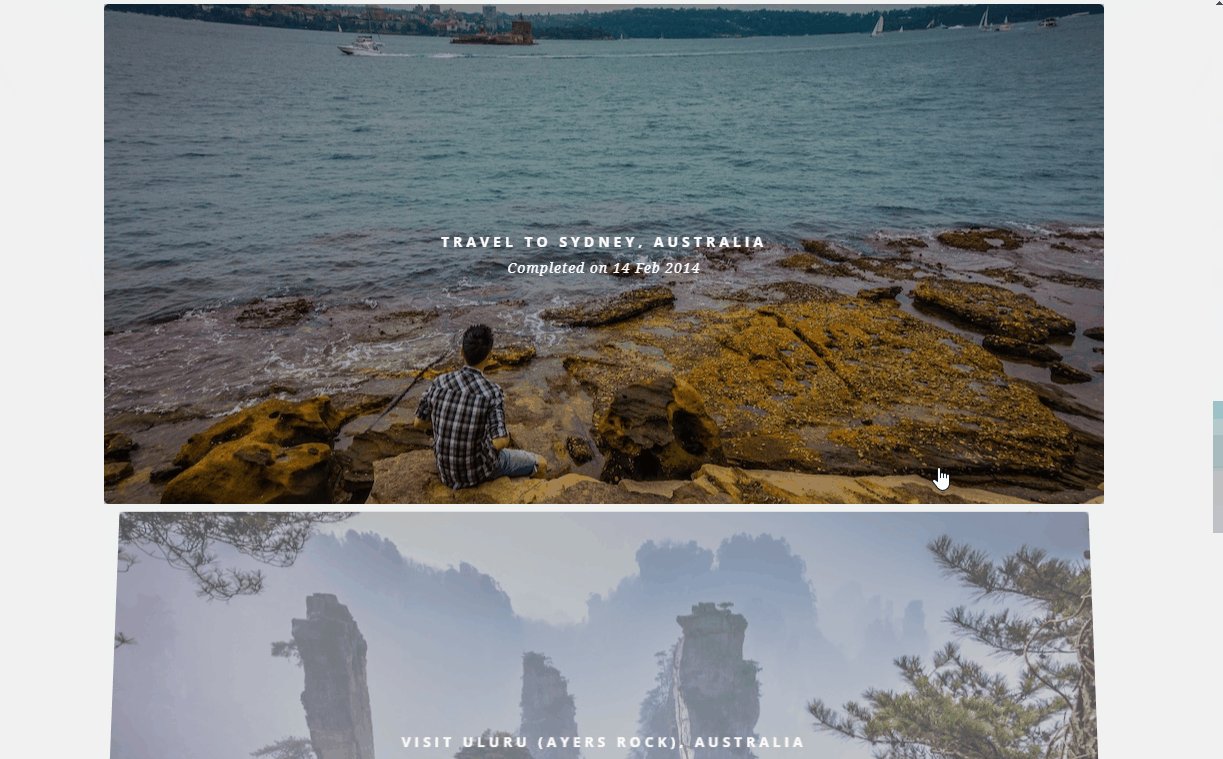
tiltedpage_scroll.js是一款支持鼠标滚动、设置图片角度的一款插件。当页面滚动的时候,图片会有倾斜3D的效果,作为产品展示是个不错的选择。
地址:http://peachananr.github.io/tiltedpage_scroll/demo/tiltedpage_scroll_demo.html

原文地址:https://github.com/lindelof/awesome-web-effect
作者:lindelof
译文:前端小智
更多编程相关知识,请访问:编程教学!!
Atas ialah kandungan terperinci 17个酷炫且实用的图像特效库. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!