
jquery让按钮不可用的方法:首先使用button标签创建一个按钮;然后通过id获得button按钮对象,使用【att()】方法将按钮的disabled属性设置为true,实现按钮不可点击。

本教程操作环境:windows7系统、jquery3.2.1版本、thinkpad t480电脑。
jquery让按钮不可用的方法:
1、新建一个html文件,命名为test.html,用于讲解jquery如何设置按钮不可点击。

2、在test.html文件内,在p标签内,使用button标签创建一个按钮,并设置其id为mybut。

3、在test.html文件内,再使用p标签创建一行文字,文字内容为“点击设置按钮不可用”。

4、在test.html文件内,给p标签文字绑定onclick点击事件,当文字被点击时,执行setBut函数。

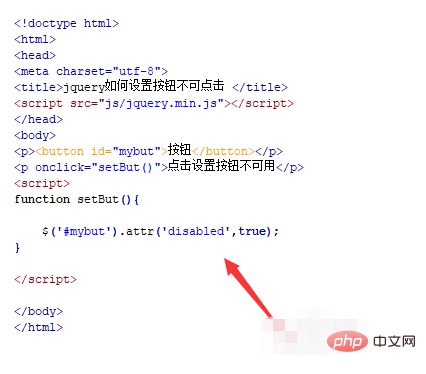
5、在js标签内,创建setBut函数,在函数内,通过id获得button按钮对象,使用att()方法将按钮的disabled属性设置为true,实现按钮不可点击。

6、在浏览器打开test.html文件,点击文字,查看实现的效果。

相关免费学习推荐:javascript(视频)
Atas ialah kandungan terperinci jquery如何让按钮不可用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode