
uniapp中使用iconfont的方法:首先下载需要的图标;然后选择unicode点击生成代码;接着回到iconfont.css并且打开css文件;最后需要在【//at】前面加上【https:】,并调用iconfont。

本教程操作环境:windows7系统、uni-app2.5.1版本,Dell G3电脑。
推荐(免费):uni-app开发教程
uniapp中使用iconfont的方法:
第一步
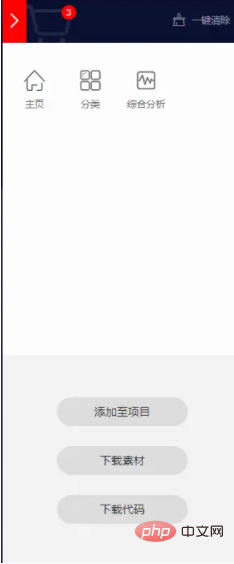
先去iconfont挑选要用到的图标

第二步
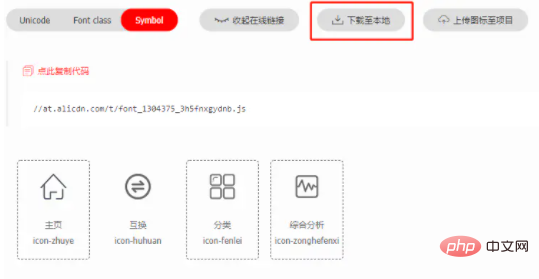
把图标下载下来

第三步
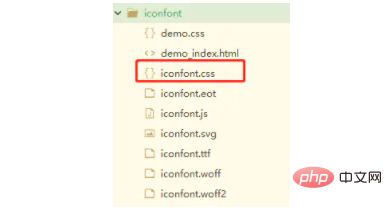
下载完了之后打开文件,除了iconfont.css其余文件一概删除

第四步
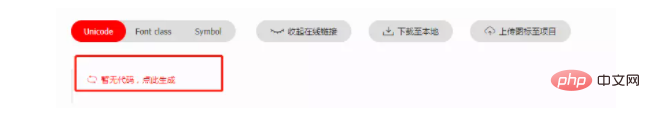
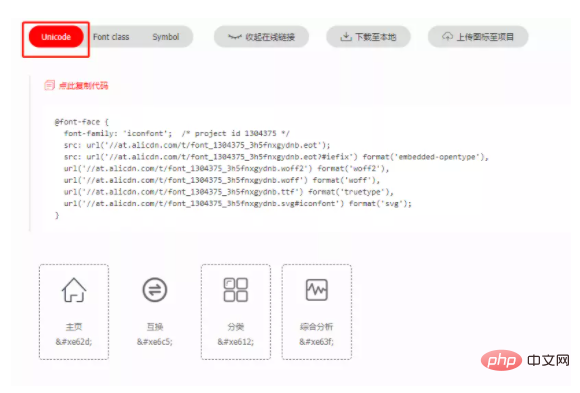
回到自己的iconfont项目,选择unicode点击生成代码如果之前生成过可以忽视这一步跳到第五步

第五步
生成完毕之后点击复制代码

第六步
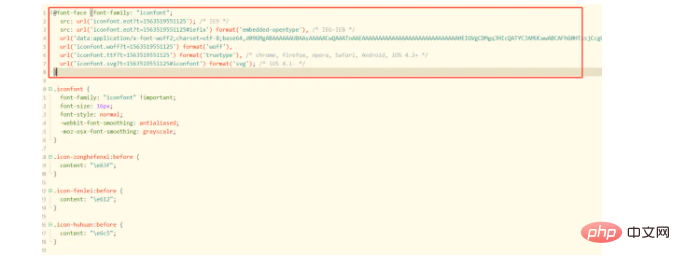
回到iconfont.css并且打开css文件,注意红框内容,全部删除,替换成第五步刚刚复制过来的

第七步
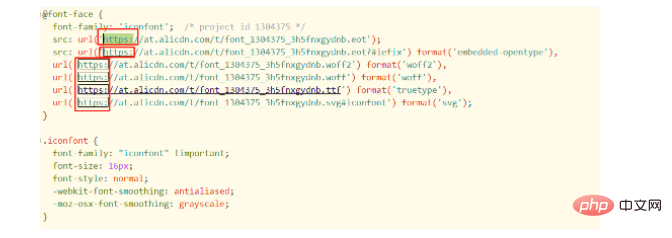
替换完毕之后,需要在//at前面加上https:

第八步
调用iconfont
<template>
<view class="translation">
<!--可以愉快的调用啦-->
<view class="iconfont icon-huhuan"></view>
</view>
</template>
<script>
export default {
data() {
return {
val: 'iconfont的使用'
}
}
}
</script>
<style>
/*选择iconfont.css所在的路径*/
@import '../../static/iconfont/iconfont.css';
</style>相关免费学习推荐:编程视频
Atas ialah kandungan terperinci uniapp中如何使用iconfont. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!