
uniapp使用图标的方法:首先将需要的图标加入购物车,并下载到本地【解压放到项目中去】;然后在m【ain.js】里面引入;最后在页面中直接通过样式类名使用即可。

本教程操作环境:windows7系统、uni-app2.5.1版本,Dell G3电脑。
推荐(免费):uni-app开发教程
uniapp使用图标的方法:
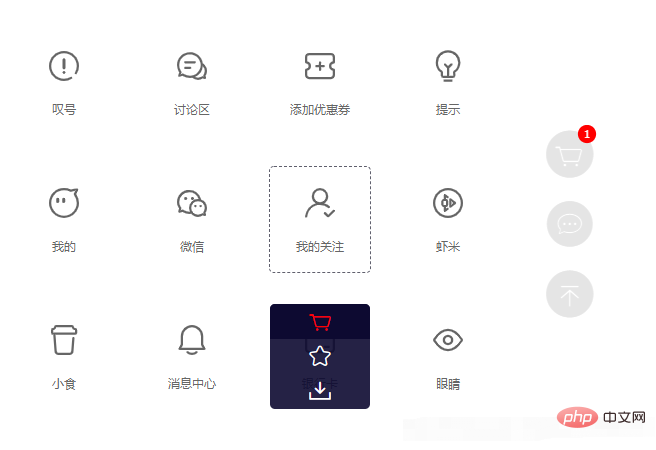
1、把你需要的小图标加入到购物车

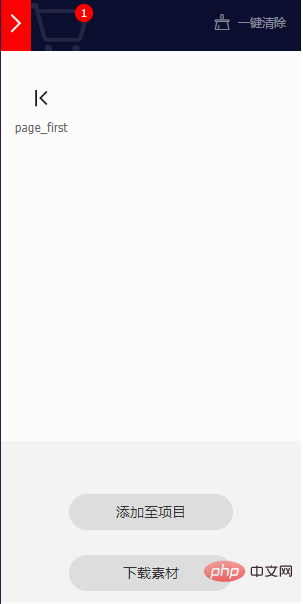
2、点击购物车把小图标【添加至项目】

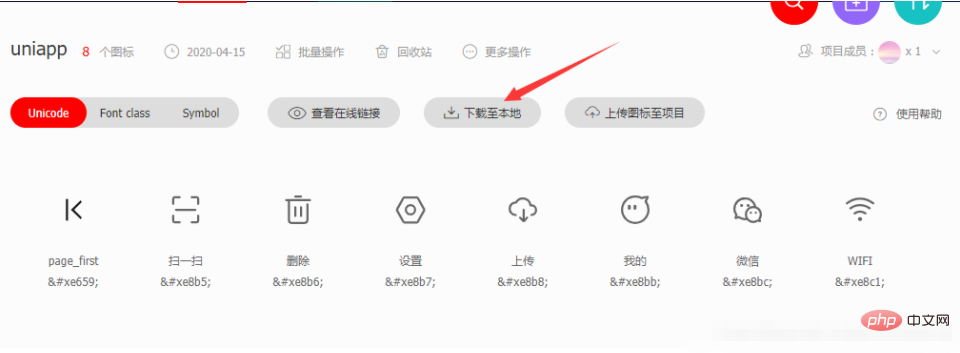
3、最后下载到本地【解压放到项目中去】

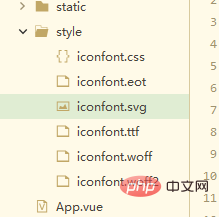
4、如下:

5、在main.js里面引入
import './style/iconfont.css'
6、最后就是在页面中直接通过样式类名使用
<text class="iconfont icon-saoyisao"></text>
相关免费学习推荐:编程视频
Atas ialah kandungan terperinci uniapp如何使用图标. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!