
websocket和http的区别:1、WebSocket是双向通信协议,模拟Socket协议,可以双向发送或接受信息,而HTTP是单向的;2、WebSocket是需要浏览器和服务器握手进行建立连接的,而http是浏览器发起向服务器的连接。

本文操作环境:Windows7系统,Dell G3电脑。
推荐:《编程视频》
一、WebSocket 是什么?
WebSocket是HTML5规范提出的一种协议;目前除了完犊子的IE浏览器,其他浏览器都基本支持。他是一种协议,万变不离其宗,也是基于TCP协议的;和HTTP协议是并存的两种协议。
WebSocket是HTML5中的协议。HTML5 Web Sockets规范定义了Web Sockets API,支持页面使用Web Socket协议与远程主机进行全双工的通信。它引入了WebSocket接口并且定义了一个全双工的通信通道,通过一个单一的套接字在Web上进行操作。
HTML5 Web Sockets以最小的开销高效地提供了Web连接。相较于经常需要使用推送实时数据到客户端甚至通过维护两个HTTP连接来模拟全双工连接的旧的轮询或长轮询(Comet)来说,这就极大的减少了不必要的网络流量与延迟。
要使用HTML5 Web Sockets从一个Web客户端连接到一个远程端点,你要创建一个新的WebSocket实例并为之提供一个URL来表示你想要连接到的远程端点。
该规范定义了ws://以及wss://模式来分别表示WebSocket和安全WebSocket连接,这就跟http:// 以及https:// 的区别是差不多的。
一个WebSocket连接是在客户端与服务器之间HTTP协议的初始握手阶段将其升级到Web Socket协议来建立的,其底层仍是TCP/IP连接。
二、WebSocket与Socket的关系
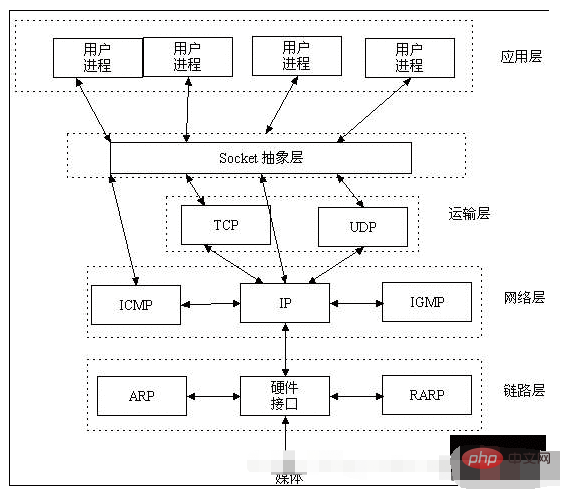
Socket其实并不是一个协议,而是为了方便使用TCP或UDP而抽象出来的一层,是位于应用层和传输控制层之间的一组接口。
“Socket是应用层与TCP/IP协议族通信的中间软件抽象层,它是一组接口,提供一套调用TCP/IP协议的API。
在设计模式中,Socket其实就是一个门面模式,它把复杂的TCP/IP协议族隐藏在Socket接口后面,对用户来说,一组简单的接口就是全部,让Socket去组织数据,以符合指定的协议。”
当两台主机通信时,必须通过Socket连接,Socket则利用TCP/IP协议建立TCP连接。TCP连接则更依靠于底层的IP协议,IP协议的连接则依赖于链路层等更低层次。
WebSocket就像HTTP一样,则是一个典型的应用层协议。

总结:
Socket是传输控制层接口,WebSocket是应用层协议。
三、WebSocket与HTTP的关系
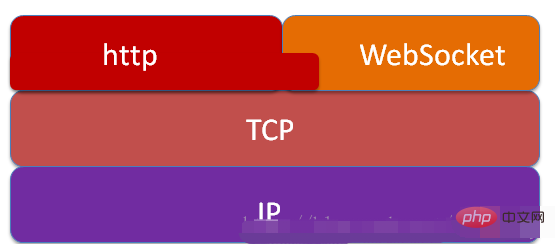
关系图:

相同点
都是一样基于TCP的,都是可靠性传输协议。
都是应用层协议。
区别
WebSocket是双向通信协议,模拟Socket协议,可以双向发送或接受信息。HTTP是单向的。
WebSocket是需要浏览器和服务器握手进行建立连接的。而http是浏览器发起向服务器的连接,服务器预先并不知道这个连接。
联系
WebSocket在建立握手时,数据是通过HTTP传输的。但是建立之后,在真正传输时候是不需要HTTP协议的。
总结:
在WebSocket中,只需要服务器和浏览器通过HTTP协议进行一个握手的动作,然后单独建立一条TCP的通信通道进行数据的传送。
WebSocket连接的过程是:
首先,客户端发起http请求,经过3次握手后,建立起TCP连接;http请求里存放WebSocket支持的版本号等信息,如:Upgrade、Connection、WebSocket-Version等;
然后,服务器收到客户端的握手请求后,同样采用HTTP协议回馈数据;
最后,客户端收到连接成功的消息后,开始借助于TCP传输信道进行全双工通信。
Atas ialah kandungan terperinci websocket和http的区别. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 penyelesaian http500
penyelesaian http500
 Bagaimana untuk menyelesaikan ralat permintaan http 415
Bagaimana untuk menyelesaikan ralat permintaan http 415
 Penyelesaian ralat HTTP 503
Penyelesaian ralat HTTP 503
 Apakah perisian podcasting?
Apakah perisian podcasting?
 js muat semula halaman semasa
js muat semula halaman semasa
 Bagaimana untuk menyimpan gambar di ruang komen Douyin ke telefon bimbit
Bagaimana untuk menyimpan gambar di ruang komen Douyin ke telefon bimbit
 pintu masuk laman web rasmi platform dagangan okx
pintu masuk laman web rasmi platform dagangan okx
 pertanyaan berbilang jadual mysql
pertanyaan berbilang jadual mysql