
bootstrap创建错误提示的方法:首先创建一个HTML示例文件;然后引入bootstrap.css和jquery.js以及bootstrap.js;最后创建bootstrap警告错误即可。

本教程操作环境:windows7系统、bootstrap3版,该方法适用于所有品牌电脑。
推荐:《bootstrap视频教程》
bootstrap错误警告信息提示
bootstrap提供了成功执行、警告和错误信息的样式.
在使用该功能的时候需要引入以下几个文件:
bootstrap.css
jquery.js(需放在bootstrap.js之前)
bootstrap.js(官方推荐引入的是bootstrap-alert.js)
主要使用的样式:
.span4 .alert(默认样式) .alert alert-successs .alert alert-error .alert alert-info
实例代码如下:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>bootstrap警告错误</title>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css">
<script src="bootstrap/js/jquery.1.9.1.js"></script>
<script src="bootstrap/js/bootstrap.js"></script>
</head>
<body>
<div class="container">
<h2>警告错误</h2>
<div class="row">
<div class="span4">
<div class="alert">
<a class="close" data-dismiss="alert">×</a>
<strong>
Warning
</strong>这里是警告提示信息
</div>
<div class="alert alert-success">
<a class="close" data-dismiss="alert">×</a>
<strong>
Success
</strong>这里是成功提示信息
</div>
<div class="alert alert-info">
<a class="close" data-dismiss="alert">×</a>
<strong>
Info
</strong>这里是信息提示信息
</div>
</div>
</div>
</div>
</body>
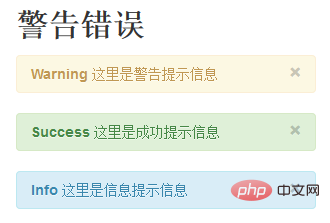
</html>效果如图:

Atas ialah kandungan terperinci bootstrap 如何创建错误提示. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menyelesaikan ralat yang tidak diketahui 11
Bagaimana untuk menyelesaikan ralat yang tidak diketahui 11
 Apakah tujuan pengurusan storan?
Apakah tujuan pengurusan storan?
 fungsi sistem().
fungsi sistem().
 Bagaimana untuk menyelesaikan ralat parsererror
Bagaimana untuk menyelesaikan ralat parsererror
 Apakah teknik ujian biasa?
Apakah teknik ujian biasa?
 Kaedah pelaksanaan fungsi main balik suara Android
Kaedah pelaksanaan fungsi main balik suara Android
 Tutorial membina laman web mudah PHP
Tutorial membina laman web mudah PHP
 Bagaimana untuk menyediakan penghala
Bagaimana untuk menyediakan penghala