
bootstrap的ui框架有:inspinia、quillpro、nifty admin、color admin 、smartadmin、Bootstrap Metro Dashboard、BootFlat、Bootswatch等等。

【相关推荐:《bootstrap视频教程》】
Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。
Bootstrap中包含了丰富的Web组件,根据这些组件,可以快速的搭建一个漂亮、功能完备的网站,其中包括以下组件:下拉菜单、按钮组、按钮下拉菜单、导航、导航条、路径导航、分页、排版、缩略图、警告对话框、进度条、媒体对象等
bootstrap的ui框架
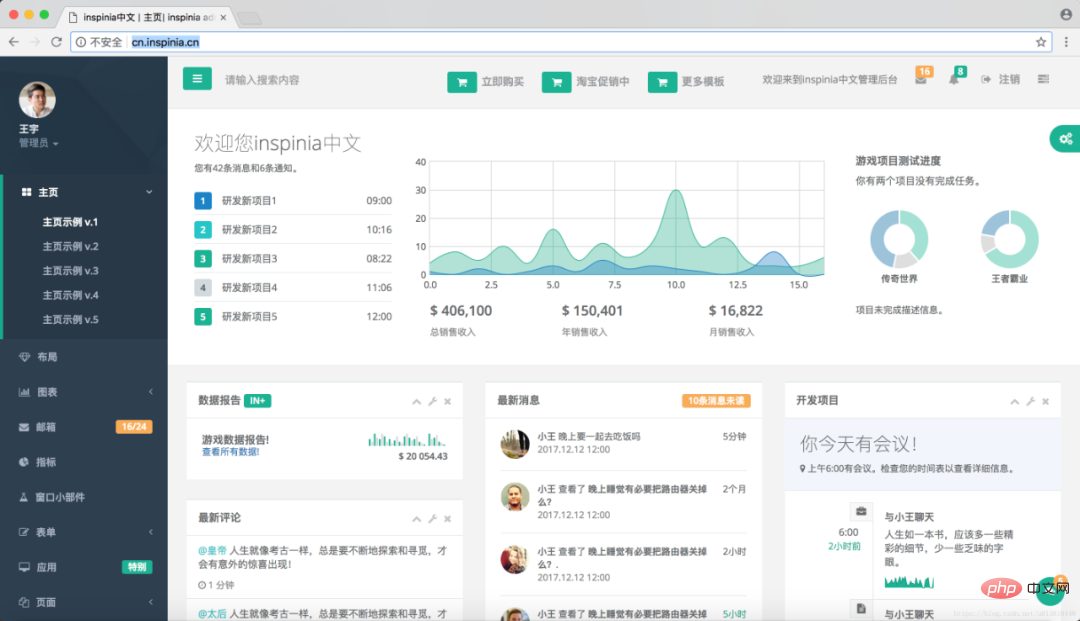
inspinia
inspinia bootstrap 后端模板
演示地址 http://cn.inspinia.cn
效果图

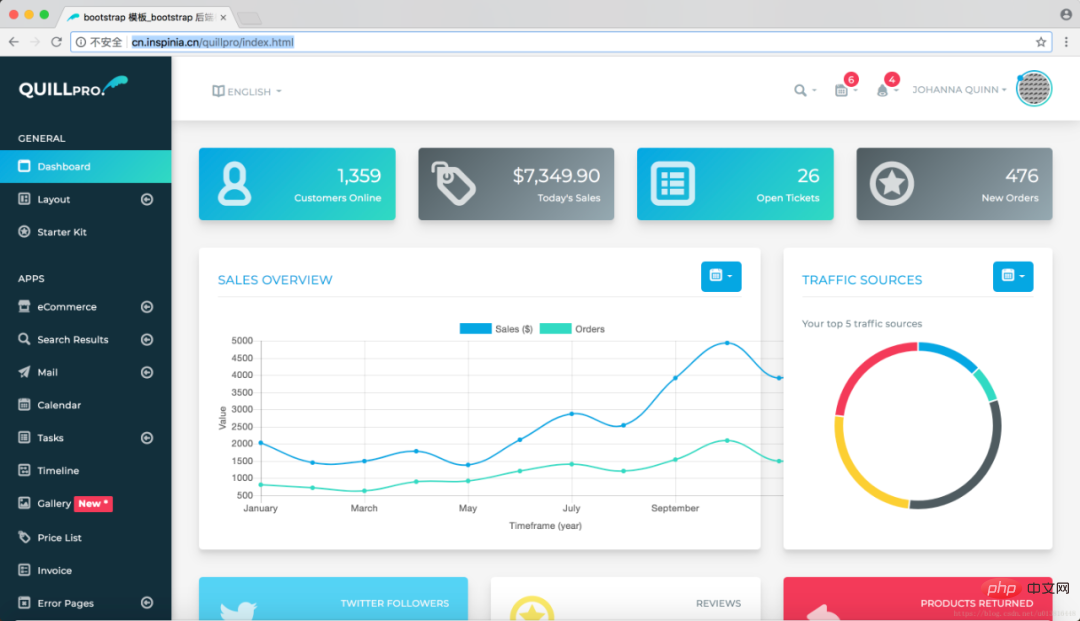
quillpro
演示地址 http://cn.inspinia.cn/quillpro/index.html
效果图

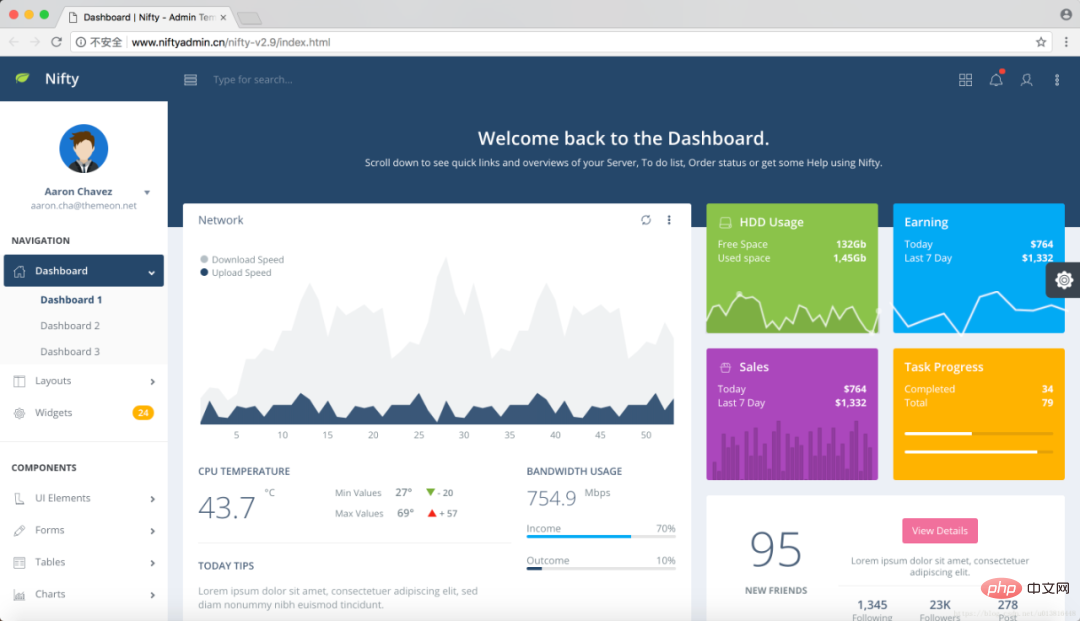
nifty admin
演示地址 http://www.niftyadmin.cn
效果图

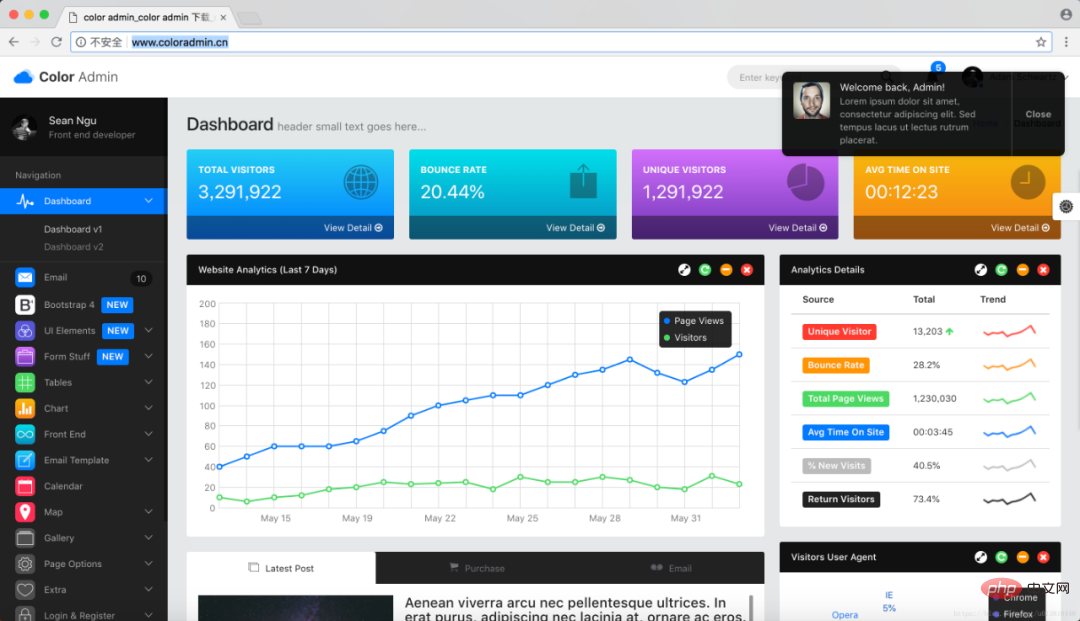
color admin
演示地址 http://www.coloradmin.cn

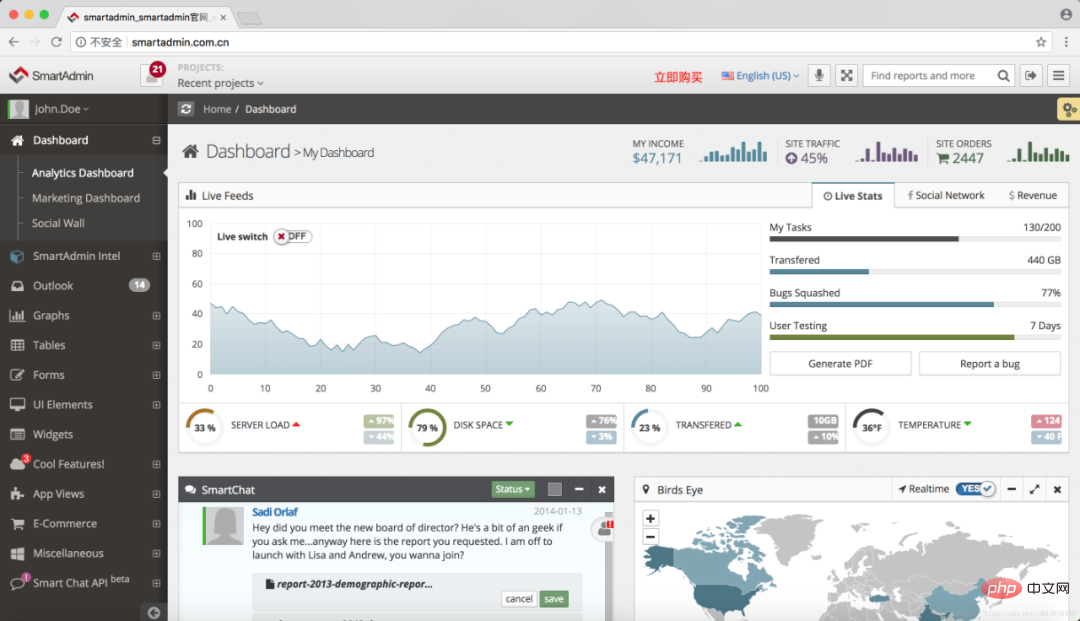
smartadmin
演示地址 http://smartadmin.com.cn
效果图

Bootstrap Metro Dashboard – 基于Bootstrap的后台管理面板
这是一款基于Bootstrap的Metro风格的后台管理面板应用,Bootstrap Metro Dashboard的UI是基于Twitter Bootstrap样式的,同时使用了jQuery 1.9.1和jQuery UI组件,非常适合做网站的后台管理系统界面。

在线演示(https://github.com/jiji262/Bootstrap_Metro_Dashboard)
BootFlat – 基于HTML5的CSS框架组件
BootFlat 是一款基于 Bootstrap 的 Flat UI 组件,跟原生的Bootstrap框架相比,BootFlat提供了更多的页面组件,同时增加了页面布局功能。与Flat UI相比更为突出的是BootFlat可以帮助你更快速的利用HTML5实现Web App开发。

在线演示(http://bootflat.github.io/index.html)
Bootswatch – 免费的 Bootstrap 主题包
Bootswatch 是一款基于 Bootstrap 的免费主题包,其中包含了丰富的 Bootstrap 主题,你可以下载安装这些主题的 CSS 文件,实现各种各样漂亮的 Bootstrap 主题风格。

在线演示(https://bootswatch.com/)
Flat UI – 基于 Bootstrap 的扁平化 UI 开发包
Flat UI是一款基于Bootstrap的扁平化前端UI工具包,Flat UI的组件外观设计非常清新和漂亮,Flat UI的组件包含按钮,输入框,组合按钮,复选框,单选按钮,标签,菜单,进度条和滑块等精美的元素。

在线演示(https://github.com/designmodo/Flat-UI)
更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci bootstrap有什么ui框架?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah resolusi 1080p?
Apakah resolusi 1080p?
 Bagaimana untuk menjalankan projek phpstudy
Bagaimana untuk menjalankan projek phpstudy
 psrpc.dll tidak menemui penyelesaian
psrpc.dll tidak menemui penyelesaian
 Kedudukan terkini sepuluh bursa teratas dalam bulatan mata wang
Kedudukan terkini sepuluh bursa teratas dalam bulatan mata wang
 Sebab mengapa skrin sentuh telefon bimbit gagal
Sebab mengapa skrin sentuh telefon bimbit gagal
 WiFi tidak menunjukkan akses kepada Internet
WiFi tidak menunjukkan akses kepada Internet
 Pengenalan kepada protokol xmpp
Pengenalan kepada protokol xmpp
 Apakah fungsi
Apakah fungsi