
在css中,:first-child选择器的作用为:匹配其父元素中的第一个子元素,语法“E:first-child{css代码}”;该选择器需要同时满足两个条件才起作用,一个是“第一个子元素”,另一个是“这个子元素刚好是E”。

在css中,:first-child 选择器匹配其父元素中的第一个子元素,如果父元素的第一个元素不是寻找的元素的话,就会不起作用。(推荐教程:CSS视频教程)
这个选择器很容易遭到误解,通常会有两种误解:
误解一:认为E:first-child选中E元素的第一个子元素。
误解二:认为E:first-child选中E元素的父元素的第一个E元素。
以上两种理解都是错误的,为了证明上面两种理解是错的,看看下面的实例
<!-- 误解一 -->
<style>
div:first-child{color: red;}
</style>
<div class="demo">
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
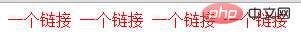
</div>效果是这样的:

很明显,照第一种理解,应该只有第一个a元素字体颜色变红,然而事实上全部变红了。
<!-- 误解二 -->
<style>
div a:first-child{color: red;}
</style>
<div class="demo">
<p>一个段落</p>
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
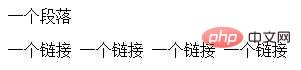
</div>效果是这样的:

照第二种理解,div里的第一个a元素字体应该是红色的,事实证明这种理解也是错的。
OK,正确的理解应该是:只要E元素是它的父级的第一个子元素,就选中。它需要同时满足两个条件,一个是“第一个子元素”,另一个是“这个子元素刚好是E”。
下面看看正确的示例:
<style>
span:first-child{color: red;}
/*p元素的父元素的第一个子元素是div而不是p元素,因此该样式不起作用*/
p:first-child{color: blue;}
i:first-child{color: orange;}
</style>
<div class="demo">
<div>.demo的第一个子元素是div</div>
<!--第一个span元素是它的父级P元素的第一个span,颜色变红色-->
<p><span>第一个span</span>第一个段落P<span>第二个span</span></p>
<!--第一个i元素是它的父级a元素的第一个i,颜色变橙色-->
<p>一个链接<i>第一个i元素</i></p>
<!--第二个i元素是它的父级a元素的第一个i,颜色变橙色-->
<p>一个链接<i>第二个i元素</i></p>
<p>一个链接</p>
</div>效果:

更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci css :first-child的作用是什么?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!