

你有无意中看到 "callback" 但并不知道其中的意思么?不用担心。不是只有你一个人这样。很多JavaScript 新手都难以理解回调。
虽然回调比较令人困惑,你仍然需要彻底的学习理解它们,因为它在 JavaScript 中是一个很关键的概念。如果你不知道回调,那么你无法走的长远。
这就是今天这篇文章需要讲解的!你将要学习什么是回调以及它们为什么如此重要和怎么去使用。
这篇文章中你会看到 ES6 里的箭头函数。如果你还不熟悉它们,我建议你先看看ES6 post。(只要阅读箭头函数部分)。
回调是一个函数,会作为一个参数传递到另一个函数中,并稍后去执行。(开发人员说在执行函数时调用另一个函数,这就是为什么 callbacks 称之为回调的原因)。
它们在 JavaScript 中很常见,以至于你可能不知道它们是回调函数的时候已经使用过它们。
一个可以接收回调函数的例子是addEventLisnter:
const button = document.querySelector('button')
button.addEventListener('click', function(e) {
// Adds clicked class to button
this.classList.add('clicked')
})没看出来这是个回调?来看看下个例子。
const button = document.querySelector('button')
// Function that adds 'clicked' class to the element
function clicked (e) {
this.classList.add('clicked')
}
// Adds click function as a callback to the event listener
button.addEventListener('click', clicked)这里,我们通过 JavaScript 给一个按钮绑定了click事件。一旦检测到了点击时间,JavaScript 会执行clicked函数。所以,在这个例子中,当addEventListener函数接收一个回调函数时,clicked是一个回调。
现在知道回调是什么了么?:)
我们来看看另外一个例子。这一次,我们假设你想过滤一个数字数组来得到一个小于5的列表。这里,你给filter函数传递了一个回调函数。
const numbers = [3, 4, 10, 20] const lesserThanFive = numbers.filter(num => num < 5)
现在,如果你把上面的代码用具名函数改一下,那么过滤数组就会变成这样:
const numbers = [3, 4, 10, 20] const getLessThanFive = num => num < 5 // Passing getLessThanFive function into filter const lesserThanFive = numbers.filter(getLessThanFive)
在这个例子中,getLessThanFive是个回调。Array.filter是一个可以接收回调的函数。
现在看看?当你知道回调后会发现无处不在。
下面这个例子告诉你怎么写一个回调函数和一个可以接收回调的函数。
// Create a function that accepts another function as an argument
const callbackAcceptingFunction = (fn) => {
// Calls the function with any required arguments
return fn(1, 2, 3)
}
// Callback gets arguments from the above call
const callback = (arg1, arg2, arg3) => {
return arg1 + arg2 + arg3
}
// Passing a callback into a callback accepting function
const result = callbackAcceptingFunction(callback)
console.log(result) // 6请注意,当你把回调传给另一个函数时,只是把引用传递过去了(不执行,因此没有())
`const result = callbackAcceptingFunction(callback)`
你只能在callbackAcceptingFunction里调用这个回调当你这么做时,你可以给这个回调函数传递可能需要任意数量的参数:
const callbackAcceptingFunction = (fn) => {
// Calls the callback with three args
fn(1, 2, 3)
}这些参数通过callbackAcceptingFunction传递到回调里,然后用它们的方式在回调里进行传递:
// Callback gets arguments from callbackAcceptingFunction
const callback = (arg1, arg2, arg3) => {
return arg1 + arg2 + arg3
}这是一个回调的结构。现在,你知道了addEventListener包含了event参数:
// Now you know where this event object comes from! :)
button.addEventListener('click', (event) => {
event.preventDefault()
})唷!这是回调的基本含义!只要记住关键字:将一个函数传递到另一个函数中,你将回想起上面提到的机制。
这种传递函数的能力是一个很大的事情。它是如此之大,以至于 JavaScript 中的函数都是高阶函数。高阶函数是函数式编程范式中非常重要的东西。
但我们现在并不讨论这个话题。现在,我确信你已经知道了回调以及如何使用了。但是,你为什么需要使用回调呢?
回调有二种不同的使用方式 - 在同步函数和在异步函数中。
同步函数中的回调
如果你的代码执行是一个从上到下,从做到右的方式,顺序地,在下一行代码执行前会等到代码执行完成,那么你的代码是同步的。
我们来看个例子,以便于更早的理解:
const addOne = (n) => n + 1 addOne(1) // 2 addOne(2) // 3 addOne(3) // 4 addOne(4) // 5
在上面的例子中,addOne(1)先执行。当执行完成时,addOne(2)开始执行。当addOne(2)执行完成时,addOne(3)开始执行。这个过程一直执行到最后一行代码被执行。
但你想让一部分代码跟其他交换简单时,这时候可以在同步的函数里使用回调。
所以,回到上面的Array.filter例子,虽然过滤数组让其包含小于5的数字,同样地你也可以复用Array.filter去包含大于10 的数字。
const numbers = [3, 4, 10, 20] const getLessThanFive = num => num < 5 const getMoreThanTen = num => num > 10 // Passing getLessThanFive function into filter const lesserThanFive = numbers.filter(getLessThanFive) // Passing getMoreThanTen function into filter const moreThanTen = numbers.filter(getMoreThanTen)
这是你为什么在同步函数中使用回调。现在,让我们继续看看为什么我们在异步函数里使用回调。
异步函数里的回调
这里异步的意思是,如果 JavaScript 需要等待某个东西完成,在等待的过程中会执行其余的任务。
一个异步函数例子就是setTimeout。它会一段时间后执行回调函数。
// Calls the callback after 1 second setTimeout(callback, 1000)
如果你给JavaScript 另一个任务去完成时我们看看setTimeout是怎么工作的:
const tenSecondsLater = _ = > console.log('10 seconds passed!') setTimeout(tenSecondsLater, 10000) console.log('Start!')
在上面的代码里,JavaScript 去执行setTimeout。这时,会等待10秒且打印日志“10 seconds passed!”。
同时,在等到10秒去执行setTimeout时,JavaScript 会执行console.log("Start!")。
因此,如果你记录上面的代码,你会看到这一点。
// What happens: // > Start! (almost immediately) // > 10 seconds passed! (after ten seconds)
啊。异步操作听起来很复杂,不是么?但是我们为什么在 JavaScript 里到处使用呢?
要理解为什么异步操作很重要,想象一下 JavaScript 是你家里的一个机器人助手。这个助手很蠢。一次只能做一件事情。(这个行为称之为单线程)。
假设你告诉机器人助手帮你订点披萨。但是机器人助手如此蠢,在给披萨店打完电话后,机器人助手坐在你家门前,慢慢的等待披萨送来。在这个过程中不能做任何其他的事情。
等待的过程中,你不能让它去熨烫衣服,拖地板以及其他任何事情。你需要等20分钟,直到披萨送来,才愿意做其他的事情。
这个行为称之为阻塞。在等待一个任务执行完全之前,其他的操作被阻止了。
const orderPizza = flavour => {
callPizzaShop(`I want a ${flavour} pizza`)
waits20minsForPizzaToCome() // Nothing else can happen here
bringPizzaToYou()
}
orderPizza('Hawaiian')
// These two only starts after orderPizza is completed
mopFloor()
ironClothes()现在,阻塞操作是非常令人失望的。
为什么?
我们把愚蠢的机器人助手放在浏览器的运行环境里。想象一下,当按钮被点击时需要改变按钮的颜色。
那这个愚蠢的机器人会怎么做呢?
它会凝视着这个按钮,在按钮被点击之前,忽略掉其他任何的命令。同时,用户不能选择其他任何东西。看看现在这样的情况?这就是异步编程在 JavaScript 为什么如此重要。
但是真正理解在异步操作过程中发生了什么,我们需要理解另外一个东西-事件循环。
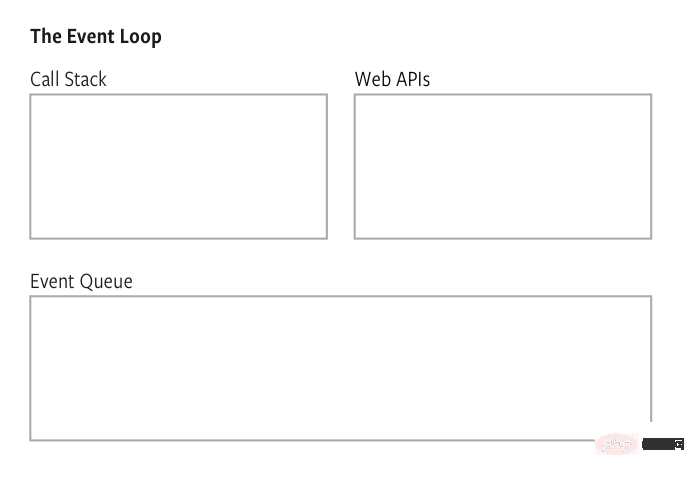
事件循环
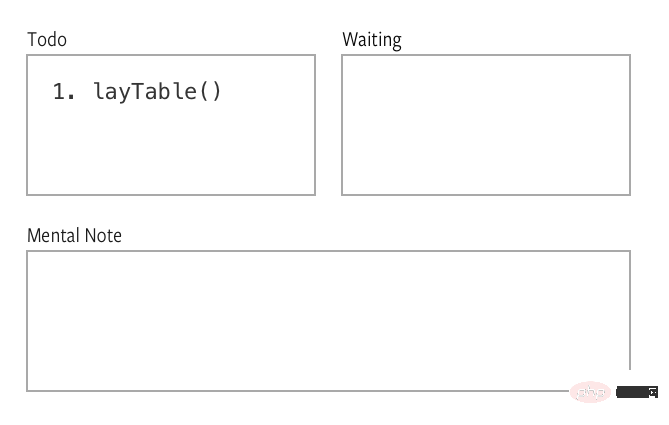
想象事件循环,可以想象 JavaScript 是一个 todo-list 的管家。这个列表包含了所有你告诉它的事情。JavaScript 会按照你给的顺序,一步步的遍历这个列表。
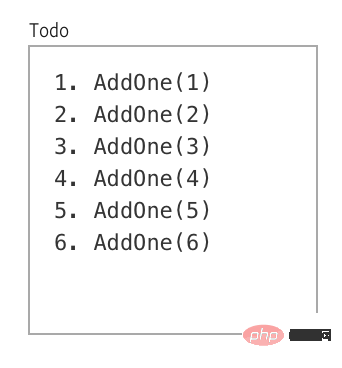
假设你给JavaScript 的5个命令如下:
const addOne = (n) => n + 1 addOne(1) // 2 addOne(2) // 3 addOne(3) // 4 addOne(4) // 5 addOne(5) // 6
这将会出现在 JavaScript 的todo 列表里。

命令在 JavaScript 的 todo 列表里同步显示。
除了 todo 列表,JavaScript 还保存了一个 waiting 列表,这个列表可以跟踪需要等待的东西。如果你告诉 JavaScript 需要定披萨,它会给披萨店打电话,并把"等待披萨送来"加到等到列表里。同时,它会做 todo 列表已经有的事情。
所以,想象一下有这样的代码。
const orderPizza (flavor, callback) {
callPizzaShop(`I want a ${flavor} pizza`)
// Note: these three lines is pseudo code, not actual JavaScript
whenPizzaComesBack {
callback()
}
}
const layTheTable = _ => console.log('laying the table')
orderPizza('Hawaiian', layTheTable)
mopFloor()
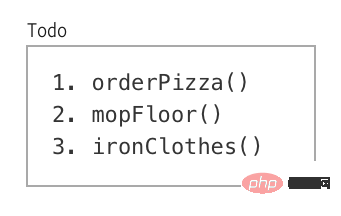
ironClothes()JavaScript 的初始列表将会是:

定披萨,拖地和熨烫衣服!
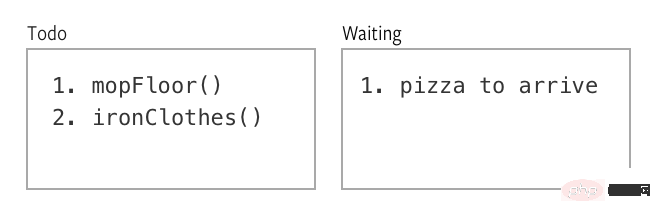
这是,当执行到orderPizza,JavaScript 知道需要等待披萨送来。因此,在把"等待披萨送来"加到等待列表中的同时会处理剩下的工作。

JavaScript 等待披萨到达。
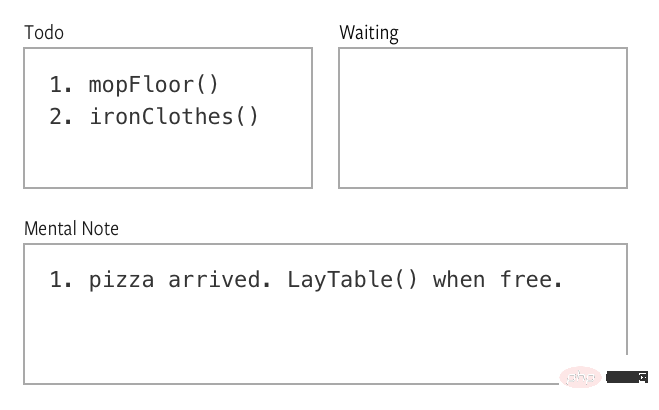
当披萨送到时,按门铃会通知 JavaScript并做一个标记,当处理完其他杂事时,会去执行layTheTable。

JavaScript 知道通过标记里的命令需要去执行layTheTable。
然后,一旦处理完了其他的杂务,JavaScript 就会执行回调函数layTheTable。

当其他一切都完成时, JavaScript 会将其放置。
这就是我的朋友,事件循环。你可以用事件循环中的实际关键字来替代我们的巴特勒类比来理解所有的事情。
Todo-list-> Call stack
Waiting-list-> Web apis
Mental note-> Event queue

JavaScript 事件循环
如果你有20分钟空闲时间的话,我强烈推荐你看Philip Roberts在 JSConf 上关于事件循环的演讲。它会帮助你了解事件循环里的细节。
哦。我们在事件循环上转了个大圈。现在我们回头来看。
之前,我们提到如果 JavaScript 专注地盯着一个按钮并忽略其他所有的命令,这是非常糟糕的。是吧?
通过异步回调,我们可以提前给 JavaScript 指令而不需要停止整个操作。
现在,当你让 JavaScript 监听一个按钮的点击事件时,它将"监听按钮"放在等待列表里,然后继续做家务。当按钮最终获取到点击事件时,JavaScript 会激活回调,然后继续运行
下面是一些常见的回调函数,告诉 JavaScript 应该怎么做:
当事件被触发(比如:addEventListener)
Ajax 执行之后(比如:jQuery.ajax)
文件读写之后(比如:fs.readFile)
// Callbacks in event listeners
document.addEventListener(button, highlightTheButton)
document.removeEventListener(button, highlightTheButton)
// Callbacks in jQuery's ajax method
$.ajax('some-url', {
success (data) { /* success callback */ },
error (err) { /* error callback */}
});
// Callbacks in Node
fs.readFile('pathToDirectory', (err, data) => {
if (err) throw err
console.log(data)
})
// Callbacks in ExpressJS
app.get('/', (req, res) => res.sendFile(index.html))这就是回调!
希望,你现在已经弄清楚了回调是什么并且怎么去使用。在最开始的时候,你没必要创建很多的回调,更多的去专注于学习如何使用可用的回调函数。
现在,在结束之前,我们来看看回调的第一个问题 - 回调地狱
回调地狱是在多个回调嵌套出现时的一个现象。它发生在一个异步回调执行依赖上一个异步回调执行的时候。这些嵌套的回调会导致代码非常难以理解。
在我的经验里,你只会在 Node.js 里看到回调地狱。当你的 JavaScript 在前台运行时一般都不会遇到回调地狱。
这里有一个回调地狱的例子:
// Look at three layers of callback in this code!
app.get('/', function (req, res) {
Users.findOne({ _id:req.body.id }, function (err, user) {
if (user) {
user.update({/* params to update */}, function (err, document) {
res.json({user: document})
})
} else {
user.create(req.body, function(err, document) {
res.json({user: document})
})
}
})
})现在,对你来说,解读上面的代码是一个挑战。相当的难,不是么?难怪在看到嵌套回调时,开发人员会不寒而栗。
解决回调的一个解决方案是将回调函数分解成更小的部分,以减少嵌套代码的数量
const updateUser = (req, res) => {
user.update({/* params to update */}, function () {
if (err) throw err;
return res.json(user)
})
}
const createUser = (req, res, err, user) => {
user.create(req.body, function(err, user) {
res.json(user)
})
}
app.get('/', function (req, res) {
Users.findOne({ _id:req.body.id }, (err, user) => {
if (err) throw err
if (user) {
updateUser(req, res)
} else {
createUser(req, res)
}
})
})阅读起来容易得多,不是么?
在新的JavaScript 版本里,还有一些新的解决回调地狱的方法,比如: promises 和 async/await。但是,会在另一个话题中解析它们。
今天,我们学习了什么是回调,为什么会如此重要以及如何去使用它们。同时学习到了什么是回调地狱,以及如何避免。希望,回调不会让你感到害怕。
关于回调你还有其他的问题么?如果你有的话,请在下面留言,我会尽快回复你的。
相关免费学习推荐:js视频教程
Atas ialah kandungan terperinci 了解JS中的回调. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!