
Contoh dalam artikel ini menerangkan kod kesan menu lipatan ringkas menegak yang dilaksanakan oleh JS CSS. Kongsikan dengan semua orang untuk rujukan anda, butirannya adalah seperti berikut:
Ini ialah menu lipat menegak dan ringkas JS CSS, yang menyokong klasifikasi tiga peringkat dan jenis menegak merah Saya secara peribadi rasa ia sangat bagus.
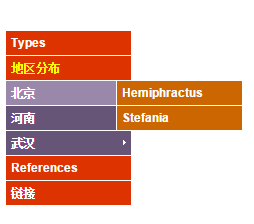
Tangkapan skrin kesan berjalan adalah seperti berikut:

Alamat demo dalam talian adalah seperti berikut:
http://demo.jb51.net/js/2015/js-css-simple-zd-menu-demo/
Kod khusus adalah seperti berikut:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml2/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>CSS+Js竖向简洁的折叠菜单</title>
<style>
#outer {width:504px; height:510px; position:relative; background:url(images/red_frog.jpg) no-repeat 0px 160px;}
#outer #content {clear:left; position:absolute; left:230px; top:10px; width:250px; z-index:10;}
#menu {list-style-type:none; padding:0; margin:0; width:125px; position:absolute; top:70px; left:0; border:1px solid #fff; border-width:0 1px 1px; z-index:100;}
#menu ul {list-style-type:none; padding:0; margin:0; width:125px;}
#menu li {float:left; background:#657; position:relative; border-top:1px solid #fff;}
#menu li.sub {background:#d30;}
#menu li, #menu li a {display:block; color:#fff; font-family:arial, sans-serif; font-size:11px; line-height:24px; width:125px; text-decoration:none; cursor:pointer; font-weight:bold; text-indent:5px;}
#menu ul,
#menu li.click ul ul,
#menu li.click ul li.hover ul ul {display:none;}
#menu li.hover {color:#ff0; z-index:500;}
#menu li.click {color:#ff0;}
#menu li.click ul {display:block;}
#menu li.click ul li.hover ul,
#menu li.click ul li.hover ul li.hover ul {display:block; position:absolute; left:110px; top:-1px; border:1px solid #fff; border-width:0 1px 1px;}
#menu li.click ul li.fly {background: #657 url(images/frog_arrow.gif) no-repeat top right;}
#menu li.click ul li.hover {background:#98a;}
#menu li.click ul li.hover ul li {background:#c60;}
#menu li.click ul li.hover ul li.hover ul li {background:#780; z-index:500;}
#menu li.click ul li.hover ul li.fly {background: #c60 url(images/frog_arrow.gif) no-repeat top right;}
#menu li.click ul li.hover ul li.hover {z-index:500; background:#fa4;}
#menu li.click ul li.hover ul li.hover a {color:#000;}
#menu li.click ul li.hover ul li.hover ul li.hover {background:#aa0;}
#menu li.click ul li.hover ul li.hover ul li.hover a {color:#fff;}
#outer img {display:block; float:right;}
#outer p {margin:0px; padding:17px 0 0 0; color:#000; font-size:12px; font-family:arial, sans-serif; text-align:justify;}
</style>
<script type="text/javascript">
clickMenu = function(menu) {
var getEls = document.getElementById(menu).getElementsByTagName("LI");
var getAgn = getEls;
for (var i=0; i<getEls.length; i++) {
getEls[i].onclick=function() {
for (var x=0; x<getAgn.length; x++) {
getAgn[x].className=getAgn[x].className.replace("unclick", "");
getAgn[x].className=getAgn[x].className.replace("click", "unclick");
}
if ((this.className.indexOf('unclick'))!=-1) {
this.className=this.className.replace("unclick", "");;
}
else {
this.className+=" click";
}
}
getEls[i].onmouseover=function() {
this.className+=" hover";
}
getEls[i].onmouseout=function() {
this.className=this.className.replace("hover", "");
}
}
}
</script>
</head>
<body onload="clickMenu('menu')">
<div id="outer">
<ul id="menu">
<li class="sub">Types
<ul>
<li><a href="#nogo">Indian</a></li>
<li><a href="#nogo">韩国</a></li>
<li class="fly"><a href="#nogo">美国</a>
<ul>
<li><a href="#nogo">朝鲜</a></li>
<li class="fly"><a href="#nogo">南朝鲜</a>
<ul>
<li><a href="#nogo">西大街</a></li>
<li><a href="#nogo">东大街</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#nogo">日本语</a></li>
<li><a href="#nogo">简体中文</a></li>
</ul>
</li>
<li class="sub">地区分布
<ul>
<li class="fly"><a href="#nogo">北京</a>
<ul>
<li><a href="#nogo">Hemiphractus</a></li>
<li><a href="#nogo">Stefania</a></li>
</ul>
</li>
<li class="fly"><a href="#nogo">河南</a>
<ul>
<li><a href="#nogo">Acris</a></li>
<li><a href="#nogo">Anotheca</a></li>
<li><a href="#nogo">Trachycephalus</a></li>
</ul>
</li>
<li class="fly"><a href="#nogo9">武汉</a>
<ul>
<li><a href="#nogo">Boophis</a></li>
<li><a href="#nogo">Callixalus</a></li>
<li><a href="#nogo">Chiromantis</a></li>
</ul>
</li>
</ul>
</li>
<li class="sub">References
<ul>
<li><a href="#">Wikipedia</a></li>
<li><a href="#nogo11">Encyclopedia</a></li>
</ul>
</li>
<li class="sub">链接
<ul>
<li><a href="#nogo">脚本下载</a></li>
<li><a href="#nogo">百度搜索</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>Saya harap artikel ini akan membantu semua orang dalam pengaturcaraan JavaScript.




