
本篇文章给大家分享推荐七个你可能不知道、没用过的炫酷开发工具。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

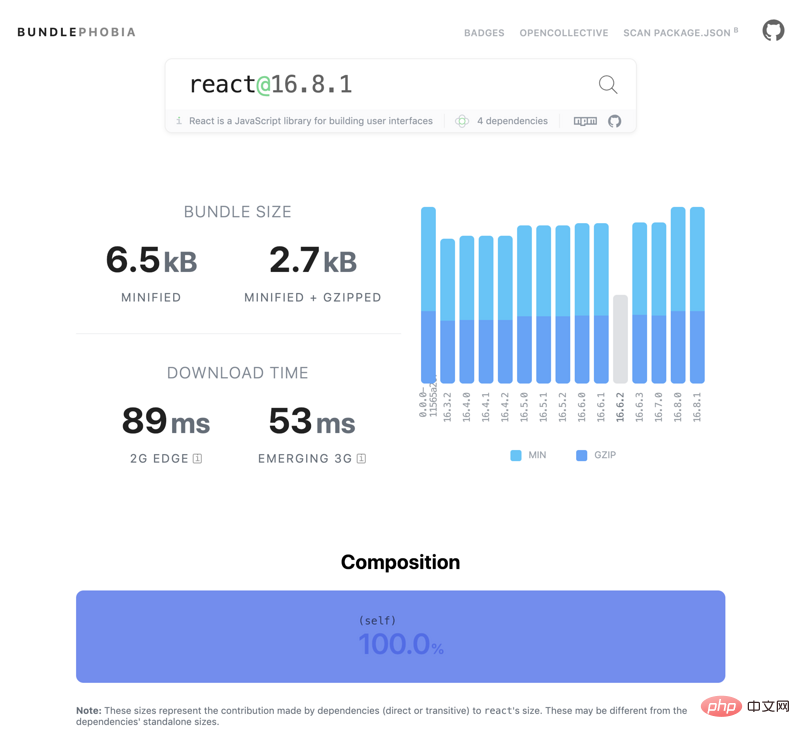
BundlePhobia用于分析npm package的依赖、bundle后的大小、下载速度预估等等,帮助你在引用一个package之前了解引入该package的代价:

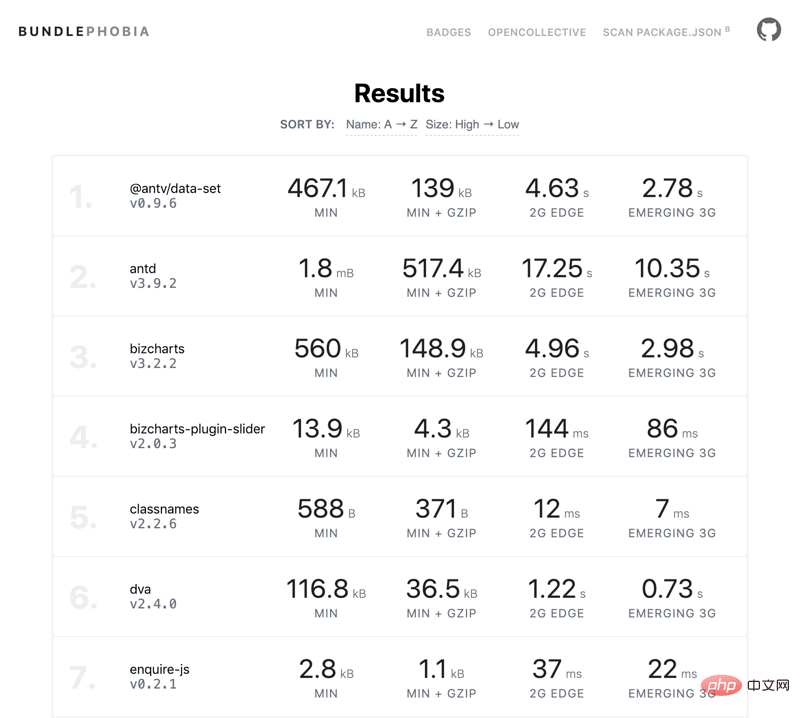
你也可以将项目的package.json文件上传,BundlePhobia会帮你评估项目中所有包的大小和加载速度:

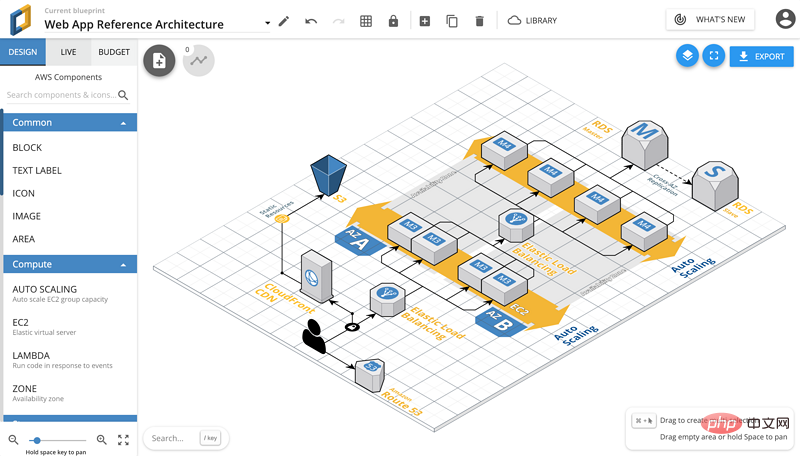
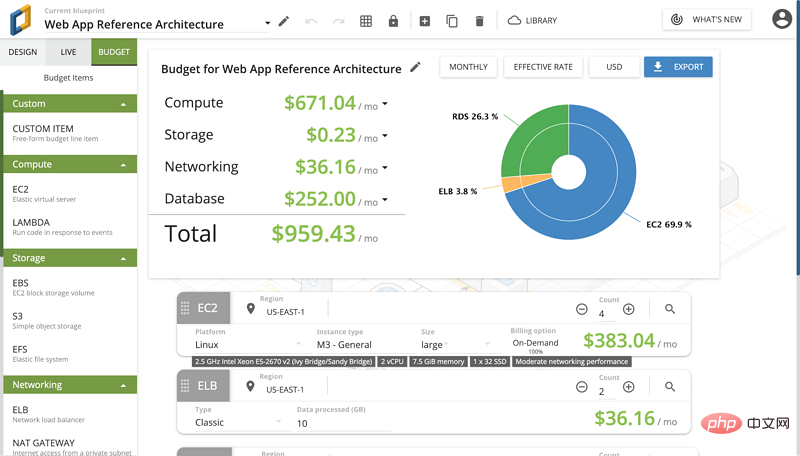
如果你用AWS,那CloudCraft将会极大程度的帮助你,CloudCraft提供可视化的操作界面,通过拖拽设计你的云服务架构

CloudCraft提供云服务价格的统计功能,帮你精打细算

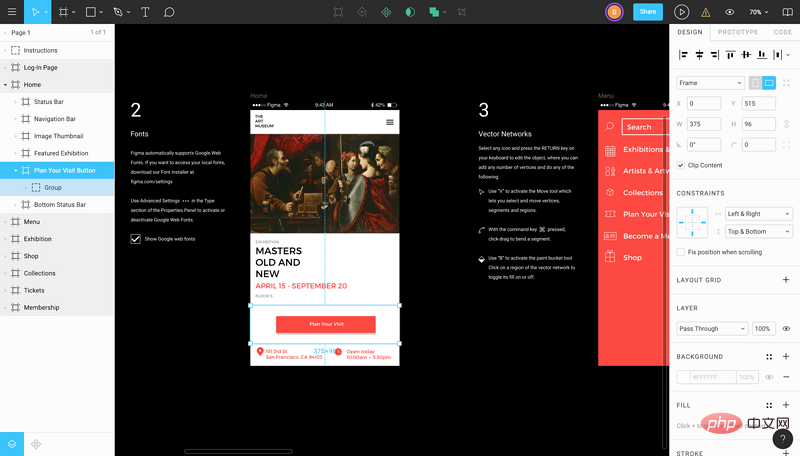
Figma是这张清单里面比较有名的了,对于习惯使用illustrator和sketch的设计师,figma也绝对值得尝试。Figma提供web和desktop两个版本,web版本使用WebAssembly编写从而获得不输desktop的性能,因此在不同的操作系统上都可以快速使用。Figma可以模拟各种用户输入事件,可以直接将设计稿导出成CSS、IOS样式、Android样式。

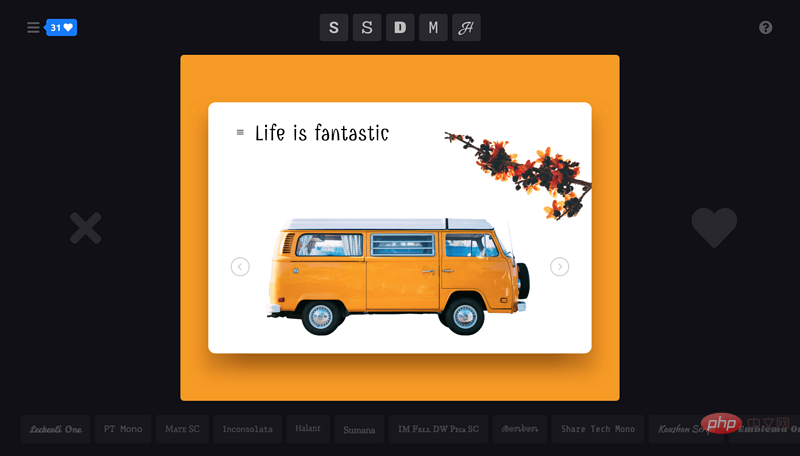
在设计或者开发时还在为使用字体发愁的同学,可以试试Fontflipper。Fontflipper只有一个目的,就是让你选到最适合你的设计的字体,上传你的设计图,添加你的文字,切换不同的字体,收藏你喜欢的,就这么简单。缺点是没有中文字体。。

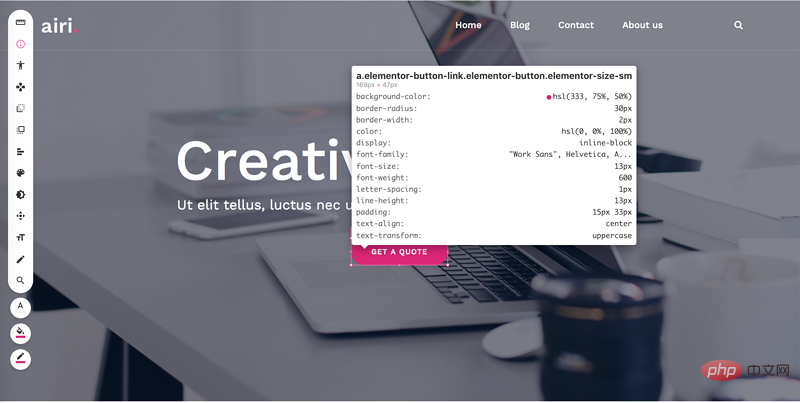
VisBug是一款Google Chrome的插件,不久之前才推出。VisBug可以帮你更快的检查元素、移动元素、改变css属性、查找元素。。极大的增加前端开发效率!


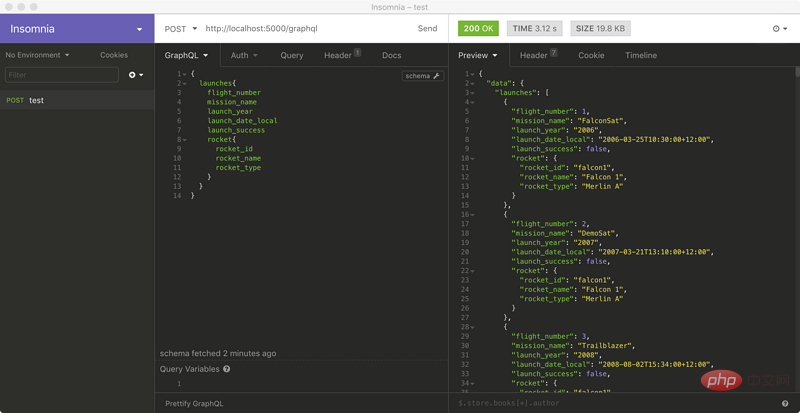
Insomnia是一款调试API工具,支持调试Rest Api和GraphQL Api。在写graphQL query的时候有很好的智能提示。

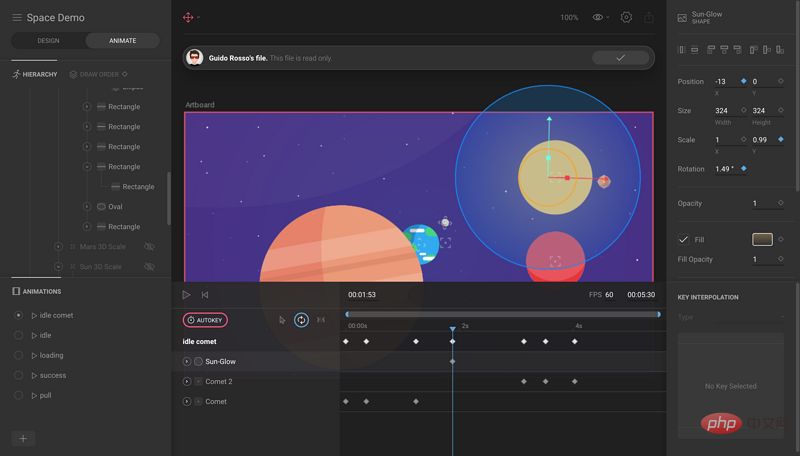
Flare用于设计2D的动态图,使用体验与Figma相似。

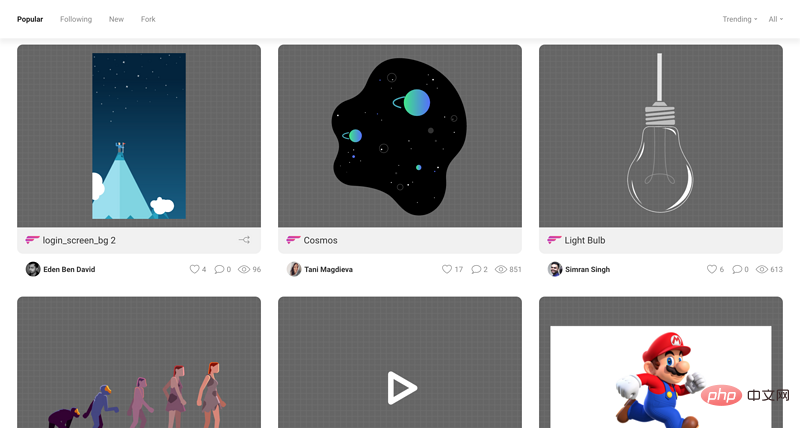
与codepen类似,你也可以看到其他设计师的公开作品

祝大家工作愉快!
更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci 七个你可能不知道的惊人开发工具(分享推荐). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah alat pembangunan?
Apakah alat pembangunan?
 Adakah python bahagian hadapan atau belakang?
Adakah python bahagian hadapan atau belakang?
 Cara melaksanakan pemesejan segera pada bahagian hadapan
Cara melaksanakan pemesejan segera pada bahagian hadapan
 Perbezaan antara front-end dan back-end
Perbezaan antara front-end dan back-end
 Pengenalan kepada hubungan antara php dan front-end
Pengenalan kepada hubungan antara php dan front-end
 Formula undang-undang pemuliharaan tenaga mekanikal
Formula undang-undang pemuliharaan tenaga mekanikal
 Apakah kaedah penyimpanan data?
Apakah kaedah penyimpanan data?
 Bagaimana untuk membaca lajur dalam excel dalam python
Bagaimana untuk membaca lajur dalam excel dalam python