
Kod yang menggunakan Javascript untuk mengesan kekuatan kata laluan yang dimasukkan oleh pengguna Kod berikut terutamanya mengesan kekuatan kata laluan yang dimasukkan oleh pengguna daripada empat aspek berikut. Rakan yang berminat boleh menambah atau ubah suai kepada bentuk yang diingini!
1. Jika kata laluan yang dimasukkan
mempunyai kurang daripada 5 digit , ia dianggap lemah.
2. Jika kata laluan yang dimasukkan
hanya terdiri daripada satu nombor, huruf kecil, huruf besar atau simbol khas lain , maka Dinilai sebagai lemah.
3. Jika kata laluan terdiri daripada
dua jenis nombor, huruf kecil, huruf besar atau simbol khas lain , ia akan dinilai sebagai sederhana.
4. Jika kata laluan mengandungi lebih daripada tiga
nombor, huruf kecil, huruf besar atau simbol khas lain , ia ditentukan untuk menjadi kuat.
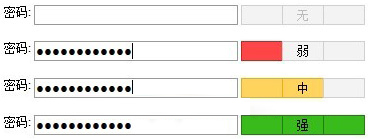
Mari kita lihat kesan pelaksanaan ini terlebih dahulu!

bahagian html kod:
<input name="password" type="PassWord" onKeyUp="CheckIntensity(this.value)"> <table border="0" cellpadding="0" cellspacing="0"> <tr align="center"> <td id="pwd_Weak" class="pwd pwd_c"> </td> <td id="pwd_Medium" class="pwd pwd_c pwd_f">无</td> <td id="pwd_Strong" class="pwd pwd_c pwd_c_r"> </td> </tr> </table>
kod bahagian css:
.pwd{width:40px;height:20px;line-height:14px;padding-top:2px;}
.pwd_f{color:#BBBBBB;}
.pwd_c{background-color:#F3F3F3;border-top:1px solid #D0D0D0;border-bottom:1px solid #D0D0D0;border-left:1px solid #D0D0D0;}
.pwd_Weak_c{background-color:#FF4545;border-top:1px solid #BB2B2B;border-bottom:1px solid #BB2B2B;border-left:1px solid #BB2B2B;}
.pwd_Medium_c{background-color:#FFD35E;border-top:1px solid #E9AE10;border-bottom:1px solid #E9AE10;border-left:1px solid #E9AE10;}
.pwd_Strong_c{background-color:#3ABB1C;border-top:1px solid #267A12;border-bottom:1px solid #267A12;border-left:1px solid #267A12;}
.pwd_c_r{border-right:1px solid #D0D0D0;}
.pwd_Weak_c_r{border-right:1px solid #BB2B2B;}
.pwd_Medium_c_r{border-right:1px solid #E9AE10;}
.pwd_Strong_c_r{border-right:1px solid #267A12;} Fungsi Js digunakan:
function CheckIntensity(pwd){
var Mcolor,Wcolor,Scolor,Color_Html;
var m=0;
var Modes=0;
for(i=0; i<pwd.length; i++){
var charType=0;
var t=pwd.charCodeAt(i);
if(t>=48 && t <=57){charType=1;}
else if(t>=65 && t <=90){charType=2;}
else if(t>=97 && t <=122){charType=4;}
else{charType=4;}
Modes |= charType;
}
for(i=0;i<4;i++){
if(Modes & 1){m++;}
Modes>>>=1;
}
if(pwd.length<=4){m=1;}
if(pwd.length<=0){m=0;}
switch(m){
case 1 :
Wcolor="pwd pwd_Weak_c";
Mcolor="pwd pwd_c";
Scolor="pwd pwd_c pwd_c_r";
Color_Html="弱";
break;
case 2 :
Wcolor="pwd pwd_Medium_c";
Mcolor="pwd pwd_Medium_c";
Scolor="pwd pwd_c pwd_c_r";
Color_Html="中";
break;
case 3 :
Wcolor="pwd pwd_Strong_c";
Mcolor="pwd pwd_Strong_c";
Scolor="pwd pwd_Strong_c pwd_Strong_c_r";
Color_Html="强";
break;
default :
Wcolor="pwd pwd_c";
Mcolor="pwd pwd_c pwd_f";
Scolor="pwd pwd_c pwd_c_r";
Color_Html="无";
break;
}
document.getElementById('pwd_Weak').className=Wcolor;
document.getElementById('pwd_Medium').className=Mcolor;
document.getElementById('pwd_Strong').className=Scolor;
document.getElementById('pwd_Medium').innerHTML=Color_Html;
}  Cara menyemak plagiarisme pada CNKI Langkah terperinci untuk menyemak plagiarisme pada CNKI
Cara menyemak plagiarisme pada CNKI Langkah terperinci untuk menyemak plagiarisme pada CNKI
 Gambar rajah topologi rangkaian
Gambar rajah topologi rangkaian
 Apakah parameter marquee?
Apakah parameter marquee?
 Buku a5 dan b5
Buku a5 dan b5
 apakah julat python
apakah julat python
 penggunaan arahan kepala
penggunaan arahan kepala
 Bagaimana untuk menyelesaikan synrax yang tidak sah
Bagaimana untuk menyelesaikan synrax yang tidak sah
 Bagaimana untuk menjadikan latar belakang telus dalam ps
Bagaimana untuk menjadikan latar belakang telus dalam ps




