
本篇文章给大家推荐一些实用的VSCode插件,提高开发效率!!有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

技术是开源的、知识是共享的。
用知识改变命运,让我们的家人过上更好的生活。
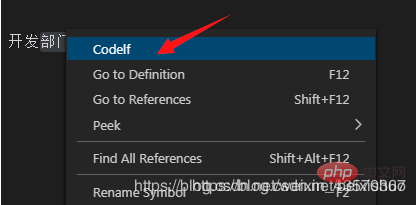
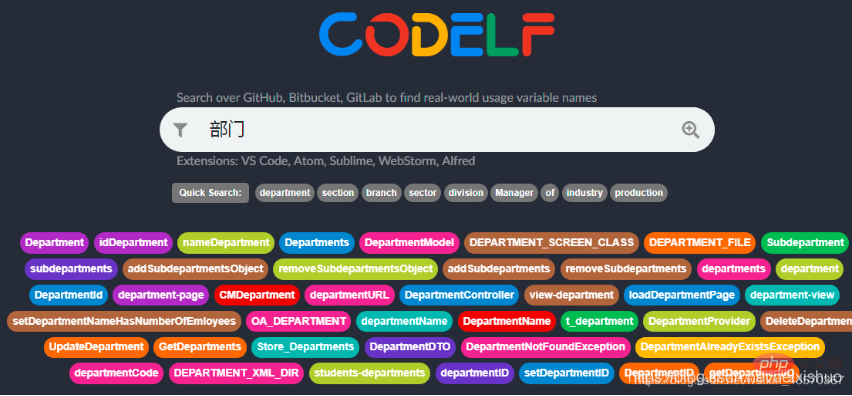
变量命名神器



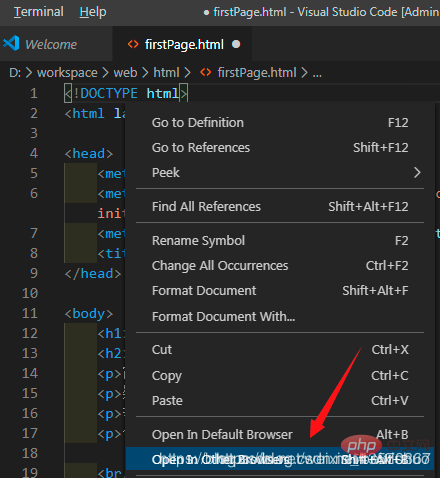
在浏览器里面预览正在编辑的html文件


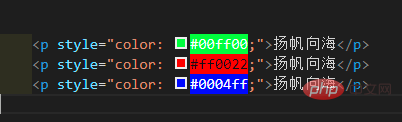
高亮显示样式颜色


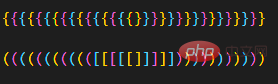
成对的彩色括号,让括号拥有独立的颜色,便于区分


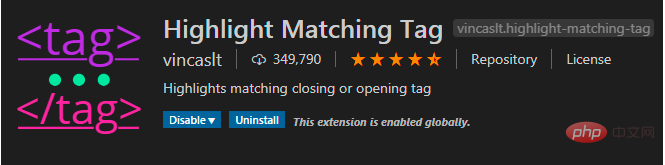
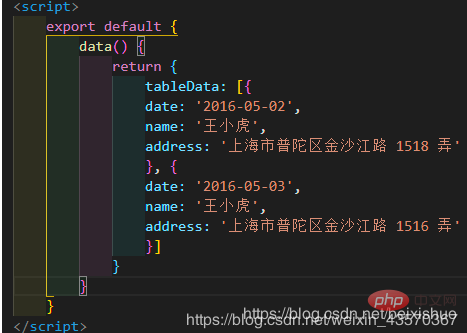
高亮显示对应的HTML标签以及标识出对应的各种括号


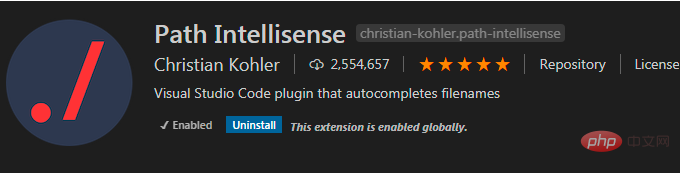
在编辑器中输入路径的时候,能自动补全


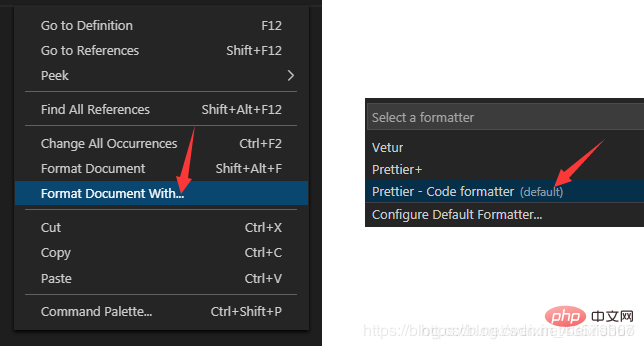
格式化代码


自动补全标签

自动重命名html标签,如修改p标签为a,将自动修改结尾标签p为a

智能提示HTML标签,以及标签的含义

在HTML标签上写Class的时候能够智能提示当前所支持的样式

带颜色的缩进


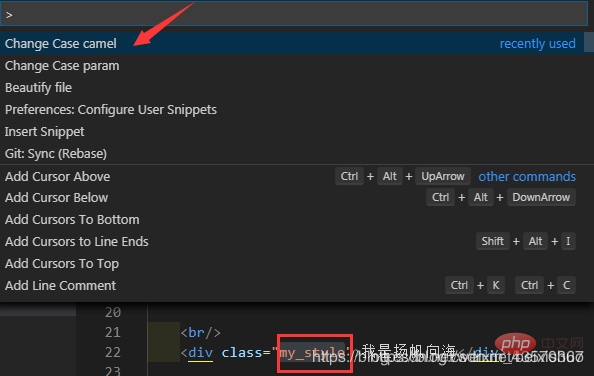
转换命名风格


推荐:vscode基础教程
Atas ialah kandungan terperinci 提高开发效率的实用VSCode插件推荐. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Cara menggunakan fungsi yang paling hebat
Cara menggunakan fungsi yang paling hebat
 Bagaimana untuk menetapkan ketelusan warna fon html
Bagaimana untuk menetapkan ketelusan warna fon html
 Apakah yang berlaku apabila saya tidak dapat menyambung ke rangkaian?
Apakah yang berlaku apabila saya tidak dapat menyambung ke rangkaian?
 Apakah yang perlu saya lakukan jika chaturbate tersekat?
Apakah yang perlu saya lakukan jika chaturbate tersekat?
 Apakah perbezaan antara wechat dan WeChat?
Apakah perbezaan antara wechat dan WeChat?
 konfigurasi pembolehubah persekitaran jdk
konfigurasi pembolehubah persekitaran jdk
 Lapan fungsi yang paling biasa digunakan dalam excel
Lapan fungsi yang paling biasa digunakan dalam excel
 Penyelesaian untuk membahagikan jadual perkataan kepada dua muka surat
Penyelesaian untuk membahagikan jadual perkataan kepada dua muka surat