

刚入手vue,有好多的疑问,目前遇到的是vue项目启动之后,输入http://ip:port,我发现浏览器里面显示的地址栏竟然是http://ip:port/#/,这个”/#/“不知道是什么东西,于是百度查了一下。
原因:对于vue开发的单页面应用,我们在切换不同的页面的时候,可以发现html永远只有一个,这也正是称之为单页面的原因。而vue-router默认hash模式--------使用URL的hash来模拟一个完整的URL,于是当URL改变时,页面不会重新加载。因为对于正常的页面来说,更换url一定是会导致页面更换的,而只有更换url中的查询字符串和hash值的时候才不会重新加载页面。
如果不想要#,可以使用路由的history模式,这种模式充分利用了history.pushState API来完成URL的跳转而不需要重新加载页面,使用这种模式之后,就没有#了,而是可以像使用正常的url进行访问了。
const router = new VueRouter({
mode: 'history',
routes: [...]
})补充知识:vue运行同时被localhost和ip地址访问
在index.js文件下修改host内容,localhost改为本机ip
host: '192.168.X.XX',// can be overwritten by process.env.HOST port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined autoOpenBrowser: true, errorOverlay: true, notifyOnErrors: true, poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
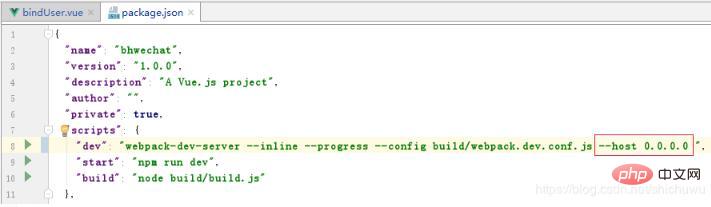
在package.json文件中dev内容后面加–host0.0.0.0

相关学习推荐:js视频教程
Atas ialah kandungan terperinci vue项目,访问路径#号的问题详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!