

使用vue,安装nodejs是基础,我在这把我自己安装步骤教给大家。【视频教程推荐:nodejs 教程 】
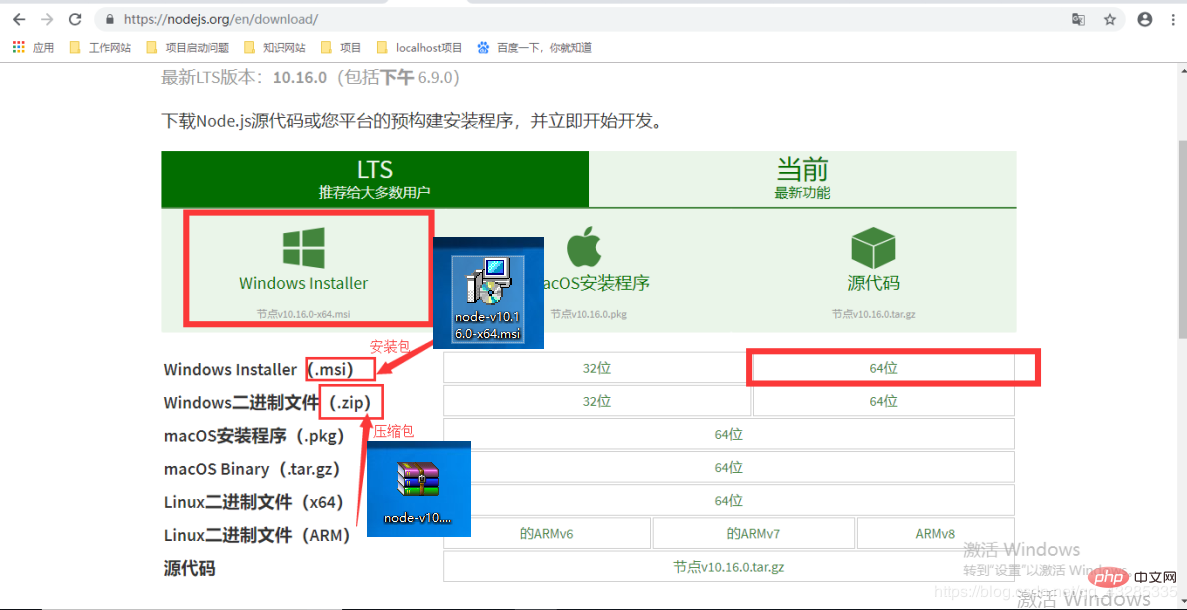
下载地址:https://nodejs.org/en/download/
1.下载完之后,双击打开:
2.点击next开始安装
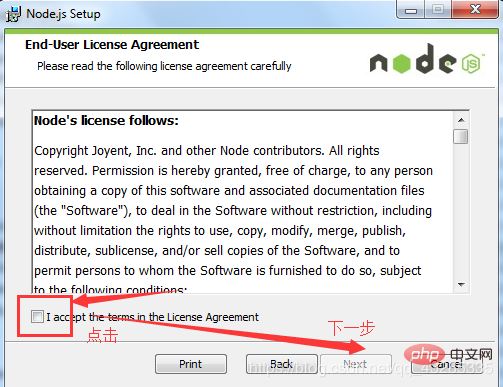
3.选择"接受按钮",进行下一步
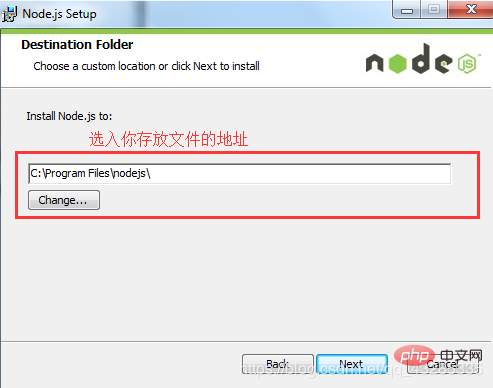
4.选择安装路径
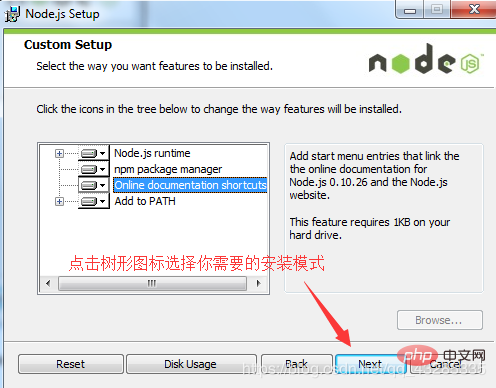
5.安装你需要的模式
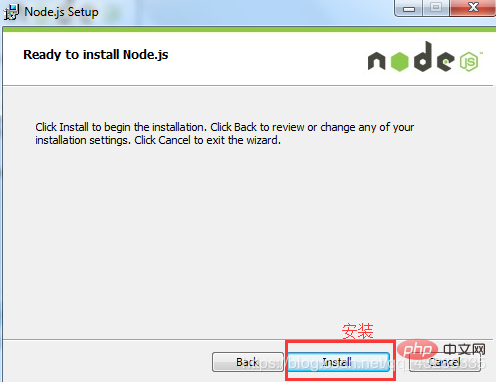
6.开始安装install
7.完成finish


NodeJS和NPM安装好了以后并不能直接使用,默认情况下,NPM安装的模块并不会安装到NodeJS的程序目录,比如我们安装的时候设置的D盘,“D:\Program Files\nodejs”,而我们使用npm安装一个cluster模块他会出现在C盘默认的路径下面,所以,如果我们不修改npm的模块安装目录,那么它默认情况下都会安装到这里,随着你测试开发各种不同的项目,安装的模块越来越多,这个文件夹的体积就会越来越大,直到占满你的C盘。所以我们要修改npm的配置。
这是用来放安装过程的缓存文件以及最终的模块配置位置
npm config set prefix "node_global文件的路径"
npm config set cache "node_cache的文件路径"
例如:npm config set prefix “D:\Program Files\nodejs\node_global”
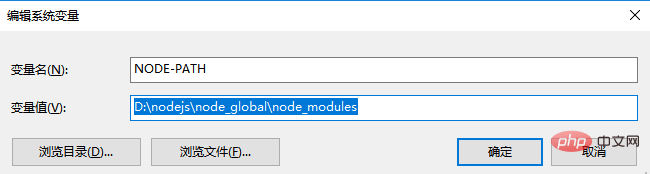
新增系统变量:
变量名填:NODE_PATH
变量值填:(文件路径)
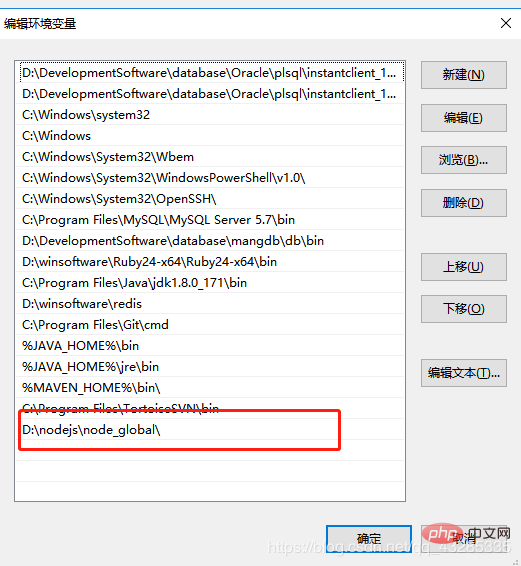
还需要在Path变量名中修改nodejs文件默认路径
修改完成后测试:
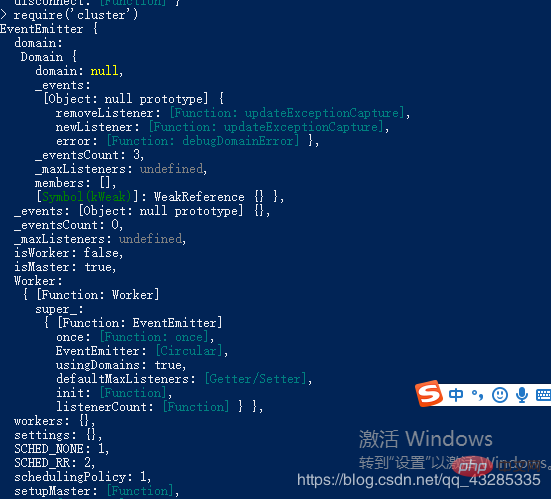
输入命令:node 回车——再输入 require(‘cluster’)
出现以上内容说明配置完成
更多编程相关知识,可访问:编程入门!!
Atas ialah kandungan terperinci nodejs安装和配置环境的方法介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!






