
Kandungan berikut berkaitan dengan cadangan dan teknik tentang cara menyahpepijat JavaScript. Sila lihat di bawah untuk butiran khusus.
Alat Pembangun Penyemak Imbas
Kegemaran peribadi saya ialah Alat Pembangun Chrome. Walaupun Safari dan Firefox tidak dapat memenuhi standard Chrome yang tinggi, ia beransur-ansur bertambah baik. Dalam Firefox, anda boleh menggunakan Firebug dan Alat Pembangun Firefox bersama-sama. Jika pasukan Firefox terus cemerlang dalam menambah baik alat pembangun terbina dalam, Firebug mungkin suatu hari nanti akan menjadi usang.
Keutamaan peribadi diketepikan, anda sepatutnya boleh mencuba dan menyahpepijat kod sewenang-wenangnya dalam penyemak imbas sasaran. Penyemak imbas sasaran anda mungkin atau mungkin tidak termasuk IE8 yang terkenal.
Biasakan diri dengan alat pembangun pilihan anda. Anda juga boleh mendapatkan sokongan penyahpepijatan tambahan daripada IDE (Persekitaran Pembangunan Bersepadu) atau perisian pihak ketiga.
Dalam pelbagai alat penyahpepijatan, pengetahuan asas penyahpepijatan adalah sama. Malah, saya mempelajari asas penyahpepijatan daripada persekitaran pembangun C Borland pada tahun 90-an. Titik putus, titik putus bersyarat dan jam tangan adalah sama dengan versi terkini Alat Pembangun Chrome. Sekitar tahun 2000, saya mendapat pengecualian pertama saya di Jawa. Konsep surih tindanan masih digunakan, dan walaupun terminologi JavaScript merujuknya sebagai Ralat, memeriksa surih tindanan masih berguna seperti biasa.
Sesetengah mata pengetahuan adalah unik untuk pembangunan bahagian hadapan. Contohnya:
Pemeriksaan DOM
Titik putus DOM
Peristiwa nyahpepijat
Analisis kebocoran ingatan
Titik Pecah
Gunakan pernyataan penyahpepijat untuk menambah titik putus dalam kod sumber. Setelah pernyataan penyahpepijat dicapai, pelaksanaan terganggu. Konteks skop semasa muncul dalam konsol, bersama dengan semua pembolehubah tempatan dan global. Gerakkan kursor tetikus ke atas pembolehubah untuk melihat nilainya.
Anda juga boleh membuat titik putus bersyarat dalam kod anda:
JavaScript
if (condition) {
debugger;
}Anda juga boleh memasukkan titik putus dan titik putus bersyarat dalam alatan pembangun mengikut keperluan anda. Dalam alat pembangun Chrome, klik nombor baris dalam paparan Sumber untuk menambah titik putus. Anda juga boleh menambah keadaan titik putus jika anda klik kanan pada titik putus dan pilih "Edit Titik Putus".
Titik putus untuk perubahan nod
Jika tugas anda adalah untuk menyahpepijat kod sampah, anda mungkin mempunyai soalan ini: mengapa nod DOM berubah semasa pelaksanaan. Alat pembangun Chrome menyediakan titik putus yang mudah yang boleh digunakan untuk mengesan perubahan nod dalam pepohon elemen.
Dalam paparan Elemen, klik kanan elemen dan pilih "Hentikan..." daripada menu klik kanan.

Titik putus untuk perubahan nod
Jenis titik putus DOM mungkin termasuk:
Perubahan nod dalam subpokok nod yang dipilih,
Sifat nod yang dipilih berubah,
Nod dipadamkan.
Elakkan pengelogan jenis rujukan
Apabila merakam objek atau tatasusunan, nilai jenis primitif mungkin berubah dalam rekod objek rujukan. Apabila melihat jenis rujukan adalah penting untuk diingat bahawa pelaksanaan kod semasa rakaman dan tontonan boleh menjejaskan hasil yang diperhatikan.
Sebagai contoh, laksanakan kod berikut dalam Alat Pembangun Chrome:
JavaScript
var wallets = [{ amount: 0 }];
setInterval( function() {
console.log( wallets, wallets[0], wallets[0].amount );
wallets[0].amount += 100;
}, 1000 );Nilai direkodkan bagi sifat kedua dan ketiga adalah betul, nilai rujukan objek dalam sifat pertama tidak boleh dipercayai. Nilai medan amaun sudah ditentukan apabila anda mula-mula memaparkan sifat ini dalam alat pembangun. Tidak kira berapa kali anda menutup dan membuka semula rujukan yang sama, nilai ini tidak akan berubah.

Jenis Rujukan Rekod
Sentiasa ingat apa yang anda rakam. Apabila mengelog jenis primitif, gunakan ungkapan jam tangan dengan titik putus. Jika itu kod tak segerak, elakkan daripada mendokumentasikan jenis rujukan.
Rekod jadual
Dalam sesetengah alat pembangun, anda boleh menggunakan console.table untuk merakam tatasusunan objek dalam konsol.
Cuba laksanakan kod berikut dalam alat pembangun Chrome anda:
JavaScript
console.table(
[
{
id: 1,
name: 'John',
address: 'Bay street 1'
},
{
id: 2,
name: 'Jack',
address: 'Valley road 2.'
},
{
id: 3,
name: 'Jim',
address: 'Hill street 3.'
}
] );
输出是非常好看的表格。所有原始类型都立刻显示出来,它们的值反应记录时的状态。也可以记录复杂类型,显示内容为其类型,内容无法显示。因此,console.table只能用来显示具有原始类型值的对象构成的二维数据结构。
XHR断点
有时你可能会遇到错误的AJAX请求。如果你无法立刻确认提交请求的代码,XHR断点可以帮你节省时间。当提交某一特殊类型的AJAX时,XHR断点将会终止代码的执行,并将提交请求的代码段呈现给用户。
在Chrome开发者工具的Sources标签页中,其中一个断点类型就是XHR断点。点击+图标,你可以输入URL片段,当AJAX请求的URL中出现这个URL片段时,JavaScript代码将会中断。
事件监听器断点
Chrome开发者工具可以捕获所有类型的事件,当用户按下一个键、点击一下鼠标时,可以对触发的事件进行调试。
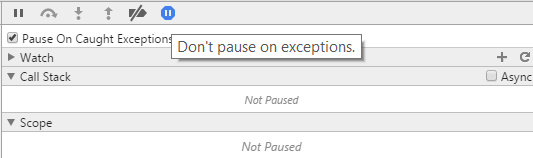
异常时暂停
Chrome开发者工具可以在抛出异常时暂停执行JavaScript代码。这可以让你在Error对象被创建时观察应用的状态。

异常时暂停
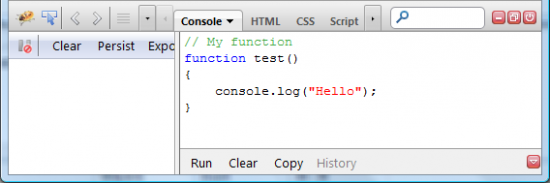
代码片段
Sources标签页左侧面板上有一个代码片段(Snippet)子标签页,可用于保存代码片段,帮你调试代码。
如果你坚持使用控制台调试,反复写相同的代码,你应该将你的代码抽象成调试片段。这样的话,甚至还可以把你的调试技巧教给你的同事。
Paul Irish发布过一些基本的调试代码片段,例如在函数执行前插入断点。审查这些代码片段,并在网上搜索其他代码片段,这是很有价值的。
在函数执行前插入断点
如果你可以得到函数调用的源代码,你还可以在函数调用前插入断点来终止函数的执行。如果你想调试f函数,用debug(f)语句可以增加这种断点。
Unminify最小化代码
(译者注:unminify 解压缩并进行反混淆)
尽可能使用 source map。有时生产代码不能使用source map,但不管怎样,你都 不应该直接对生产代码进行调试。
(译者注:sourcemap 是针对压缩合并后的web代码进行调试的工具)
如果没有source map的话,你最后还可以求助于Chrome开发者工具Sources标签页中的格式化按钮(Pretty Print Button)。格式化按钮{}位于源代码文本区域的下方。格式化按钮对源代码进行美化,并改变行号,这使得调试代码更加方便,堆栈跟踪更加有效。
格式化按钮只有在不得已时才会使用。从某种意义上来说,丑代码就是难看,因为代码中的命名没有明确的语义。
DOM元素的控制台书签
Chrome开发者工具和Firebug都提供了书签功能,用于显示你在元素标签页(Chrome)或HTML标签页(Firebug)中最后点击的DOM元素。如果你依次选择了A元素、B元素和C元素,
$0 表示C元素
$1 表示B元素
$2 表示A元素
如果你又选择了元素D,那么$0、$1、$2和$3分别代表D、C、B和A。
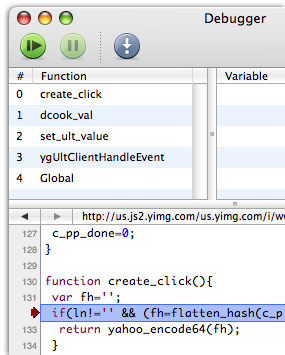
访问调用栈
JavaScript
var f = function() { g(); }
var g = function() { h(); }
var h = function() { console.trace('trace in h'); }
f();Tab Sumber dalam Alat Pembangun Chrome juga memaparkan tindanan panggilan di bawah ungkapan Tonton.
Semakan Prestasi
Alat semakan prestasi selalunya berguna. Alat ini boleh digunakan untuk mengelakkan kebocoran memori dan juga boleh mengesan kawasan tapak anda yang memerlukan pengoptimuman. Memandangkan alat ini tidak mengetahui apa-apa tentang produk anda, anda boleh mengabaikan beberapa cadangan mereka. Secara umumnya, alat analisis prestasi berkesan dalam skop dan boleh menjadikan tapak web anda dioptimumkan dengan ketara.
Contoh alatan semakan:
Tab Audit Alat Pembangun Chrome
YSlow
Amalan menjadikan sempurna
Anda mungkin biasa dengan beberapa teknik penyahpepijatan dan yang lain akan menjimatkan banyak masa anda. Jika anda mula menggunakan teknik ini dalam amalan, saya mengesyorkan anda membaca semula artikel ini selepas beberapa minggu. Anda akan terkejut betapa fokus anda berubah dalam masa beberapa minggu.
Lima alat penyahpepijatan js yang biasa digunakan
JavaScript dipanggil bahasa berasaskan prototaip. Bahasa ini mempunyai banyak ciri, seperti menaip dinamik dan lemah, dan ia juga mempunyai fungsi kelas pertama. Ciri lain ialah ia adalah bahasa berbilang paradigma yang menyokong gaya pengaturcaraan berorientasikan objek, deklaratif dan berfungsi.
JavaScript pada asalnya digunakan sebagai bahasa sebelah klien dan penyemak imbas melaksanakannya untuk menyediakan antara muka pengguna yang dipertingkatkan. JavaScript digunakan dalam banyak laman web dan aplikasi web moden. Salah satu ciri hebat JavaScript yang juga penting ialah saya sebenarnya boleh menggunakannya untuk meningkatkan atau menambah baik pengalaman pengguna tapak web saya. JavaScript juga boleh menyediakan fungsi yang kaya dan komponen interaktif.
JavaScript telah menjadi sangat popular apabila teknologi ini berkembang pesat. Kerana popularitinya, JavaScript juga telah banyak bertambah baik, dan terdapat banyak perkara yang perlu dilakukan untuk mengubah suai skrip JavaScript. Kali ini kami telah membawa beberapa alat penyahpepijatan JavaScript yang sangat berguna kepada pembangun.
1) Drosera
Boleh nyahpepijat mana-mana program WebKit, bukan hanya Safari.

2)Dragonfly
Paparan kod sumber mempunyai penyerlahan sintaks dan boleh menetapkan titik putus. Fungsi carian yang berkuasa, menyokong ungkapan biasa.

3) Getfirebug
Edit, nyahpepijat dan pantau CSS, HTML dan JavaScript pada mana-mana halaman web dalam masa nyata.

4)Debugbar

5)Venkman
Venkman ialah nama penyahpepijat JavaScript Mozilla. Ia direka untuk menyediakan persekitaran penyahpepijatan JavaScript yang berkuasa untuk pelayar berasaskan Mozilla (Firefox, Netscape 7.x/9.x dan SeaMonkey).

Kandungan di atas adalah mengenai cadangan dan teknik tentang cara menyahpepijat JavaScript dan arahan yang berkaitan pada lima alat penyahpepijatan yang biasa digunakan saya harap anda menyukainya.
 Apa yang perlu dilakukan jika fail chm tidak boleh dibuka
Apa yang perlu dilakukan jika fail chm tidak boleh dibuka
 ubah suai ip
ubah suai ip
 Cara menyelesaikan operasi tamat masa
Cara menyelesaikan operasi tamat masa
 sistem Hongmeng
sistem Hongmeng
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Apakah jenama telefon bimbit Nubia?
Apakah jenama telefon bimbit Nubia?
 Bagaimana untuk menyelesaikan masalah yang tidak dapat disambungkan oleh teamviewer
Bagaimana untuk menyelesaikan masalah yang tidak dapat disambungkan oleh teamviewer
 msvcp140.dll
msvcp140.dll




