Dalam pembangunan halaman, kami sering menghadapi operasi yang memerlukan pengguna memasukkan tarikh. Pendekatan biasa ialah menyediakan kotak teks (teks) untuk dimasukkan oleh pengguna, dan kemudian menulis kod untuk mengesahkan data yang dimasukkan dan mengesan sama ada ia jenis tarikh. Ini lebih menyusahkan, dan pada masa yang sama, ia tidak begitu mudah untuk pengguna memasukkan tarikh, yang menjejaskan pengalaman pengguna. Jika anda menggunakan pemalam datepicker (kalendar) dalam UI jQuery, masalah ini boleh diselesaikan dengan mudah. Format sintaks yang dipanggil oleh pemalam ini adalah seperti berikut:
$(“.selector”).datepicker(options);
Antaranya, ".selector" mewakili elemen DOM, secara amnya merujuk kepada kotak teks Memandangkan fungsi pemalam ini adalah untuk menyediakan pemilihan tarikh, ia selalunya terikat pada kotak teks dan tarikh yang dipilih ialah. dipaparkan dalam kotak teks Pilih pilihan Ia adalah objek yang sama dengan pilihan dalam pemalam sebelumnya Dengan menukar nilai yang sepadan dengan parameternya, fungsi pemalam boleh ditukar -dalam, parameter biasa untuk memilih pilihan adalah seperti berikut
1. changeMonth Tetapkan nilai Boolean Jika benar, kotak pilihan lungsur akan muncul dalam tajuk dan anda boleh memilih bulan Nilai lalai
2. changeYear Tetapkan nilai Boolean Jika ia benar, kotak pilihan lungsur akan muncul dalam tajuk dan anda boleh memilih tahun lalainya
3. showButtonPanel Tetapkan nilai Boolean Jika ia benar, panel akan dipaparkan di bawah tarikh dengan dua butang; dipaparkan
4. closeText Tetapkan maklumat teks pada butang tutup Premis tetapan ini ialah nilai showButtonPanel mestilah benar, jika tidak, kesannya tidak akan dipaparkan
.
5. dateFormat Tetapkan format tarikh yang dipaparkan dalam kotak teks (teks), yang boleh ditetapkan kepada {dateFormat,'yy-mm-dd'}, yang bermaksud format tarikh ialah tahun-bulan-hari, seperti 2012-10 -1
6. defaultDate Tetapkan nilai tarikh lalai, seperti {defaultDate 7}, yang bermaksud bahawa selepas tetingkap pemilihan tarikh muncul, tarikh lalai ialah tarikh semasa ditambah 7 hari
7. showAnim Tetapkan cara untuk memaparkan pop timbul atau menyembunyikan tetingkap pemilihan tarikh. Kaedah yang boleh ditetapkan termasuk "show", "sildeDown", "fadeln" dan yang terakhir "", yang bermaksud tiada cara untuk muncul tetingkap pemilihan tarikh
8. showWeek Tetapkan nilai Boolean Jika ia benar, anda boleh memaparkan minggu yang sepadan dengan setiap hari Nilai lalai adalah salah
9. Julat tahun Tetapkan julat tahun
Baru-baru ini saya telah mengkaji pembangunan pemalam js Pada masa lalu, saya melihat bahawa master hanya mengambil pemalam dan bermain dengan mereka secara santai. jadi saya mula belajar pembangunan plug-in sendiri. Selepas belajar seketika, saya mula menulis pemalam kalendar pertama saya Memandangkan saya seorang pemula dalam pembangunan pemalam, kebolehbacaan kod mungkin agak lemah kod pada masa hadapan untuk menjadikan pemalam ini lebih lengkap.
Kod disiarkan di bawah.
Pertama, berikan pemalam satu bekas div keseluruhan
<div class="y-total"></div>
Saya sudah biasa menambahkan awalan unik saya sendiri apabila memberikan kelas atau nama id pada bekas Ini membantu mengenal pasti kod saya sendiri dan mengelakkan konflik gaya dengan rakan sekerja lain.
Kemudian mula menulis gaya Anda boleh menyesuaikan gaya mengikut keperluan anda sendiri
.y-total{height:auto;border:px solid #;}
.y-total .return-btn{height:px;}
.y-total .return-btn>div{border-right: px solid #;border-bottom: px solid #;color: #;font-family: "Microsoft Yahei",PMingLiU,Verdana,Arial,Helvetica,sans-serif}
.y-total .return-btn>div:nth-child(){border-right:px;}
.y-total .prev-btn{cursor: pointer;width:%;float: left;text-align: center;}
.y-total .time{cursor: pointer;float:left;width:%;text-align: center;}
.y-total .next-btn{cursor: pointer;float:right;width:%;text-align: center;}
.y-total .y-stop{position: absolute;margin-left: px;background-color: red;color: #fff;}
.y-total #datatab{clear:both;width:%;}
.y-total #datatab td {height:px;font-family: "Microsoft Yahei",PMingLiU,Verdana,Arial,Helvetica,sans-serif;color: #;border: px solid #DDD;font-size: px;text-align: center;}Langkah ketiga ialah kod pemalam
<script>
(function($){
var Beautifier = function(vals,options){
this.vals = vals;
this.defaults = {
"width":"px"
}
this.p = $.extend({},this.defaults,options);
this.$div = $("<div class='return-btn'></div>");
this.prev = $("<div class='prev-btn'>前一页</div>");
this.time = $("<div class='time'></div>");
this.next = $("<div class='next-btn'>后一页</div>");
this.tab = $("<table id='datatab'><tr></tr></table>");
}
Beautifier.prototype = {
getDate : function(){
var vals = this.vals;
var t = this.time.attr("class");
var tab = this.tab.attr("id");
this.$div.append(this.prev,this.time,this.next);
$(this.p.$this).append(this.$div,this.tab).width(this.p.width);
var i = getInfo(vals);
$("."+t).text(vals.year+"-" + i[]+"-" + i[]);
$(".prev-btn,.next-btn").click(function(){returnAction($(this),t,vals,tab)});
setDateInfo(tab);
init(vals,tab);
}
}
/*加载时将日期放入td中*/
function init(vals,tab){
var w = new Date(vals.year+","+vals.month+","+).getDay()//获取本月第一天是星期几
var l =(w==?:w-) + new Date(vals.year,vals.month,).getDate();//需要铺上td的个数
var t = Math.ceil(l/);
for(var i=; i<t; i++){
$("#"+tab).append("<tr class='y-tr'></tr>");
}
$(".y-tr").each(function(){
for(var i=; i<; i++){
$(this).append("<td></td>");
}
})
setvalue(vals,new Date(vals.year,vals.month,).getDate(),w);
}
function setvalue(val,l,w){
for(var i=;i<l+;i++){
var space = w==?i+-+:i+w-+;
$("td").eq(space).text(i);
if(i == val.day){
$("td").eq(space).css("color","red");
}
}
}
function getInfo(vals){
var info = [];
info.push(vals.month > ? vals.month : "" + vals.month);
info.push(vals.day > ? vals.day : "" + vals.day);
return info;
}
function setDateInfo(tab){
var m = ["","一","二","三","四","五","六","日"];
for(var i=; i<; i++){
$("#"+tab).find("tr:eq()").append("<td>星期"+m[i]+"</td>");
}
}
/*上一页,下一页的点击事件*/
function returnAction($this,t,val,tab){
if($this.attr("class") == "prev-btn"){
if(val.month < ){
val.month =;
val.year-=;
}else{
val.month-=;
}
}else if($this.attr("class") == "next-btn"){
if(val.month > ){
val.month =;
val.year+=;
}else{
val.month+=;
}
}
var v = getInfo(val);
$("."+t).text(val.year+"-"+v[]+"-"+v[]);
$(".y-tr").remove();
init(val,tab);
}
$.fn.work = function(options){
var t = new Date();
var DateVal = {
"year" : t.getFullYear(),
"month" : t.getMonth()+,
"day" : t.getDate()
}
var objs = new Beautifier(DateVal,options);
objs.getDate();
}
})(jQuery)
</script>Kemudian, pemalam hampir selesai Kini anda hanya perlu memanggil kaedah pemalam
<script>
$(".y-total").work({
"$this" : ".y-total",
"width" : "px",//控制容器的宽度
});
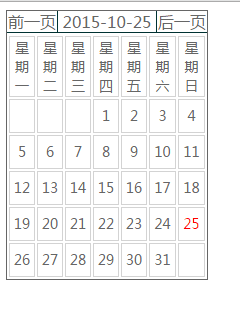
</script>Kesannya adalah seperti di bawah: