

验证码在表单实现越来越多了,但是用js的写的验证码,总觉得不方便,所以学习了下php实现的验证码。好吧,其实是没有事情干,但是又不想浪费时间,所以学习了下php实现验证码。正所谓,技多不压身。而且,也可以封装成一个函数,以后使用的时候也是很方便的,当然现在未封装。

现在来说说简单的纯数字验证码吧
如果是初学者,建议按照我代码的注释 //数字 一步步来。最简单的方法,还是把整个代码复制走了。
注:在敲代码之前需要开启dg2库。
新建一个captcha.php:
<php
//10>设置session,必须处于脚本最顶部
session_start();
$image = imagecreatetruecolor(100, 30); //1>设置验证码图片大小的函数
//5>设置验证码颜色 imagecolorallocate(int im, int red, int green, int blue);
$bgcolor = imagecolorallocate($image,255,255,255); //#ffffff
//6>区域填充 int imagefill(int im, int x, int y, int col) (x,y) 所在的区域着色,col 表示欲涂上的颜色
imagefill($image, 0, 0, $bgcolor);
//10>设置变量
$captcha_code = "";
//7>生成随机数字
for($i=0;$i<4;$i++){
//设置字体大小
$fontsize = 6;
//设置字体颜色,随机颜色
$fontcolor = imagecolorallocate($image, rand(0,120),rand(0,120), rand(0,120)); //0-120深颜色
//设置数字
$fontcontent = rand(0,9);
//10>.=连续定义变量
$captcha_code .= $fontcontent;
//设置坐标
$x = ($i*100/4)+rand(5,10);
$y = rand(5,10);
imagestring($image,$fontsize,$x,$y,$fontcontent,$fontcolor);
}
//10>存到session
$_SESSION['authcode'] = $captcha_code;
//8>增加干扰元素,设置雪花点
for($i=0;$i<200;$i++){
//设置点的颜色,50-200颜色比数字浅,不干扰阅读
$pointcolor = imagecolorallocate($image,rand(50,200), rand(50,200), rand(50,200));
//imagesetpixel — 画一个单一像素
imagesetpixel($image, rand(1,99), rand(1,29), $pointcolor);
}
//9>增加干扰元素,设置横线
for($i=0;$i<4;$i++){
//设置线的颜色
$linecolor = imagecolorallocate($image,rand(80,220), rand(80,220),rand(80,220));
//设置线,两点一线
imageline($image,rand(1,99), rand(1,29),rand(1,99), rand(1,29),$linecolor);
}
//2>设置头部,image/png
header('Content-Type: image/png');
//3>imagepng() 建立png图形函数
imagepng($image);
//4>imagedestroy() 结束图形函数 销毁$image
imagedestroy($image);接着就是静态页的代码了:index.html
<doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>确认验证码title>
head>
<body>
<form method="post" action="./form.php">
<p>验证码: <img id="captcha_img" border='1' src='./captcha.php?r=echo rand(); ?>' style="width:100px; height:30px" />
<a href="javascript:void(0)" onclick="document.getElementById('captcha_img').src='./captcha.php?r='+Math.random()">换一个?a>
p>
<P>请输入验证码:<input type="text" name='authcode' value=''/>p>
<p><input type='submit' value='提交' style='padding:6px 5px;'/>p>
</body>
</html>从index.html可以看到,提交的表单是到form.php的,所以还要有一个判断的form.php代码
php
header("Content-Type:text/html;charset=utf-8"); //设置头部信息
//isset()检测变量是否设置
if(isset($_REQUEST['authcode'])){
session_start();
//strtolower()小写函数
if(strtolower($_REQUEST['authcode'])== $_SESSION['authcode']){
//跳转页面
echo "<script language=\"javascript\">";
echo "document.location=\"./form.php\"";
echo "</script>";
}else{
//提示以及跳转页面
echo "<script language=\"javascript\">";
echo "alert('输入错误!');";
echo "document.location=\"./form.php\"";
echo "</script>";
}
exit();
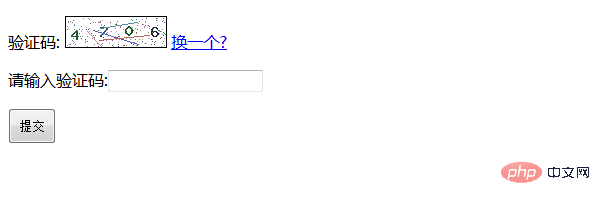
}显示页面如下:

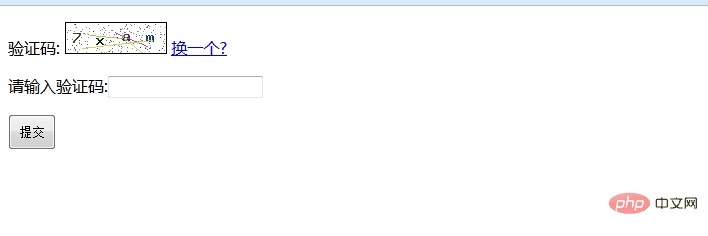
那么,纯数字的实现了,数字加英文的也应该不难了。要修改的代码 只是在 captcha.php 将 //7>生成随机数字 修改成 //7>生成随机的字母和数字,如果你真的很可爱的就修改这几个字就认为可以实现的话,那么祝贺你,你永远保持快乐。脑残儿童欢乐多。
废话不多说了,拉代码吧。
php
//10>设置session,必须处于脚本最顶部
session_start();
$image = imagecreatetruecolor(100, 30); //1>设置验证码图片大小的函数
//5>设置验证码颜色 imagecolorallocate(int im, int red, int green, int blue);
$bgcolor = imagecolorallocate($image,255,255,255); //#ffffff
//6>区域填充 int imagefill(int im, int x, int y, int col) (x,y) 所在的区域着色,col 表示欲涂上的颜色
imagefill($image, 0, 0, $bgcolor);
//10>设置变量
$captcha_code = "";
//7>生成随机的字母和数字
for($i=0;$i<4;$i++){
//设置字体大小
$fontsize = 8;
//设置字体颜色,随机颜色
$fontcolor = imagecolorallocate($image, rand(0,120),rand(0,120), rand(0,120)); //0-120深颜色
//设置需要随机取的值,去掉容易出错的值如0和o
$data ='abcdefghigkmnpqrstuvwxy3456789';
//取出值,字符串截取方法 strlen获取字符串长度
$fontcontent = substr($data, rand(0,strlen($data)),1);
//10>.=连续定义变量
$captcha_code .= $fontcontent;
//设置坐标
$x = ($i*100/4)+rand(5,10);
$y = rand(5,10);
imagestring($image,$fontsize,$x,$y,$fontcontent,$fontcolor);
}
//10>存到session
$_SESSION['authcode'] = $captcha_code;
//8>增加干扰元素,设置雪花点
for($i=0;$i<200;$i++){
//设置点的颜色,50-200颜色比数字浅,不干扰阅读
$pointcolor = imagecolorallocate($image,rand(50,200), rand(50,200), rand(50,200));
//imagesetpixel — 画一个单一像素
imagesetpixel($image, rand(1,99), rand(1,29), $pointcolor);
}
//9>增加干扰元素,设置横线
for($i=0;$i<4;$i++){
//设置线的颜色
$linecolor = imagecolorallocate($image,rand(80,220), rand(80,220),rand(80,220));
//设置线,两点一线
imageline($image,rand(1,99), rand(1,29),rand(1,99), rand(1,29),$linecolor);
}
//2>设置头部,image/png
header('Content-Type: image/png');
//3>imagepng() 建立png图形函数
imagepng($image);
//4>imagedestroy() 结束图形函数 销毁$image
imagedestroy($image);其他的两个页面,不许要修改。

一般而言,现在就已经够用了。但是就像动漫一样,总会有番外。
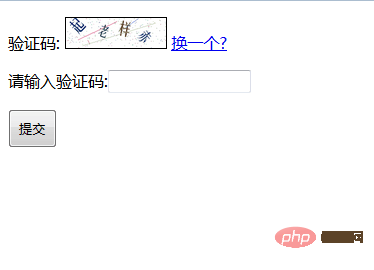
那么,我们来个汉字的番外吧。其实我也准备将汉字的验证码放到我的毕业设计里面,虽然现在很流行滑动验证码,但是本人毕竟不是专门学习js的。
而且,还可以和答辩的老师说,我们验证码不需要素材,连图片也是生成的,用自己的知识装13,也没有设么的。
php
//11>设置session,必须处于脚本最顶部
session_start();
//1>设置验证码图片大小的函数
$image = imagecreatetruecolor(200, 60);
//5>设置验证码颜色 imagecolorallocate(int im, int red, int green, int blue);
$bgcolor = imagecolorallocate($image,255,255,255); //#ffffff
//6>区域填充 int imagefill(int im, int x, int y, int col) (x,y) 所在的区域着色,col 表示欲涂上的颜色
imagefill($image, 0, 0, $bgcolor);
//7>设置ttf字体
$fontface = 'FZYTK.TTF';
//7>设置字库,实现简单的数字储备
$str='天地不仁以万物为刍狗圣人不仁以百姓为刍狗这句经常出现在控诉暴君暴政上地残暴不仁把万物都当成低贱的猪狗来看待而那些高高在上的所谓圣人们也没两样还不是把我们老百姓也当成猪狗不如的东西但实在正取的解读是地不情感用事对万物一视同仁圣人不情感用事对百姓一视同仁执子之手与子偕老当男女主人公含情脉脉看着对方说了句执子之手与子偕老女方泪眼朦胧含羞地回一句讨厌啦这样的情节我们是不是见过很多但是我们来看看这句的原句死生契阔与子成说执子之手与子偕老于嗟阔兮不我活兮于嗟洵兮不我信兮意思是说战士之间的约定说要一起死现在和我约定的人都走了我怎么活啊赤裸裸的兄弟江湖战友友谊啊形容好基友的基情比男女之间的爱情要合适很多吧';
//str_split()切割字符串为一个数组,一个中文在utf_8为3个字符
$strdb = str_split($str,3);
//>11
$captcha_code = '';
//8>生成随机的汉子
for($i=0;$i<4;$i++){
//设置字体颜色,随机颜色
$fontcolor = imagecolorallocate($image, rand(0,120),rand(0,120), rand(0,120)); //0-120深颜色
//随机选取中文
$in = rand(0,count($strdb));
$cn = $strdb[$in];
//将中文记录到将保存到session的字符串中
$captcha_code .= $cn;
/*imagettftext (resource $image ,float $size ,float $angle ,int $x ,int $y,int $color,
string $fontfile ,string $text ) 幕布 ,尺寸,角度,坐标,颜色,字体路径,文本字符串
mt_rand()生成更好的随机数,比rand()快四倍*/
imagettftext($image, mt_rand(20,24),mt_rand(-60,60),(40*$i+20),mt_rand(30,35),$fontcolor,$fontface,$cn);
}
//11>存到session
$_SESSION['authcode'] = $captcha_code;
//9>增加干扰元素,设置点
for($i=0;$i<200;$i++){
//设置点的颜色,50-200颜色比数字浅,不干扰阅读
$pointcolor = imagecolorallocate($image,rand(50,200), rand(50,200), rand(50,200));
//imagesetpixel — 画一个单一像素
imagesetpixel($image, rand(1,199), rand(1,59), $pointcolor);
}
//10>增加干扰元素,设置线
for($i=0;$i<4;$i++){
//设置线的颜色
$linecolor = imagecolorallocate($image,rand(80,220), rand(80,220),rand(80,220));
//设置线,两点一线
imageline($image,rand(1,199), rand(1,59),rand(1,199), rand(1,59),$linecolor);
}
//2>设置头部,image/png
header('Content-Type: image/png');
//3>imagepng() 建立png图形函数
imagepng($image);
//4>imagedestroy() 结束图形函数 销毁$image
imagedestroy($image);
以上就是本文的全部内容,帮助大家实现php数字验证码、php字母验证码、php汉字验证码,希望对大家的学习有所帮助。
相关参考:php中文网
Atas ialah kandungan terperinci php怎么实现验证码的功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membuka fail php
Bagaimana untuk membuka fail php
 Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
 Apa yang perlu dilakukan jika penyahserialisasian php gagal
Apa yang perlu dilakukan jika penyahserialisasian php gagal
 Apakah kaedah untuk menghalang crawler?
Apakah kaedah untuk menghalang crawler?
 Bagaimana untuk menyambungkan php ke pangkalan data mssql
Bagaimana untuk menyambungkan php ke pangkalan data mssql
 Bagaimana untuk menyambung php ke pangkalan data mssql
Bagaimana untuk menyambung php ke pangkalan data mssql
 Bagaimana untuk memuat naik html
Bagaimana untuk memuat naik html
 Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP