

无序列表怎么去掉点?
通过给li标签添加代码”list-style:none“实现。
实例演示如下:
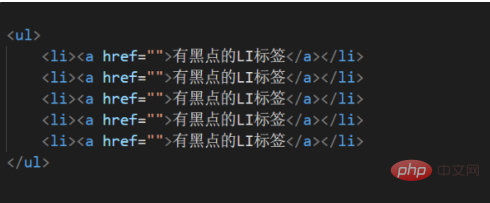
1、设计html页面,页面上有一些LI的标签,代码如下:

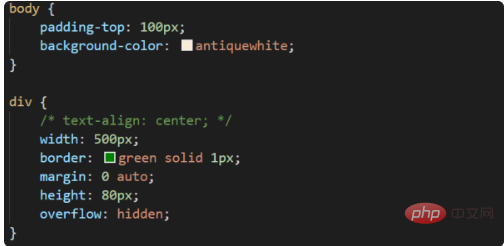
2、添加一些css代码:

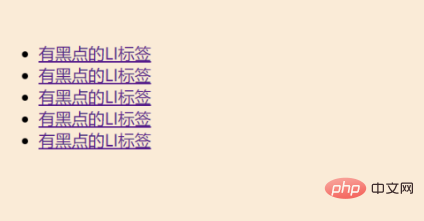
3、此时的页面展示内容如下:

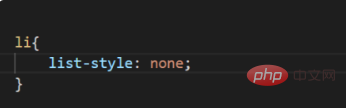
4、修改css样式,给li添加关键代码如下:

5、刷新页面,此时的展示效果如下:

推荐:《HTML教程》
Atas ialah kandungan terperinci 无序列表怎么去掉点. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




