

小程序怎么样生成二维码?
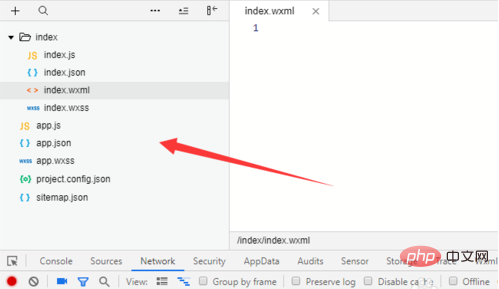
首先打开开发工具,新建一个小程序代码片段,如下图所示

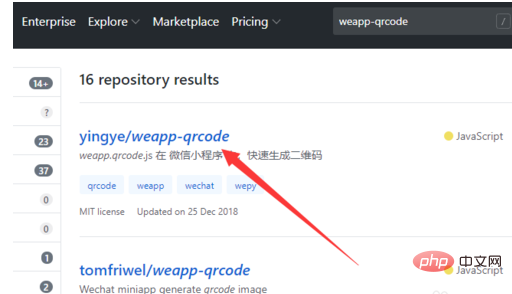
接着打开github,搜索weapp-qrcode,选择第一个选项,如下图所示

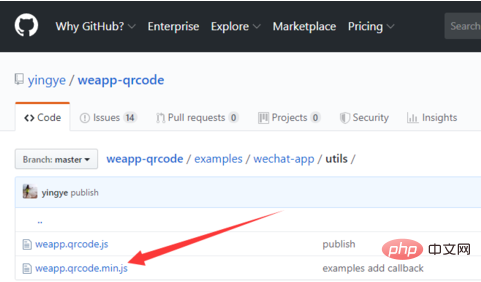
然后进入到详情界面,下载weapp.qrcode.min.js文件,如下图所示

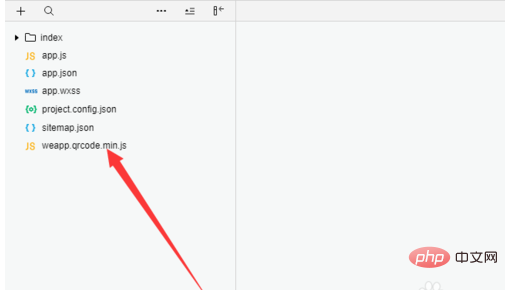
接着将weapp.qrcode.min.js文件拷贝到小程序目录下面,如下图所示

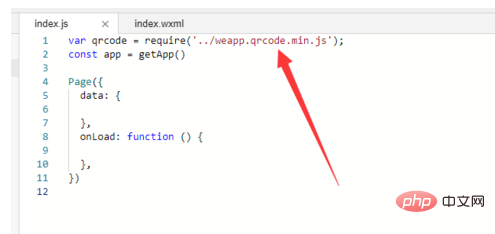
然后打开小程序的index.js文件,在顶部导入weapp.qrcode.min.js文件,如下图所示

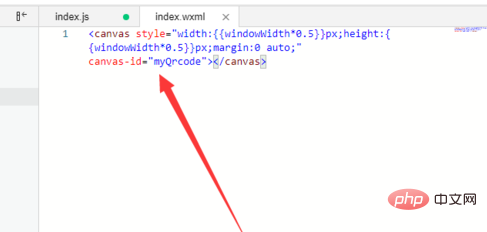
接着打开wxml文件,声明一个canvas,并且设置一个canvas-id,如下图所示

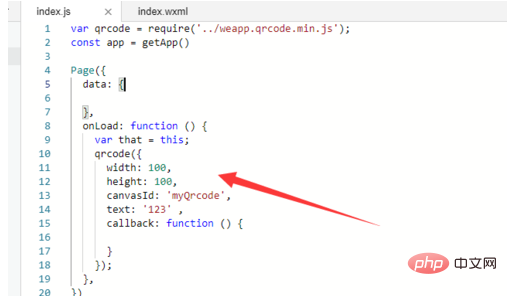
然后在index.js文件中调用qrcode方法生成二维码,text属性就说二维码的内容,如下图所示

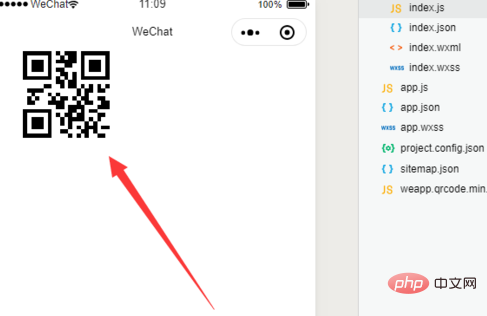
最后运行小程序就可以看到生成的二维码了,扫描即可读出text的内容,如下图所示

Atas ialah kandungan terperinci 小程序怎么样生成二维码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




