

怎样更改VSCODe的代码编辑环境背景?VSCode修改编辑器(代码窗口)背景色
VSCode 的背景色是放在主题里面定义的,所以在vscode的设置中无法修改到编辑器也就是代码窗口的背景色,对应想要自定义编辑器背景的同志们来说,可以通过修改主题文件来实现,操作起来也并不复杂:
(推荐教程:vscode教程)
操作
如果你的VSCode使用的是自带的主题,可以直接到VSCode的安装目录下找到:\resources\app\extensions这个目录,该目录下以theme-开头的文件夹表示其是主题文件夹,按照自己当前使用的主题名称去找到对应的文件夹进去修改即可,在上面给出的参考链接中已有比较详细的说明。本文主要针对在这个目录下找不到的当前所使用主题的文件夹如何修改背景色。
如果找不到你当前所使用的主题的文件有可能和我一样是使用的绿色版(解压版)的VSCode,当然安装版如果找不到也可以按这个方法试一试。
步骤
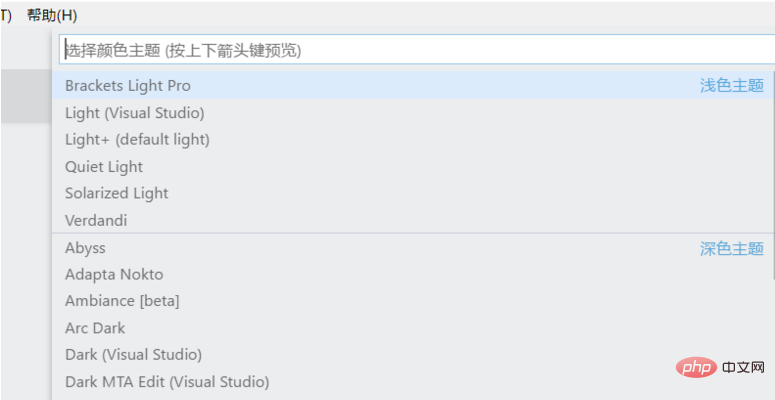
我所使用的主题是 Brackets Light Pro:

在你的用户目录下:通常是C:\Users[你的用户名].vscode\extensions存放你从vscode的插件库中下载的第三方插件,当然,主题也会在这里啦,所以找到你这个目录下包含有你当前主题名称的文件夹就是等下要修改的主题文件夹了。
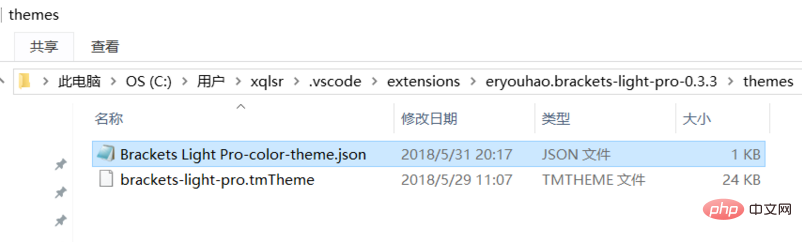
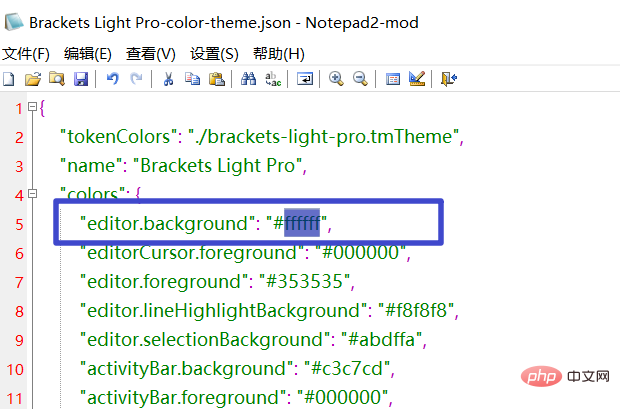
我这里的文件夹名称是:eryouhao.brackets-light-pro-0.3.3,进入这个文件夹下面的themes文件夹,找到Brackets Light Pro-color-theme.json这么一个文件,用记事本打开,修改editor.background对应的值就好了:


修改完了之后重启下vscode就可以看到效果了~~~
Atas ialah kandungan terperinci 怎样更改VSCODe的代码编辑环境背景. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode? Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode? vscode kaedah tetapan Cina
vscode kaedah tetapan Cina Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode Perbezaan antara vscode dan visual studio
Perbezaan antara vscode dan visual studio



