
本篇文章将为你介绍JavaScript中的数据类型以及各种数据类型的相互转换,希望对学习JavaScript的朋友有帮助!

JavaScript 中有 6 种不同的数据类型:
string(字符串)
number(数字)
boolean(布尔)
object(对象)
function(函数)
symbol(ES6的数据类型之一)
有 3 种对象类型:
Object(对象)
Date(日期)
Array(数组)
有 2 个不包含任何值的数据类型:
null
undefined
需要注意几个:
NaN 的数据类型是 number
数组(Array)的数据类型是 object
日期(Date)的数据类型为 object
null 的数据类型是 object
未定义变量的数据类型为 undefined
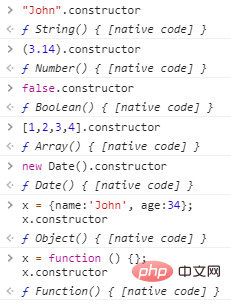
constructor 属性
constructor 属性返回所有 JavaScript 变量的构造函数。

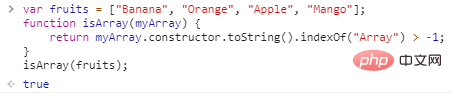
可以使用 constructor 属性来查看对象是否为数组 :

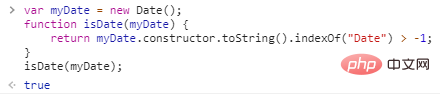
可以使用 constructor 属性来查看对象是否为日期

JS 类型转换
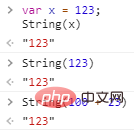
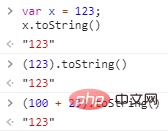
将数字转换为字符串
全局方法 String() 可以将数字转换为字符串。
此方法可用于任何类型的数字,字母,变量,表达式:

Number 方法 toString() 也可以完成转换。

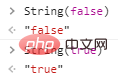
将布尔值转换为字符串
全局方法 String() 可以将布尔值转换为字符串。
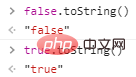
Boolean 方法 toString() 也可以完成转换。
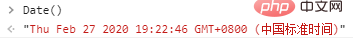
将日期转换为字符串
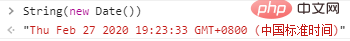
Date() 返回的是字符串。
全局方法 String() 可以将日期对象转换为字符串。
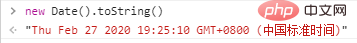
Date 方法 toString() 也可以完成转换
将字符串转换为数字
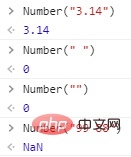
全局方法 Number() 可以将字符串转换为数字。
字符串包含数字(如 “3.14”) 转换为数字 (如 3.14).
空字符串转换为 0。
其他的字符串会转换为 NaN (不是个数字)。

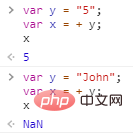
一元运算符 +
一元运算符 + 可用于将变量转换为数字。
如果变量不能转换,它仍然会是一个数字,但值为 NaN (不是一个数字)

将布尔值转换为数字
全局方法 Number() 可将布尔值转换为数字。

将日期转换为数字
全局方法 Number() 可将日期转换为数字。

日期方法 getTime() 也有相同的效果。

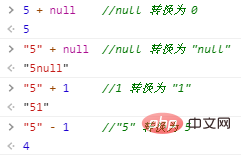
自动转换类型
当 JavaScript 尝试操作一个 “错误” 的数据类型时,会自动转换为 “正确” 的数据类型。

自动转换为字符串
当尝试输出一个对象或一个变量时,JavaScript 会自动调用变量的 toString() 方法。



类似像当输出的变量或对象是数字和布尔值也是会转换成字符串

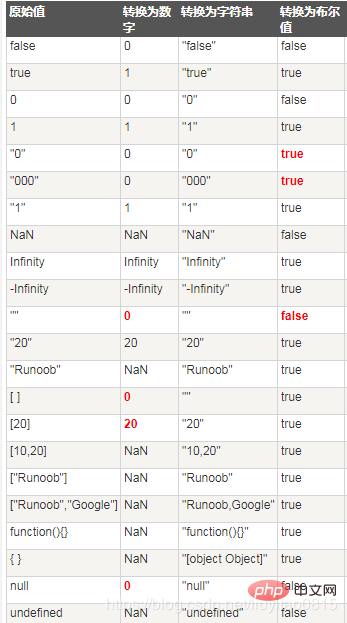
经常使用的不同数值转换为数字(Number), 字符串(String), 布尔值(Boolean):

本文来自 js教程 栏目,欢迎学习!
Atas ialah kandungan terperinci JavaScript中的数据类型和类型转换. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!