

下面我们以vscode中HTML模板为例来看一下如何修改vscode模板。
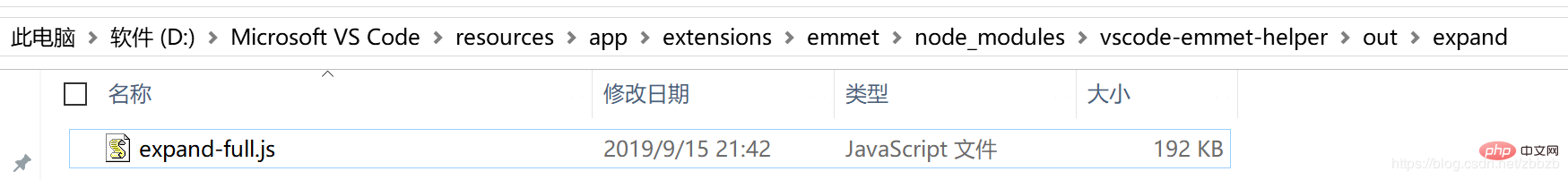
1、打开vscode安装目录,找到expand-full.js文件。
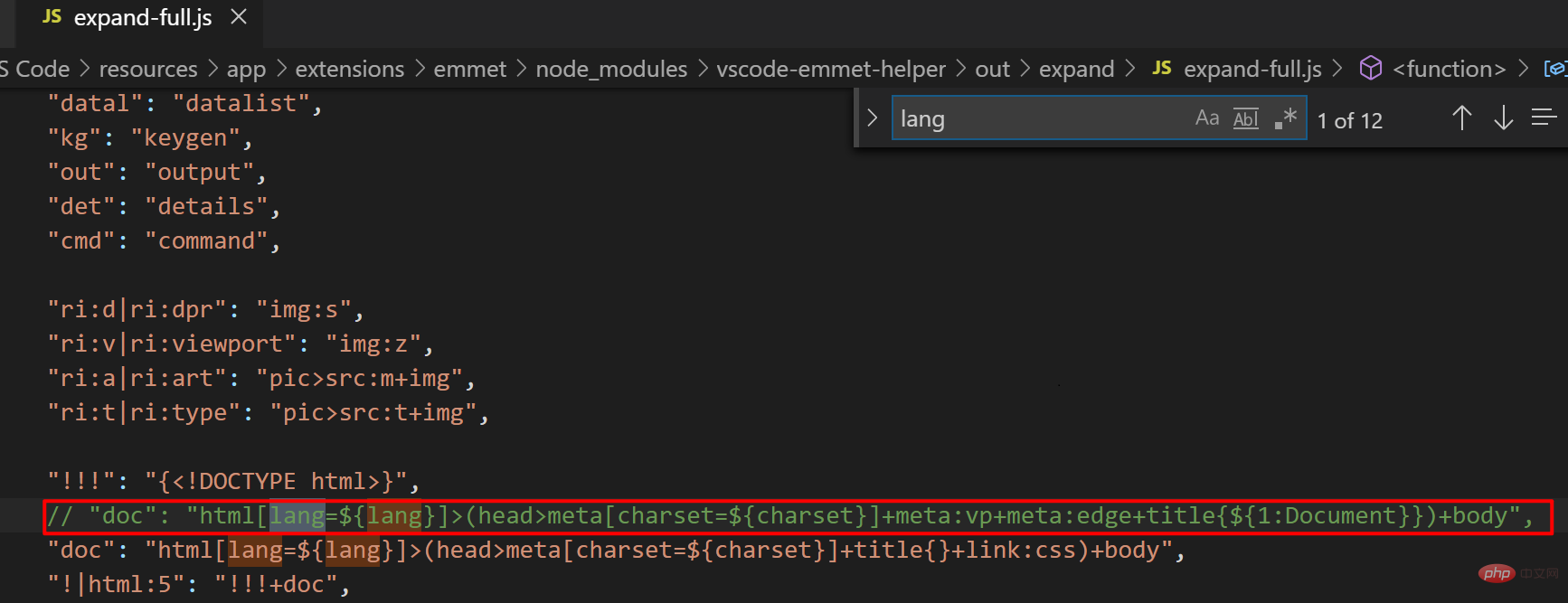
 2、打开expand-full.js文件,在此文件中搜索lang
2、打开expand-full.js文件,在此文件中搜索lang
 注释并且替换:
注释并且替换:
"doc": "html[lang=${lang}]>(head>meta[charset=${charset}]+title{}+link:css)+body",相关文章教程推荐:vscode教程
Atas ialah kandungan terperinci 如何修改vscode模板. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode
 Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode
 Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode
 Perbezaan antara vscode dan visual studio
Perbezaan antara vscode dan visual studio