

vscode设置模版的方法:
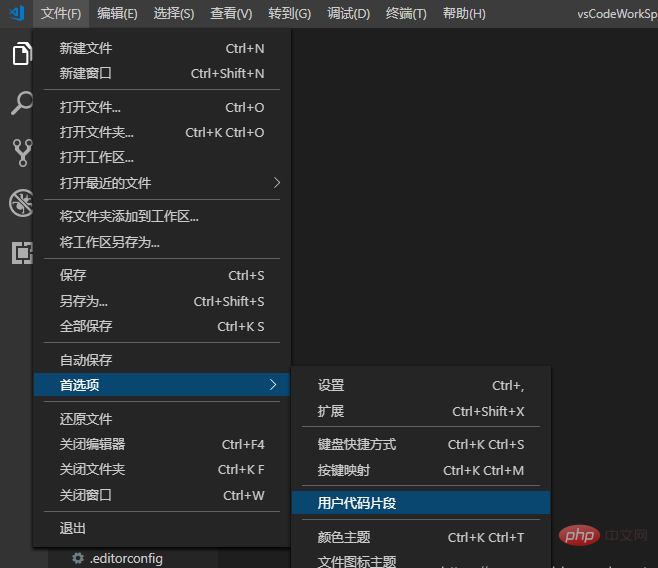
选择文件 > 首选项 > 用户代码片段

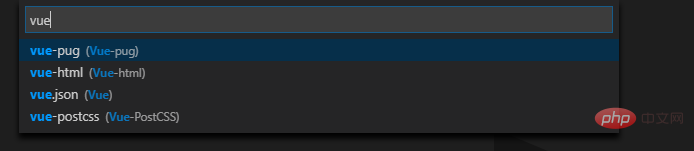
选择你需要自定义模板的文件,以vue为例

配置对应文件json
把代码片段写在json里。每个代码段都是在一个代码片段名称下定义的,并且有prefix、body和description。prefix是用来
触发代码片段的。使用 $1,$2 等指定光标位置,这些数字指定了光标跳转的顺序,$0表示最终光标位置。
{ "vue-template": { "prefix": "vue", "body": [ "", " ", "", " ", "", "", "", "", "" ], "description": "my vue template" } }
相关文章教程推荐:vscode教程
Atas ialah kandungan terperinci vscode模版怎么设置. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode? Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode? vscode kaedah tetapan Cina
vscode kaedah tetapan Cina Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode Perbezaan antara vscode dan visual studio
Perbezaan antara vscode dan visual studio