

dede标签云如何生成tag标签?
dede标签云如何生成不同颜色、不同大小的tag标签
tag标签做网站的朋友想必知道吧,在本文要为大家讲解的的是dede标签云的使用,如何生成不同颜色、不同大小的tag标签,感兴趣的朋友可以参考下
推荐学习:织梦cms
1、选择你所要加页面的模板,一般是在首页index.htm加上如下代码
代码如下:
<!-- /下面开始tag标签云 -->
<div>
<dl class="tbox light"> <dt><strong>Tags标签云</strong></dt>
<dd>{dede:tag row='45' getall='1' sort='hot'}
<a href='[field:link/]' title="[field:tag /]([field:total /])" style="[field:total runphp=yes]@me=getTagStyle();[/field:total]">[field:tag /]</a>
{/dede:tag}
</dd>
</dl>
</div>
<!-- /tag标签云结束 -->
***或(测试通过)***
<li>
<div class="s_title"><h2>热门标签</h2></div>
<div class="tagnews">
{dede:tag row='35' sort='month'}
<a href='[field:link/]' title="[field:tag /]([field:total /])" style="[field:total runphp=yes]@me=getTagStyle();[/field:total]">[field:tag /]</a>
{/dede:tag}
</div>
</li>2、在/include/common.func.php 中加入如下函数。
代码如下:
function getTagStyle()
{
$minFontSize=8; //最小字体大小,可根据需要自行更改
$maxFontSize=18; //最大字体大小,可根据需要自行更改
return 'font-size:'.($minFontSize+lcg_value()*(abs($maxFontSize-$minFontSize))).'px;color:#'.dechex(rand(0,255)).dechex(rand(0,196)).dechex(rand(0,255));
}此函数的作用是输出随机的样式,包括font-size和color。
如果你想指定只显示几个字体大小,而不是完全随机,请将上面的函数代码修改为:
代码如下:
function getTagStyle()
{
$sizearray = array('8','9','10','11','12','20'); //自定义字体大小,可根据需要自行修改
return 'font-size:'.$sizearray[rand(0,count($sizearray))].'pt;color:#'.dechex(rand(0,255)).dechex(rand(0,196)).dechex(rand(0,255));
}3、生成以下即可看到效果!
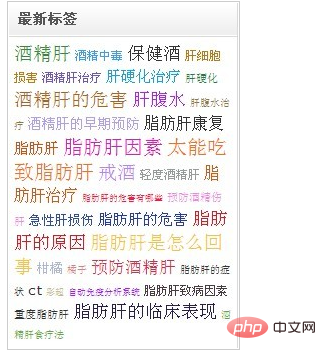
最后让大家看一下效果图:效果图

Atas ialah kandungan terperinci dede标签云如何生成tag标签. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




