

怎么用vscode编写网页?
VSCode运行Html页面
首先打开VSCode软件,编写一个HTML页面,如下图所示
相关推荐:vscode教程

接着点击左侧的第五个图标,如下图所示

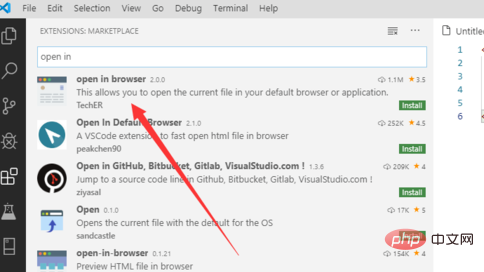
然后搜索open in browser,点击进入,如下图所示

接下来点击install按钮,如下图所示

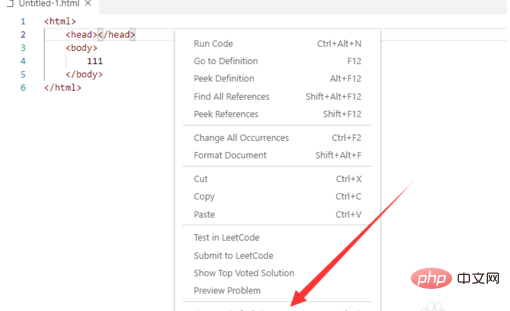
然后在html页面右键单击,选择open in default browse,如下图所示

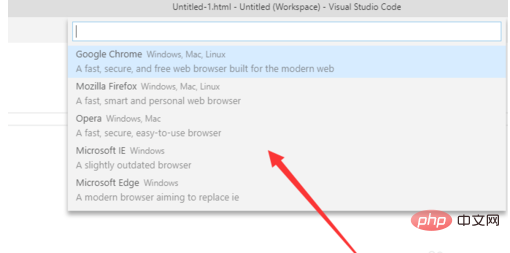
最后也可以选择open in other browse,自己选择浏览器即可,如下图所示

Atas ialah kandungan terperinci 怎么用vscode编写网页. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode
 Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode
 Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode
 Perbezaan antara vscode dan visual studio
Perbezaan antara vscode dan visual studio




