
Saya telah menggunakan kawalan tarikh dalam projek baru-baru ini, dan saya berasa gembira mengenainya. Saya akan menuliskannya dan berkongsi dengan semua orang. Saya mengehadkan masa mula dan tempoh masa tamat kepada tidak lebih daripada tiga hari, dan mengkonfigurasinya fungsi seperti mengosongkan masa dan memilih semula masa Kongsi dengan Semua orang:
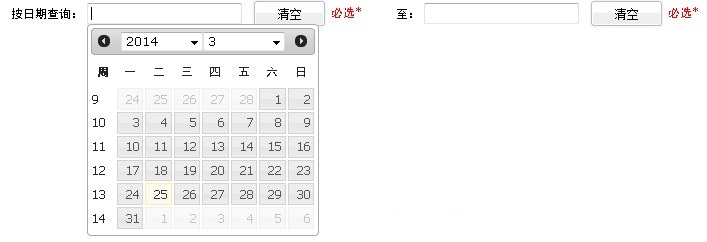
Biar saya tunjukkan dua rendering dahulu


Dalam contoh, masa mula dan masa tamat yang saya kawal ialah tiga hari, iaitu, jarak antara masa mula dan masa tamat tidak boleh melebihi tiga hari.
Bagaimana untuk melaksanakannya secara khusus akan ada penjelasan terperinci dalam kod. Sila teruskan membaca:
Langkah pertama ialah memperkenalkan js kawalan Terdapat dua di sini, satu ialah jquery.js, satu ialah jquery-ui-datepicker.js, dan sudah tentu, memperkenalkan fail gaya: <.>
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery-ui-datepicker.js"></script> <link rel="stylesheet" type="text/css" href="css/jquery-ui.css" />
Langkah 2: Buat kotak input teks, input jenis teks demo saya juga termasuk tetapan masa pembersihan, iaitu acara respons butang .
<td width="35%">
<label>开始时间:</label>
<input type="text" name="start" id="start" value="${params.start}" readonly="true" title="日期范围不能大于3天"/>
<input type="button" class="formButton" value="清空" onclick="cleaPrevInput(this);"/>
<font color="red">必选*</font>
</td>
<td width="35%">
<label>结束时间:</label>
<input type="text" name="end" id="end" value="${params.end}" readonly="true" title="日期范围不能大于3天"/>
<input type="button" class="formButton" value="清空" onclick="cleaPrevInput(this);"/>
<font color="red">必选*</font>
</td>Kod berikut adalah untuk memanggil kawalan tarikh Kod adalah seperti berikut:
$(function(){
// 获取调用控件的对象
var dates = $("#start,#end");
var option;
//设置目标时间,因为例子中的开始时间和结束时间是有时间限制的
var targetDate;
var optionEnd;
var targetDateEnd;
dates.datepicker({
showButtonPanel:false,
//当选择时间的时候触发此事件
onSelect: function(selectedDate){
if(this.id == "start"){
// 如果是选择了开始时间
option = "minDate";
//getTimeByDateStr 这个方法的代码下面会贴出来的,就是处理时间的代码
var selectedTime = getTimeByDateStr(selectedDate);
var minTime = selectedTime;
targetDate = new Date(minTime);
//设置结束时间
optionEnd = "maxDate";
targetDateEnd = new Date(minTime+2*24*60*60*1000);
}else{
// 如果是选择了结束时间
option = "maxDate";
var selectedTime = getTimeByDateStr(selectedDate);
var maxTime = selectedTime;
targetDate = new Date(maxTime);
//设置开始时间
optionEnd = "minDate";
targetDateEnd = new Date(maxTime-2*24*60*60*1000);
}
//设置时间框中时间,比如根据选择的开始时间,限制结束时间的不可选项,dates.not(this)是js选择器使用,
//datepicker("option", option, targetDate),这个就是日期控件封装的api了
dates.not(this).datepicker("option", option, targetDate);
dates.not(this).datepicker("option", optionEnd, targetDateEnd);
}
});
});
//根据日期字符串取得其时间
function getTimeByDateStr(dateStr){
var year = parseInt(dateStr.substring(0,4));
var month = parseInt(dateStr.substring(5,7),10)-1;
var day = parseInt(dateStr.substring(8,10),10);
return new Date(year, month, day).getTime();
}
Langkah 3: Lihat butang kosongkan butang kosong adalah untuk mengosongkan nilai dalam kotak pemilihan masa Ini sangat mudah untuk dilaksanakan:
//清空日历控件
function cleaPrevInput(objs){
//清空输入框中的值,但是仅仅是清空了值而已,时间控件的选值限制还在的
$(objs).prev().val("");
//如果开始时间和结束时间都清空了,这时应该是你选择的那个框中是没有时间限制的,也就是说可以随便选择日期
if($('#start').val()=="" && $('#end').val()==""){
var dates = $("#start,#end");
//调用datepicker封装的api,使刚刚设置的开始时间和结束时间为空,这样就可以选择任意日期了
dates.datepicker("option", "minDate", null);
dates.datepicker("option", "maxDate", null);
}
}Di atas adalah keseluruhan pengenalan kepada kawalan masa jquery UI Datepicker Ia telah tamat buat masa ini Jika terdapat artikel berkaitan pada masa hadapan, saya akan berkongsi dengan anda secepat mungkin.
 403penyelesaian terlarang
403penyelesaian terlarang
 Apakah pengekodan yang digunakan di dalam komputer untuk memproses data dan arahan?
Apakah pengekodan yang digunakan di dalam komputer untuk memproses data dan arahan?
 Apakah maksud STO dalam blockchain?
Apakah maksud STO dalam blockchain?
 Penyelesaian virus exe folder
Penyelesaian virus exe folder
 Bagaimana untuk menyelesaikan masalah yang nilai pulangan scanf diabaikan
Bagaimana untuk menyelesaikan masalah yang nilai pulangan scanf diabaikan
 Penggunaan tetap dalam bahasa c
Penggunaan tetap dalam bahasa c
 Bagaimana untuk mengubah suai fail hos
Bagaimana untuk mengubah suai fail hos
 Bagaimana untuk memadam elemen tatasusunan dalam JavaScript
Bagaimana untuk memadam elemen tatasusunan dalam JavaScript




