

dedecms后台上传图片怎么实现图片轮播?
用dedecms套网站已经做了几个了,但图片轮播始终是用手工改代码。今天研究了一下在后台上传图片来实现图片轮播的。
推荐学习:织梦cms
首先那当然是设置网站的栏目了,我的栏目名是取的大眼睛(这里随便取了),内空模型:普通文章。其它的设置根据自己的需要设置了(文章模板和列表模板这个是自己定义的)。
然后,就开始做图片轮播了。在dedecms的templates/default里找到index.htm。这个是dedecms默认的主页模板,把这个打开,找到图片轮播的JS代码复制出来到你自己的模板里。
下面来根据需要改代码了。dedecms图片轮播默认是有标题的。我这里是不需要这个功能,所以把它取掉了。修改了几个地方。textarr = new Array();var texts = "";首先把这两个删除。(第一个数组变量是用来存储标题的,第二个变量,是当前图片的标题。)。dedecms这个代码里,有一个配置变量,是有说明的,大家可以根据说明去修改。因为我为里只是要删除标题,所以把和标题相关的配置删除就OK了。(最终结果:var configtg='2|3|1|_blank';)。在把dedecms标签里的:textarr[[field:global.autoindex/]] = "[field:title function='html2text(@me)'/]";这一段删除,下面还有一个循环遍历标题的,也要删除。dedecms图片轮播这里是采用的flash的方式,所以在
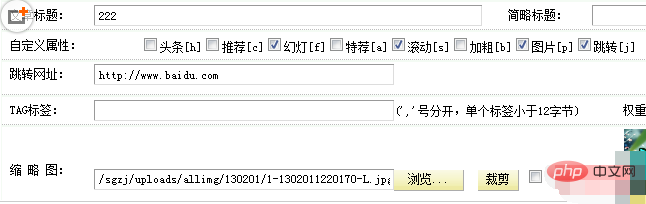
分别√选,幻灯、滚动、图片、跳转
在出来的跳转网址的地方,输入你要跳转到的地址
然后上传图片,图片在缩略图这里上传,而非文章正文。文章正文留为空。
图片上传完后。保存就OK了。

Atas ialah kandungan terperinci dedecms后台上传图片怎么实现图片轮播. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 tag biasa untuk dedecms
tag biasa untuk dedecms
 Bagaimana untuk menyelesaikan ralat pengecam mysql yang tidak sah
Bagaimana untuk menyelesaikan ralat pengecam mysql yang tidak sah
 Bagaimana untuk mencari pembahagi sepunya terbesar dalam bahasa C
Bagaimana untuk mencari pembahagi sepunya terbesar dalam bahasa C
 Apakah yang dimaksudkan dengan kacang dalam java?
Apakah yang dimaksudkan dengan kacang dalam java?
 Cara menyemak plagiarisme pada CNKI Langkah terperinci untuk menyemak plagiarisme pada CNKI
Cara menyemak plagiarisme pada CNKI Langkah terperinci untuk menyemak plagiarisme pada CNKI
 vlookup sepadan dengan dua lajur data
vlookup sepadan dengan dua lajur data
 Apa itu Avalanche
Apa itu Avalanche
 Koleksi kod imej HTML
Koleksi kod imej HTML




