

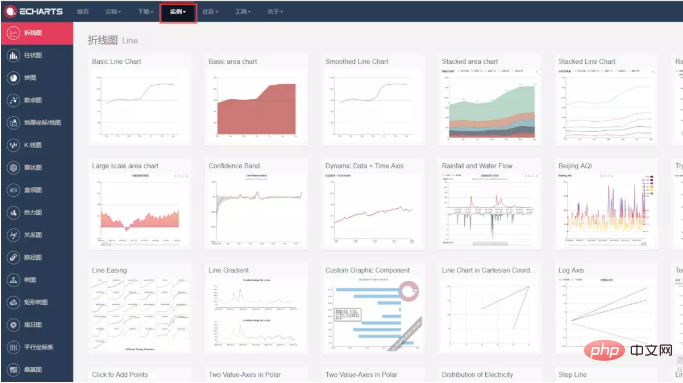
让我们先看下官网:https://www.echartsjs.com/zh/index.html

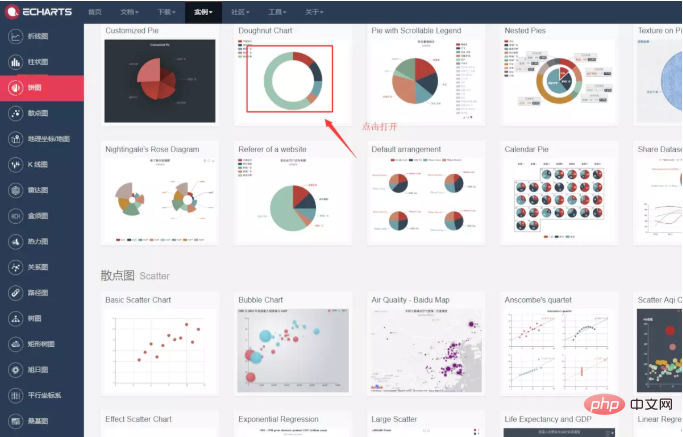
点击实例,上图中可以看到各种可视化图表,选择其中一个图表:

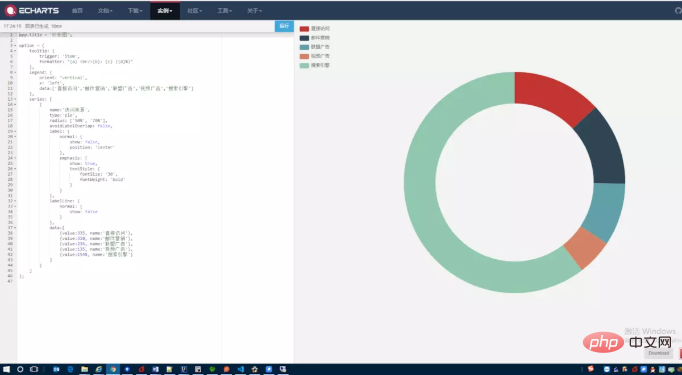
打开后左边是代码,右边是图表:

app.title = '环形图';
option = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: 'left',
data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
series: [
{
name:'访问来源',
type:'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
]
}
]
};那么来只需要几步就可以使用了:
1、本地安装:
可以使用 npm 安装 ECharts:
npm install echarts
2、在index.html中引入 echarts
import echarts from 'echarts'
3、写一个div容器用来承载图表:
<div class="hccalone">
<div id="teamLeader" style="float:left;width:100%;height: 300px"></div>
</div>上面代码中设置一个div(设置好高度、大小等属性,设置一个id)
4、写一个方法用来初始化图表代码(直接复制粘贴官网文档的代码m修改一下容器id和各部分的数值即可):
getTeamLeader(){
var myChart = echarts.init(document.getElementById('teamLeader'));
myChart.setOption({
title : {
text: '团队考核情况',
x:'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: 'left',
data:['已完成','未完成']
},
series: [
{
name:'访问来源',
type:'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data:[
{value:50, name:'已完成'},
{value:50, name:'未完成'}
]
}
]
});
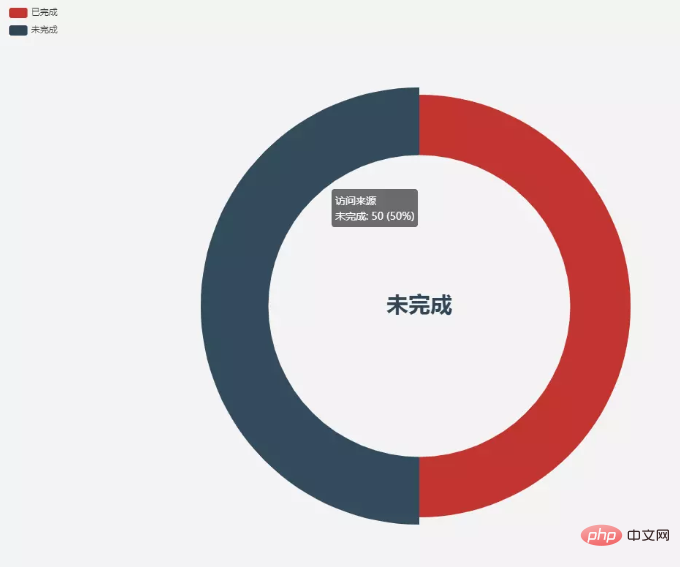
}5、最后在初始化页面的时候,调用一下这个方法即可,就可以看到图表了:

其他图表都可以用此方法引入到自己的vue项目中~
PHP中文网,有大量免费的JavaScript入门教程,欢迎大家学习!
本文转自:https://www.jianshu.com/p/2894b781063b
Atas ialah kandungan terperinci Vue项目中如何使用可视化图表echarts. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!