
Sebagai newbie dalam artikel ini, saya ingin meminta nasihat anda jika saya tidak pandai menulis artikel ini yang mempunyai pendapat dan penyelesaian yang berbeza, sila juga bertanya Kongsi penyelesaian anda sendiri.
Pertama sekali, niat asal kami menggunakan pemalam fastclick adalah untuk menyelesaikan pepijat "klik" acara "ketik" kedua-dua fastclick dan ketik menggunakan acara "sentuh" untuk mensimulasikan acara "klik"; 🎜>
Kemudian mari kita lihat secara umum cara fastclick berfungsi (disalin dari atas):Jejaki semua acara TouchStart dalam apl kami dan cetuskan acara klik apabila menerima acara hujung sentuh;
Cara menggunakannya untuk mencari seorang gadis
Tetapi inilah masalahnya Apabila menggunakan fastclick, kami mendapati bahawa kawalan "tarikh" tidak boleh dicetuskan oleh klik biasa Jika anda menekan dan menahan untuk 0.5S, ia masih boleh dicetuskan masalah itu masih ada dan mesti diselesaikan!
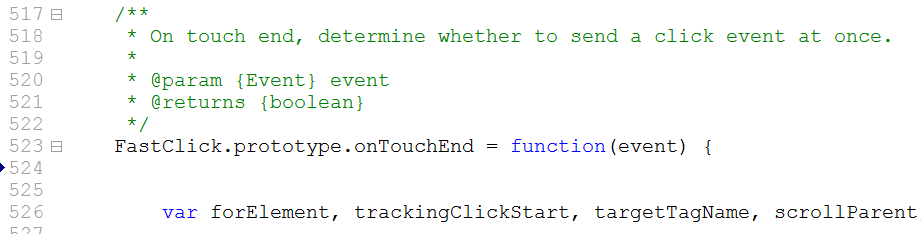
Dengan membaca kod sumber fastclick, saya mendapati terdapat kaedah ini di dalamnya
 Apa pun, maksudnya disebut di atas, iaitu mencetuskan acara klik apabila menerima acara hujung sentuh;
Apa pun, maksudnya disebut di atas, iaitu mencetuskan acara klik apabila menerima acara hujung sentuh;
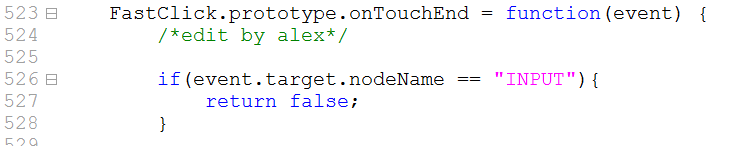
Apabila sentuh tamat, mari tentukan acaranya.sasarannya Jika tarikh itu, kami tidak memerlukan anda untuk mengklik pantas. Tidak mengapa >
Kod saya:
Tulis syarat di sini secara santai Anda boleh membuat keputusan mengikut keperluan projek Apa pun, apa yang anda mahukan ialah keluar apabila syarat khas tertentu dicapai;
 Sebagai newbie dalam artikel ini, saya ingin meminta nasihat anda jika saya tidak pandai menulis artikel ini yang mempunyai pendapat dan penyelesaian yang berbeza, sila juga bertanya Kongsi penyelesaian anda sendiri. Terima kasih semua kerana memberi perhatian kepada artikel ini, saya akan melakukan yang lebih baik dengan sokongan anda.
Sebagai newbie dalam artikel ini, saya ingin meminta nasihat anda jika saya tidak pandai menulis artikel ini yang mempunyai pendapat dan penyelesaian yang berbeza, sila juga bertanya Kongsi penyelesaian anda sendiri. Terima kasih semua kerana memberi perhatian kepada artikel ini, saya akan melakukan yang lebih baik dengan sokongan anda.
 c bahasa lain jika penggunaan pernyataan
c bahasa lain jika penggunaan pernyataan
 Perbezaan antara pelayan dan hos awan
Perbezaan antara pelayan dan hos awan
 Apakah pemalam yang diperlukan untuk vscode menjalankan HTML?
Apakah pemalam yang diperlukan untuk vscode menjalankan HTML?
 Bagaimana untuk memadam halaman kosong dalam word
Bagaimana untuk memadam halaman kosong dalam word
 Penggunaan #include dalam bahasa C
Penggunaan #include dalam bahasa C
 kad rangkaian lihat linux
kad rangkaian lihat linux
 Bagaimana untuk menyelesaikan masalah pelayan dns tidak bertindak balas
Bagaimana untuk menyelesaikan masalah pelayan dns tidak bertindak balas
 Bagaimana untuk membaca fail dan menukarnya menjadi rentetan dalam java
Bagaimana untuk membaca fail dan menukarnya menjadi rentetan dalam java




