

DedeCMS怎么实现LightBox效果?
网站上的图片展现方式有很多种,一般的就是在浏览器为图片链接多开一个窗口或标签,像访问网址一样显示出来,但是这种方式的体验较差。毕竟,当访问者每次查看图片的时候还需要再弹出一个窗口来显示,除了占用资源,还降低了图片和内容的关联度,同时提高了用户的操作次数,在一定程度上降低了用户的体验。
推荐:《dedecms使用教程》
LightBox介绍
LightBox图片展示效果的出现,则改变了传统的图片浏览方式,极大地提高了用户的体验。LightBox的原理很简单:通过jQuery在当前页面之上弹出一个层,并遮挡(降低亮度)非弹出层的部份,然后把图片显示在弹出层内,这种方式的好处就是查看图片的时候页面不会刷新,更不会跳到另一个窗口或标签。而且还有一个体验相当棒的功能,当你点击非弹出层的部份时,脚本会关闭LightBox的弹出层,
LightBox图片展示效果的功能也分很多,比如有些只是简单地放大图片,有些提供了缩放功能,有些提供了前一张、后一张图片查看的功能……等等,但是基本的实现方式都是类似的。

接下来通过简单的几个步骤说明,为织梦CMS页面上的图片添加LightBox展示效果。
上传文件及添加代码
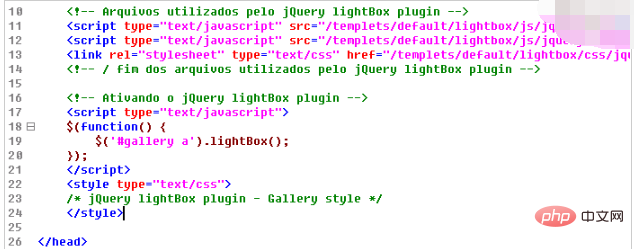
首先,下载LightBox插件的源代码,该份源代码包括有一个index.htm示例页面以及相关的JS、CSS文件。把除index.htm文件的整个lightbox目录上传至DedeCMS的默认模板(Default)目录下,再将下面所示的代码复制到默认模板(Default)目录下的article_image.htm文件内,放在
之间:
上面这部份代码即是LightBox源代码中index.htm文件内的一部份,只是在复制到DedeCMS模板文件的时候注意一下JS文件的调用路径。
完成这两步后,即可在DedeCMS的图片展示模块中实现LightBox效果,如果打算在织梦内容管理系统的文章模块或软件下载模块也实现LightBox效果,建议把上面的代码添加到head.htm文件中,这样就可以保证凡是调用了head.htm的文件都实现LightBox效果。
Atas ialah kandungan terperinci DedeCMS怎么实现LightBox效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!