

vscode怎么创建js?
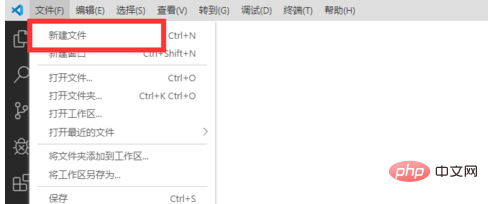
首先点击文件下面的新建文件
推荐:《vscode教程》

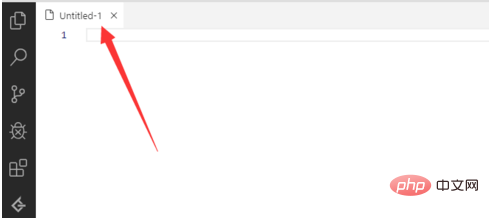
然后就会创建一个临时文件了,如下图所述

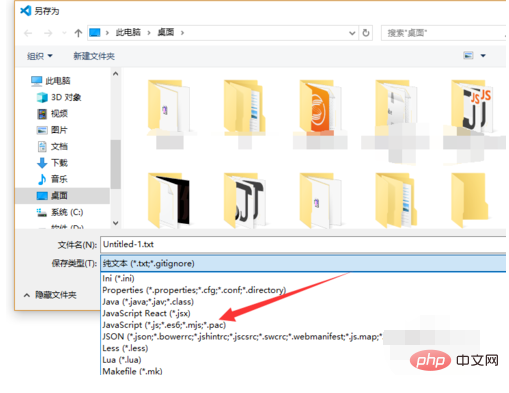
选择文件类型为js,如下图所示

也可以点击底部的纯文本,如下图所示

在弹出的界面中选择语言模式为javascript即可

然后在文件中写点Js语句,如下图所示

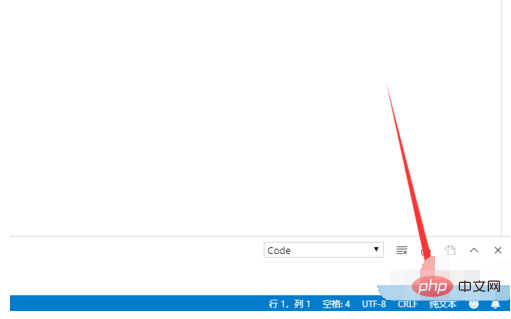
点击右上角的三角按钮,如下图所示

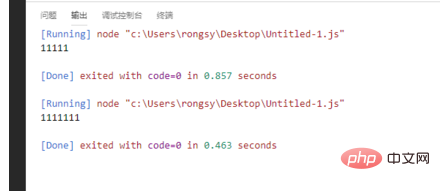
接着就可以看到底部的js输出了,如下图所示

Atas ialah kandungan terperinci vscode怎么创建js文件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode
 Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode
 Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode
 Perbezaan antara vscode dan visual studio
Perbezaan antara vscode dan visual studio




