

vscode如何创建html?
首先打开vsCode
推荐教程:vscode教程

在主窗口的左上角找到文件

在文件中,选择新建文件

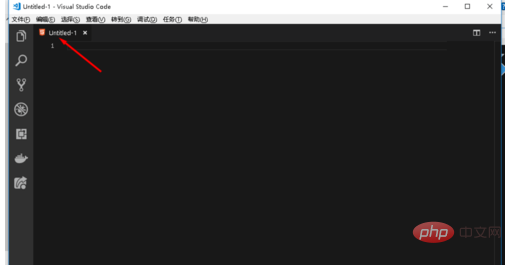
默认新建出来的文件是一个名为untitled-1的纯文本文件

在主窗口的右小角,找到这个纯文本,单击纯文本

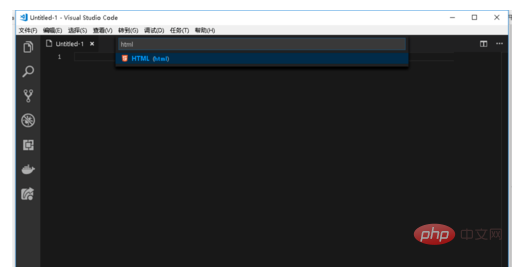
在顶部弹出的命令窗口中,输入 html
并回车

这时在看,文件的图标就已经改成html
右下角的文件标记也改为 html

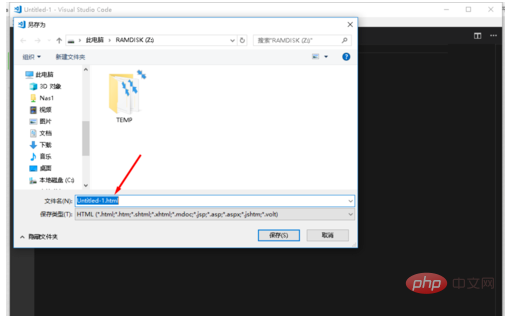
在保存时,也是默认为html文件了

Atas ialah kandungan terperinci vscode如何创建html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode? Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode? vscode kaedah tetapan Cina
vscode kaedah tetapan Cina Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode Perbezaan antara vscode dan visual studio
Perbezaan antara vscode dan visual studio



