

vscode如何更换主题?
方法/步骤
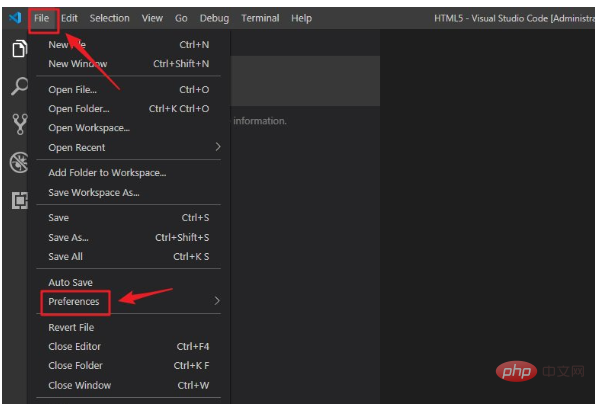
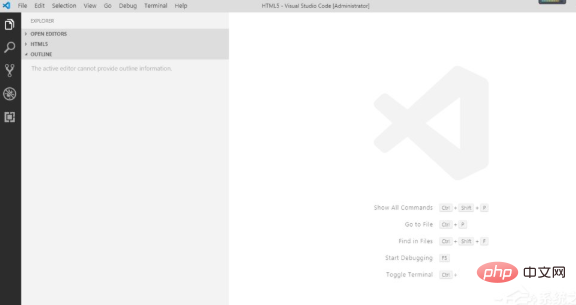
1、先打开我们的VS Code软件,然后点击“file”,“preferences”,如果有的人已经汉化了的话,操作是“文件”,“首选项”。
相关推荐:《vscode使用教程》

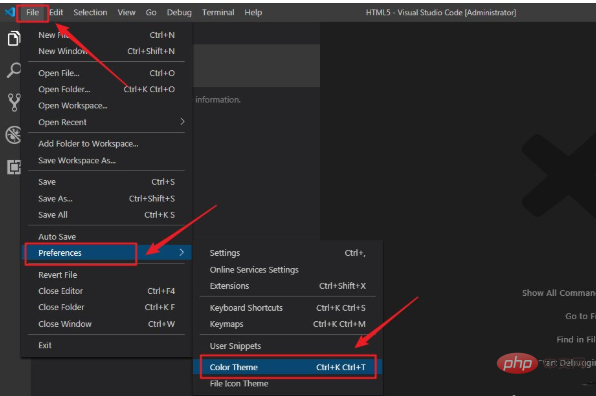
2、找到“preferences”之后,点击它,在它的选项下面找到“color theme”,也就是我们中文版的“颜色主题”。

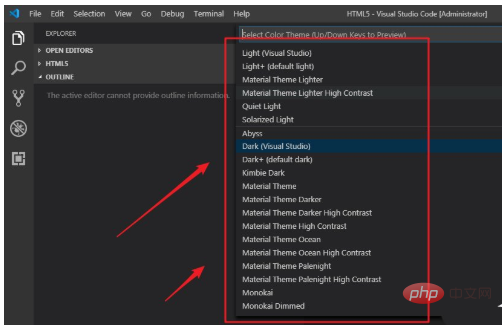
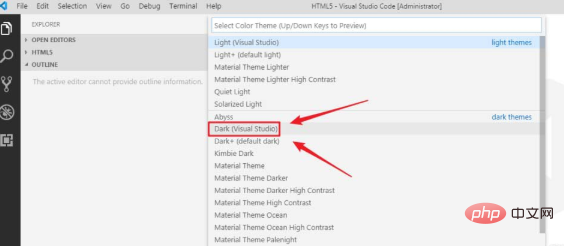
3、找到“color theme”之后,点击进入,进入颜色主题界面之后,我们可看到很多的界面选项

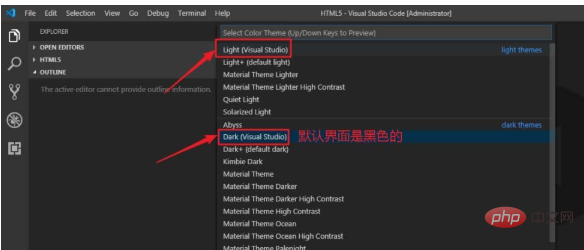
4、默认的界面的黑色的,我们可以看到“dark”就是黑色的意思。如果我们想要更换,选好主题之后,我们点击它,然后就自动更换了。

5、这里我选择的是白色的主题界面,大家可以根据自己的喜欢来选择自己喜欢的界面背景主题。确认更换之后,VS Code会提示要不要重新启动生效,我们也可以不选择重新启动

6、:这时候我们会发现白色的主题界面,它不光光界面变白了,字体那些也都变白了,很刺眼,如果想要恢复默认的主题界面,我们再次按上面的操作,然后选中“dark”就可以了

Atas ialah kandungan terperinci vscode如何更换主题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode
 Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode
 Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode
 Perbezaan antara vscode dan visual studio
Perbezaan antara vscode dan visual studio




