
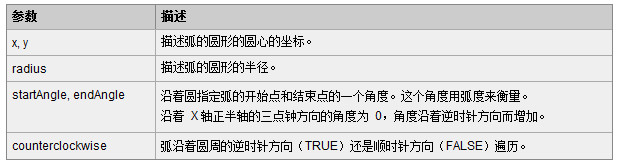
1. Tetapan parameter diperlukan oleh arka

x, y, jejari semuanya mudah difahami, jadi mari fokus pada tiga parameter startAngle, endAngle dan lawan jam!
2. Penjelasan terperinci parameter arka
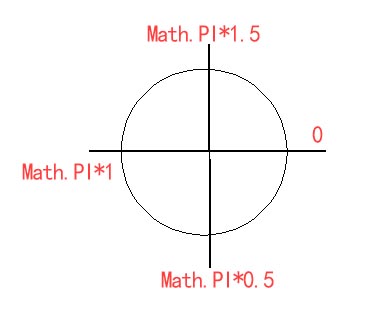
1. Sudut mula dan Sudut akhir masing-masing merujuk kepada sudut permulaan dan sudut penamat bagi bulatan Manual mengatakan bahawa sudut permulaan ialah 0 dan sudut penamat ialah Math.PI*2, supaya bulatan boleh dilukis dengan tepat <.>

var c = document.getElementById('myCanvas');
var cxt = c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.arc(70, 30, 25, 0, 1, false);
cxt.stroke();

var c = document.getElementById('myCanvas');
var cxt = c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.arc(70, 30, 25, 0, 1, false);
cxt.stroke();

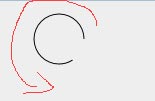
Daripada perkara di atas kita dapat melihat bahawa titik akhir gambar pertama adalah titik permulaan gambar kedua, yang bermaksud bahawa bulatan mempunyai sudut yang tidak terkira banyaknya Selagi anda menetapkan sudut mula dan sudut akhir, ia boleh menyambungkan dua titik bentuk lengkok Sambungkan mereka! Perbezaan antara titik permulaan dan titik akhir ialah panjang dua titik pada graf! Apabila perbezaan antara titik permulaan dan titik akhir boleh jadi kedua-dua titik itu bertepatan, bulatan terbentuk! Mengetahui perkara ini, kita boleh membuat bulatan dinamik
Anda lihat, apabila saya menetapkan titik permulaan kepada 0, titik akhir kepada 1, dan memilih mengikut arah jam
var c = document.getElementById('myCanvas');
var cxt = c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.arc(70, 30, 25, 0, 1, false);
cxt.stroke();
var c = document.getElementById('myCanvas');
var cxt = c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.arc(70, 30, 25, 0, 1, true);
cxt.stroke();
 Apakah senario aplikasi mod tunggal PHP?
Apakah senario aplikasi mod tunggal PHP?
 Perbezaan antara mac air dan pro
Perbezaan antara mac air dan pro
 Apakah fail .Xauthority?
Apakah fail .Xauthority?
 nombor python kepada rentetan
nombor python kepada rentetan
 Bagaimana untuk berkongsi pencetak antara dua komputer
Bagaimana untuk berkongsi pencetak antara dua komputer
 Bagaimana untuk menyelesaikan gesaan komputer tentang memori yang tidak mencukupi
Bagaimana untuk menyelesaikan gesaan komputer tentang memori yang tidak mencukupi
 Bagaimana untuk membaiki winntbbu.dll hilang
Bagaimana untuk membaiki winntbbu.dll hilang
 Bagaimana untuk menyediakan memori maya
Bagaimana untuk menyediakan memori maya




