

分页效果在网页中是常见的,可是怎样才能实现分页呢,今天做了两种方法来实现一下分页的效果。
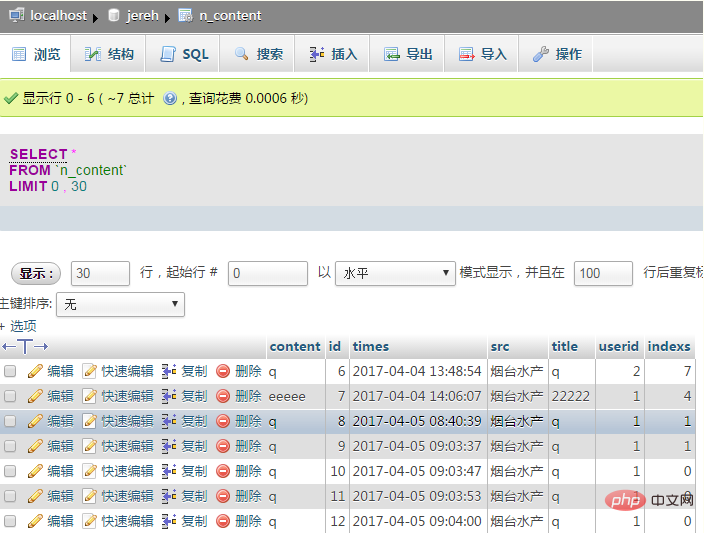
首先,我们需要准备在数据库里面准备一个表,并且插入数据,这些都是必需的前提工作了,不多说,如图所示(库名为jereh,表名为n_content):

步骤分析:
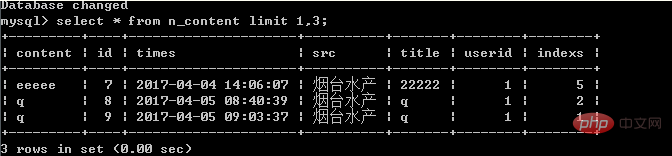
我们需要分页的话,需要用到 "select * from tableName limit num1,num2”;这是一个限定查询的语句,后面跟两个参数,num1为从第几个开始查找,num2为查找的信息的个数,如我想查找2,3,4这三条数据,如下图所示:

相关推荐:《PHP教程》
好了,我们开始说步骤:
1.建立一个函数,用来实现限制查询的功能。
首先我们来想一下,实现这个功能我们首先要知道当前的页数和要限制的一个页面显示几条信息,这个可以用形参传过来,那么,
我们设置pageNum为页数,pageSize为一个页面显示几条数据,在 "select * from tableName limit num1,num2”这个查询语句中,
num1就是(pageNum-1)*pageSize,num2就是pageSize,明白了这个关系之后,那么就好办了,代码在下面:
//分页的函数
function news($pageNum = 1, $pageSize = 3)
{
$array = array();
$coon = mysqli_connect("localhost", "root");
mysqli_select_db($coon, "jereh");
mysqli_set_charset($coon, "utf8");
// limit为约束显示多少条信息,后面有两个参数,第一个为从第几个开始,第二个为长度
$rs = "select * from n_content limit " . (($pageNum - 1) * $pageSize) . "," . $pageSize;
$r = mysqli_query($coon, $rs);
while ($obj = mysqli_fetch_object($r)) {
$array[] = $obj;
}
mysqli_close($coon,"jereh");
return $array;
}上面的代码中,值得注意的是,limit后面一定要加一个空格,不然会出错误;
2.建立第二个函数,用来显示总页数的函数。
这个没什么新的知识点,都是以前写过的知识点了,直接看代码吧。
//显示总页数的函数
function allNews()
{
$coon = mysqli_connect("localhost", "root");
mysqli_select_db($coon, "jereh");
mysqli_set_charset($coon, "utf8");
$rs = "select count(*) num from n_content"; //可以显示出总页数
$r = mysqli_query($coon, $rs);
$obj = mysqli_fetch_object($r);
mysqli_close($coon,"jereh");
return $obj->num;
}3.调用这两个函数,进行初步的处理。
我们想做下一页,下一页的结果,需要用到get方法在本页面传数据,那么我们在刷新页面的时候,肯定get是得不到数据的,所以需要用三目运算了,看代码了。
<?php @$allNum = allNews(); @$pageSize = 3; //约定每页显示的信息条数 @$pageNum = empty($_GET["pageNum"])?1:$_GET["pageNum"]; @$endPage = ceil($allNum/$pageSize); //总页数 @$array = news($pageNum,$pageSize); ?>
4.在页面进行显示。
在页面显示的话,需要用到了foreach循环了,代码简单,看下面:
<table border="1" style="text-align: center" cellpadding="0">
<tr>
<td>编号</td>
<td>新闻标题</td>
<td>来源</td>
<td>点击率</td>
<td>发布日期</td>
</tr>
<?php
foreach($array as $key=>$values){
echo "<tr>";
echo "<td>{$values->id}</td>";
echo "<td>{$values->title}</td>";
echo "<td>{$values->src}</td>";
echo "<td>{$values->indexs}</td>";
echo "<td>{$values->times}</td>";
echo "</tr>";
}
?>
</table>5.实现上一页,下一页的效果。
要实现页面跳转的效果,我们需要用到了a标签的href属性,地址写“?pageNum = ...”这个pageNum是我们自己定义的,由于是get来传递的,在上一步里面我们已经用$_GET接受了参数,所以我们只需要进行get的参数传递就可以了;
首页:“pageNum=1”;
上一页:"pageNum="
下一页:"pageNum="
尾页:“pageNum=”;
特别注意的是,”pageNum=”的时候后面千万千万不要空格,代码如下:
<a href="?pageNum=1">首页</a> <a href="?pageNum=<?php echo $pageNum==1?1:($pageNum-1)?>">上一页</a> <a href="?pageNum=<?php echo $pageNum==$endPage?$endPage:($pageNum+1)?>">下一页</a> <a href="?pageNum=<?php echo $endPage?>">尾页</a>
总的代码如下:
分页
<table border="1" style="text-align: center" cellpadding="0">
<tr>
<td>编号</td>
<td>新闻标题</td>
<td>来源</td>
<td>点击率</td>
<td>发布日期</td>
</tr>
<?php
foreach($array as $key=>$values){
echo "<tr>";
echo "<td>{$values->id}</td>";
echo "<td>{$values->title}</td>";
echo "<td>{$values->src}</td>";
echo "<td>{$values->indexs}</td>";
echo "<td>{$values->times}</td>";
echo "</tr>";
}
?>
</table>
效果如下:

Atas ialah kandungan terperinci php怎么实现分页效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membuka fail php
Bagaimana untuk membuka fail php
 Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
 Apa yang perlu dilakukan jika penyahserialisasian php gagal
Apa yang perlu dilakukan jika penyahserialisasian php gagal
 Bagaimana untuk menyambungkan php ke pangkalan data mssql
Bagaimana untuk menyambungkan php ke pangkalan data mssql
 Bagaimana untuk menyambung php ke pangkalan data mssql
Bagaimana untuk menyambung php ke pangkalan data mssql
 kaedah paging mysql
kaedah paging mysql
 Bagaimana untuk memuat naik html
Bagaimana untuk memuat naik html
 Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP