Perbezaan:
javascript
JavaScript ialah bahasa skrip penyemak imbas paling popular di Internet. Sangat mudah untuk digunakan! Anda akan menyukainya!
JavaScript digunakan oleh berjuta-juta halaman web untuk menambah baik reka bentuk, mengesahkan borang, mengesan penyemak imbas, mencipta kuki dan banyak lagi.
HTML DOM
HTML DOM ialah standard W3C (singkatan Model Objek Dokumen HTML, Model Objek Dokumen untuk HTML).
HTML DOM mentakrifkan set standard objek untuk HTML, serta kaedah standard untuk mengakses dan memproses dokumen HTML.
Melalui DOM, anda boleh mengakses semua elemen HTML, bersama-sama dengan teks dan atribut yang terkandung di dalamnya. Kandungan boleh diubah suai dan dipadamkan, dan elemen baharu juga boleh dibuat.
HTML DOM ialah platform dan bahasa pengaturcaraan bebas. Ia boleh digunakan oleh mana-mana bahasa pengaturcaraan seperti Java, JavaScript dan VBScript.
Hubungi:
Dengan JavaScript, anda boleh membina semula keseluruhan dokumen HTML anda. Anda boleh menambah, mengalih keluar, menukar atau menyusun semula item pada halaman.
Untuk menukar sesuatu pada halaman, JavaScript perlu mendapatkan akses kepada semua elemen dalam dokumen HTML. Entri ini, bersama-sama dengan kaedah dan sifat untuk menambah, mengalih, menukar atau mengalih keluar elemen HTML, diperoleh melalui Model Objek Dokumen (DOM).
Javascript terutamanya menggunakan HTML DOM untuk mendapatkan, menukar dan mencipta elemen HTML, untuk mencapai matlamat untuk mencantikkan halaman dan mengendalikan elemen halaman. Oleh itu, yang paling biasa dalam Javascript ialah pelbagai elemen DOM HTML dan atribut masing-masing. Selain elemen DOM ini, Javascript mempunyai objeknya sendiri, seperti tatasusunan.
Ringkasnya, Javascript boleh dianggap memanipulasi DOM HTML terutamanya. Kedua-duanya berbeza.
Javascript ialah bahasa, dan DOM ialah model yang boleh mengubah suai dokumen secara dinamik dalam pelbagai bahasa (bukan sahaja js, tetapi juga php).
Hubungan antara JavaScript dan DOM ditarik secara berasingan di bawah untuk menerangkan secara terperinci
JavaScript berfungsi dengan penyemak imbas
1. Penyemak imbas mengambil dan memuatkan halaman anda dan menghuraikan kandungannya dari atas ke bawah.
Apabila menemui JavaScript, penyemak imbas menghuraikan kod, menyemak ketepatannya dan kemudian melaksanakan kod tersebut.
Penyemak imbas juga mencipta model dalaman (DOM) halaman HTML.
2. JavaScript terus dilaksanakan, menggunakan DOM untuk memeriksa halaman, menyelesaikan pengubahsuaian, menerima acara daripada halaman atau meminta penyemak imbas untuk mendapatkan data lain daripada pelayan web.
Bagaimanakah JavaScript berinteraksi dengan halaman?
JavaScript ialah kod, HTML ialah markup, perkara yang sama sekali berbeza
Bagaimana untuk membuat mereka berinteraksi?
Jawapannya ialah menggunakan Model Objek Dokumen (DOM).
Keindahan DOM ialah ia menyediakan cara yang konsisten merentas semua pelayar untuk mengakses struktur dan kandungan HTML melalui kod.
1. Apabila penyemak imbas memuatkan halaman, penyemak imbas menghuraikan HTML dan mencipta model dalaman dokumen, yang mengandungi semua elemen penanda HTML.
2. JavaScript boleh berinteraksi dengan DOM (JavaScript menggunakan DOM untuk mencipta atau memadam elemen, dsb.)
Dokumen ialah objek yang mencerminkan HTML Dengan memanggil kaedah dokumen, keadaan DOM diubah, iaitu halaman HTML diubah
.3 Apabila JavaScript mengubah suai DOM, penyemak imbas akan mengemas kini halaman secara dinamik.
DOM buatan sendiri
Bahan: Halaman HTML5 yang diformat dengan betul, penyemak imbas WEB
Kaedah:
1. Buat nod dokumen di bahagian atas
2. Ambil elemen peringkat teratas halaman HTML, ini ialah elemen dan tambahkannya pada DOM sebagai nod anak dokumen
3. Untuk setiap elemen yang bersarang dalam elemen semasa, tambahkan elemen pada DOM sebagai nod anak bagi elemen semasa
4. Untuk elemen yang baru ditambah, lakukan langkah ketiga dan ulangi kerja sehingga semua elemen diproses
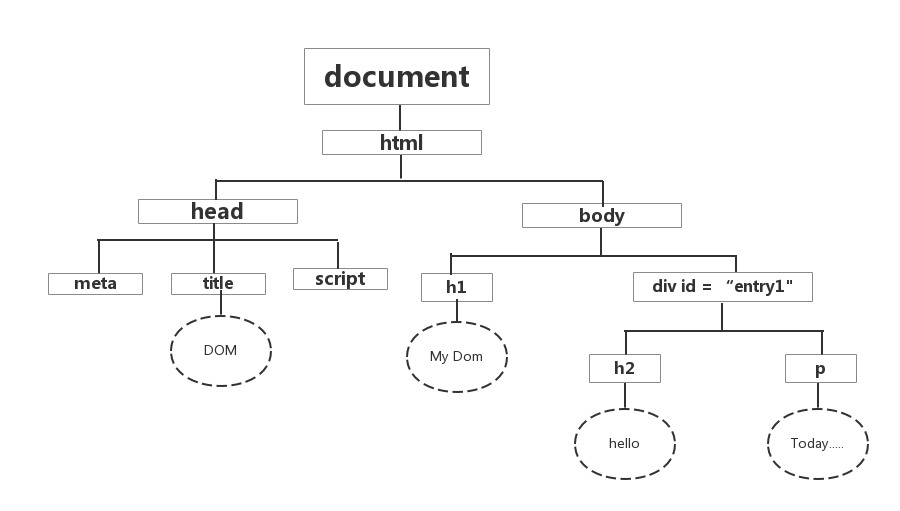
Halaman HTML adalah seperti berikut
<!DOCTYPE html> <html lang="helloworld"> <head> <title>DOM</title> <meta cherset="utf-"> <script src="dom.js" ></script> </head> <body> <h>My Dom</h> <div id="entry"> <h>hello</h> <p> Today, I am making a dom!!! </p> </div> </body> </html>
DOM yang diperolehi adalah seperti yang ditunjukkan di bawah