

基于电脑端的网站,离不开网页,写网页并不复杂,但是繁琐,比如一个表格,你可能要不停的tr和td,再加上样式,调来调去。
最早的时候用过dreamweaver,可以实现页面布局可视化操作,有没有一款类似的在线工具能帮助程序员小哥哥、小姐姐们解决这样的烦恼?
下面为大家介绍三款bootstrap可视化编辑工具。
如果你想了解更多关于bootstrap的知识,可以点击:bootstrap教程
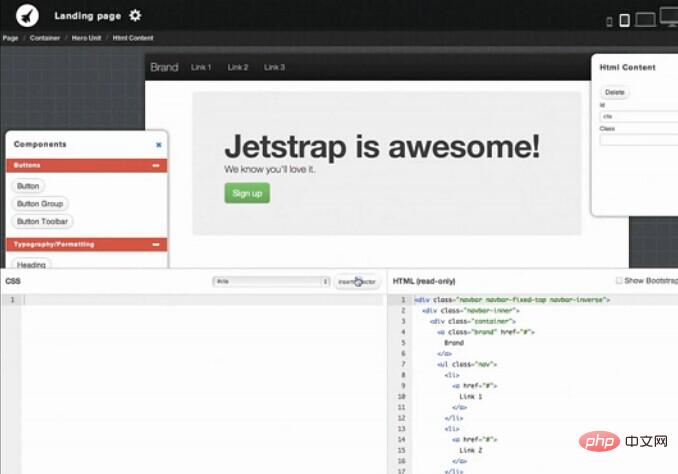
第一款Bootstrap的可视化制作工具:Jetstrap
Jetstrap是一个基于 Bootstrap 前端框架的可视化设计工具。
通过 Jetstrap制作出来的网页 100% 符合 Bootstrap 标准。比如说你只要设计了电脑端的页面,它会自动适配手机端和 Pad 端(响应式设计)。

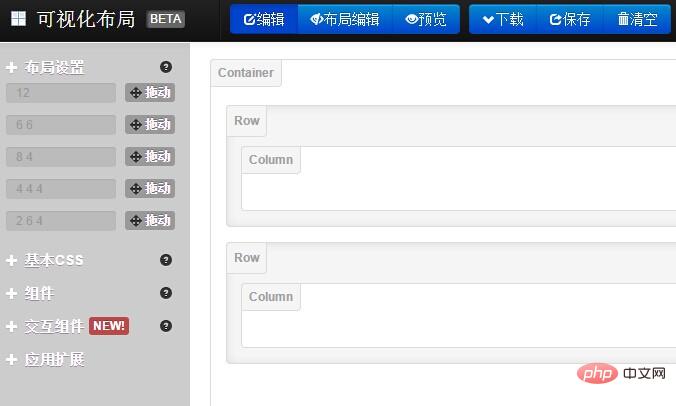
第二款Bootstrap可视化编辑器工具-LayoutIt
简单的几个拖放操作就能做出漂亮的 Twitter Bootstrap 网站?是的,LayoutIt 是一个 Twitter Bootstrap 界面生成器,能够帮助你快速制作出网站和界面模型,同时能够下载生成的网站代码。

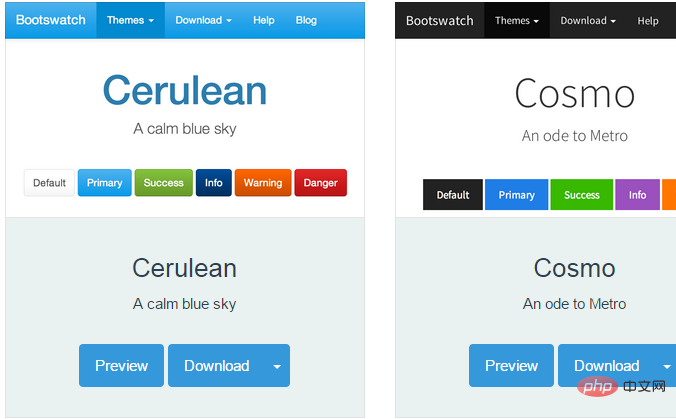
第三款Bootstrap的可视化制作工具:bootswatchr
bootswatchr是从地面上创建一个自定义的BootStrap主题的可视化工具。最大的方便就是 我们可以在左侧修改css或者html代码,然后修改结果会直接会显示在右侧。
更重要是一个在线编辑和免费生成Bootstrap主题的酷站。

Atas ialah kandungan terperinci bootstrap如何快速制作官网. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!