

如果你想了解更多关于bootstrap的知识,可以点击:BootStrsp教程
使用jsp开发网站也是我们常见的一种动态网站的开发模式。那么怎样在jsp中应用bootstrap呢,下面我们就为大家介绍一下bootstrap在jsp中的使用方法。
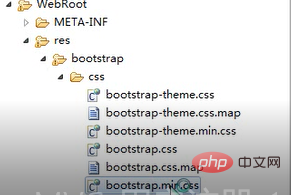
1、新建一个webroot项目。在webroot中添加res文件夹,将下载的bootstrap文件夹添加 进去

2、在需要的页面引用css和js文件

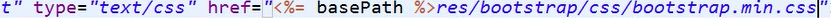
将Link 的href 改成bootstrap中min.css的路径

或者用<link rel="stylesheet" type="text/css" href="../../res/bootstrap/css/bootstrap.min.css">
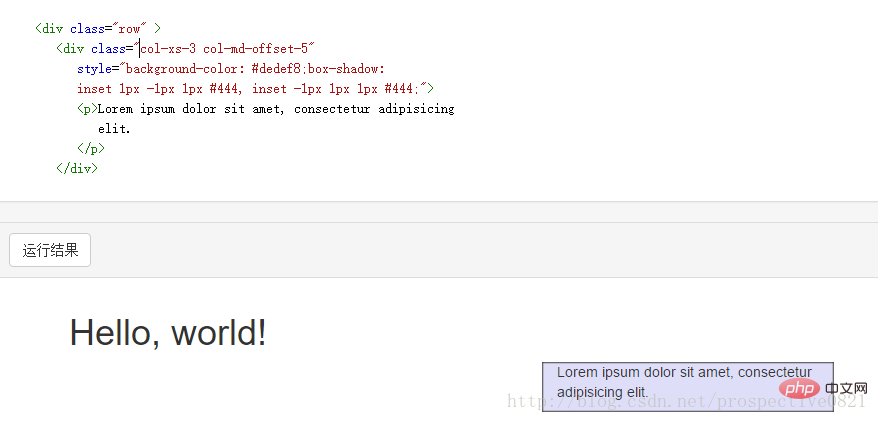
3、进行简单的应用

Atas ialah kandungan terperinci bootstrap怎么在jsp使用方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk melaksanakan fungsi paging jsp
Bagaimana untuk melaksanakan fungsi paging jsp
 Bagaimana untuk membuka jsp
Bagaimana untuk membuka jsp
 Bagaimana untuk membuka format jsp
Bagaimana untuk membuka format jsp
 Cara menggunakan perisian pengaturcaraan jsp
Cara menggunakan perisian pengaturcaraan jsp
 Bagaimana untuk mengkonfigurasi ruang maya jsp
Bagaimana untuk mengkonfigurasi ruang maya jsp
 Bagaimana untuk melaksanakan fungsi paging jsp
Bagaimana untuk melaksanakan fungsi paging jsp
 Perkara yang perlu dilakukan mengenai ralat sambungan
Perkara yang perlu dilakukan mengenai ralat sambungan
 Enjin storan MySQL untuk mengubah suai jadual data
Enjin storan MySQL untuk mengubah suai jadual data