<div class="progress-bar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0" style="width:40%;">
Salin selepas log masuk
aria-valuenow="40"——进度条目前进度值。
aria-valuemax="100"——最大进度值。
aria-valuemin=“0”——最小进度值。
style="width:40%;"——让进度条指在40%的位置。
完整代码如下:
进度条
<link rel="stylesheet" href="../libs/bootstrap-3.3.7/css/bootstrap.css">
Salin selepas log masuk
以上是实现一个默认进度条,底色的灰色,进度颜色是蓝色,我们还可以在默认进度条的基础上,通过加入不同的样式来实现丰富多彩的进度条。
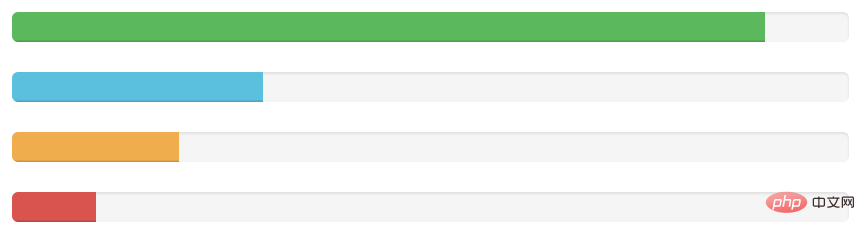
2、指定颜色.
progress-bar-success、progress-bar-info、progress-bar-warning、progress-bar-danger
<div class="progress">
<div class="progress-bar progress-bar-success"style="width: 90%;">
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" style="width: 30%;">
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width: 20%;">
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" style="width: 10%;">
</div>
</div>Salin selepas log masuk

3、条纹状,通过在根div添加 progress-striped 即可
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" style="width: 90%;">
</div>
</div>Salin selepas log masuk
4、在根div 添加active,即可实现带动画的进度条。
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success"
style="width: 40%;">
</div>
</div>Salin selepas log masuk
推荐:bootstrap入门教程
Atas ialah kandungan terperinci bootstrap怎么设置进度条. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

