

如果你想了解更多关于Bootstrap的知识,可以点击:Bootstrap教程
本篇文章将讲解字体图标(Glyphicons),并通过一些实例了解它的使用。Bootstrap 捆绑了 200 多种字体格式的字形。首先让我们先来理解一下什么是字体图标。
什么是字体图标
字体图标是在 Web 项目中使用的图标字体。虽然,Glyphicons Halflings 需要商业许可,但是您可以通过基于项目的 Bootstrap 来免费使用这些图标。
为了表示对图标作者的感谢,希望您在使用时加上 GLYPHICONS 网站的链接。
获取字体图标
在 fonts 文件夹内可以找到字体图标,它包含了下列这些文件:
●glyphicons-halflings-regular.eot
●glyphicons-halflings-regular.svg
●glyphicons-halflings-regular.ttf
●glyphicons-halflings-regular.woff
相关的 CSS 规则写在 dist 文件夹内的 css 文件夹内的 bootstrap.css 和 bootstrap-min.css 文件上。
用法
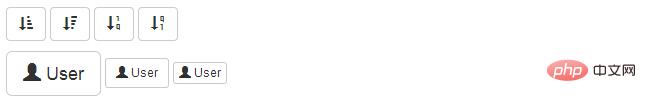
如需使用图标,只需要简单地使用下面的代码即可。请在图标和文本之间保留适当的空间。
下面的实例演示了如何使用字体图标:
结果如下所示:

带有字体图标的导航栏
定制字体图标
我们已经看到如何使用字体图标,接下来我们看看如何定制字体图标。
我们将以上面的实例开始,并通过改变字体尺寸、颜色和应用文本阴影来进行定制图标。
下面是开始的代码:
效果如下所示:

定制字体尺寸
通过增加或减少图标的字体尺寸,您可以让图标看起来更大或更小

定制字体颜色

应用文本阴影

Atas ialah kandungan terperinci bootstrap字体图标怎么使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Adakah terdapat perbezaan besar antara bahasa c dan Python?
Adakah terdapat perbezaan besar antara bahasa c dan Python? Bagaimana untuk mengikat data dalam senarai lungsur
Bagaimana untuk mengikat data dalam senarai lungsur js rentetan kepada tatasusunan
js rentetan kepada tatasusunan Pengenalan kepada kaedah pelaksanaan kesan khas Java
Pengenalan kepada kaedah pelaksanaan kesan khas Java Terdapat beberapa jenis tatasusunan php
Terdapat beberapa jenis tatasusunan php Bagaimana untuk menetapkan fon dreamweaver
Bagaimana untuk menetapkan fon dreamweaver Bagaimana untuk menyelesaikan masalah bahawa folder Win10 tidak boleh dipadamkan
Bagaimana untuk menyelesaikan masalah bahawa folder Win10 tidak boleh dipadamkan 10 Aplikasi Dagangan Matawang Kripto Teratas
10 Aplikasi Dagangan Matawang Kripto Teratas



