
用Excel做数据分析时,经常需要绘制数据图表,好的图表能够让人眼前一亮,而动态图表,更能体现逼格,让你的数据展示提升一个档次!
Excel中绘制动态图表有以下3种方法。
1、通过sumifs建立辅助区域实现动态图表
2、通过offset和自定义名称实现动态图表
3、通过offset和开发控件实现动态图表
下面分别介绍。
通过sumifs建立辅助区域实现动态图表
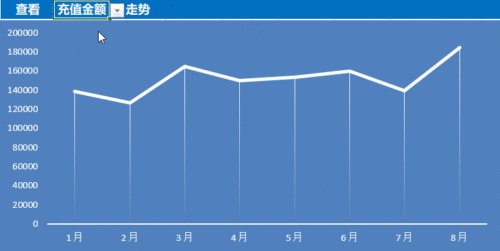
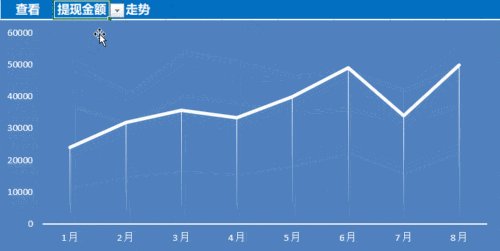
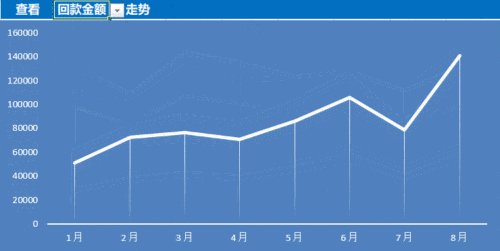
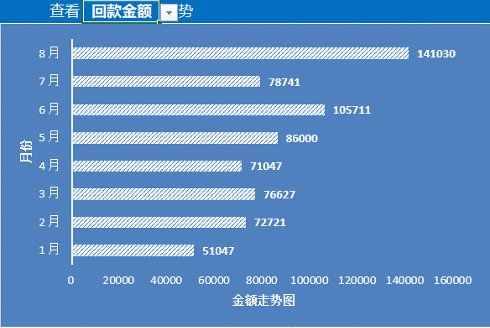
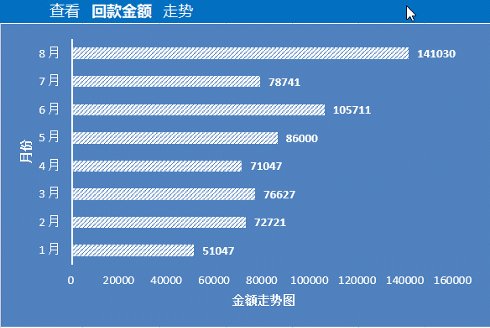
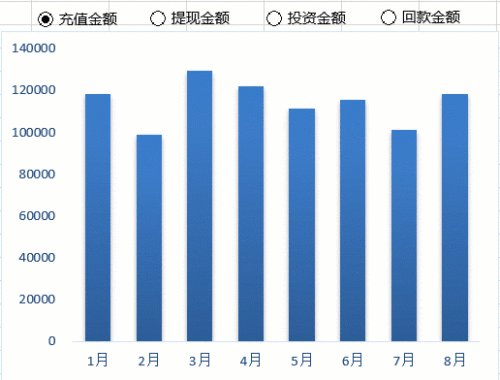
效果如下:

绘制方法:
1、设置选择序列
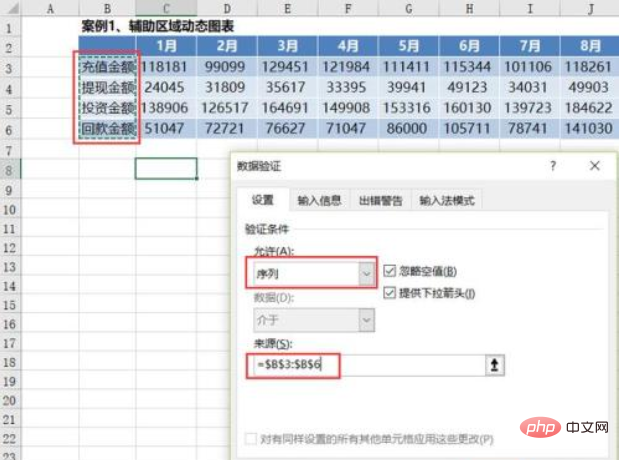
选中单元格C8,选择菜单:数据-数据验证-数据验证,打开“数据验证”窗口:
允许:选择序列,来源:选择左上角红框指示区域

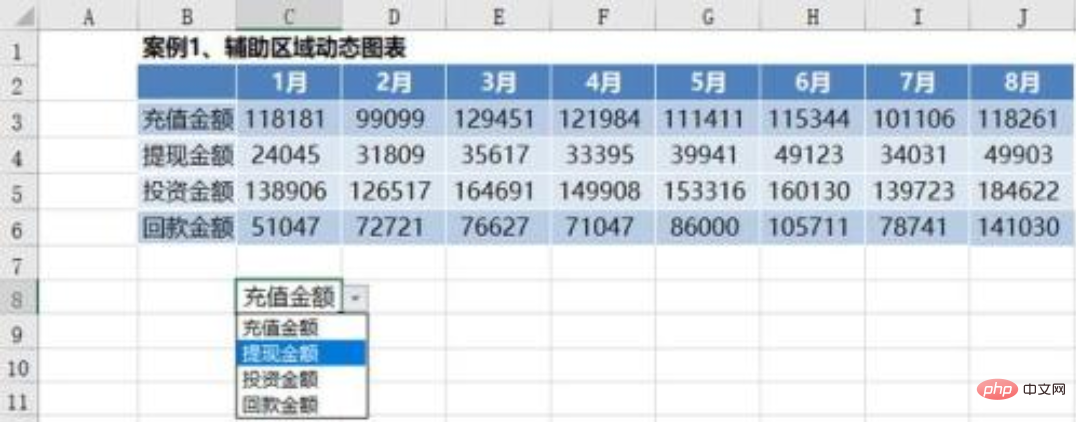
设置完成后,C8单元格出现选择序列:

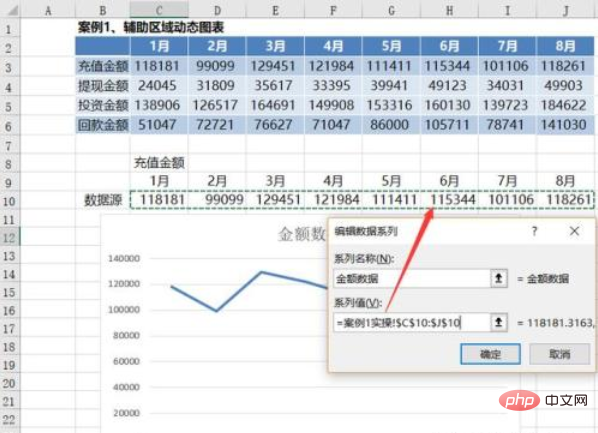
2、定义数据源-通过sumifs公式
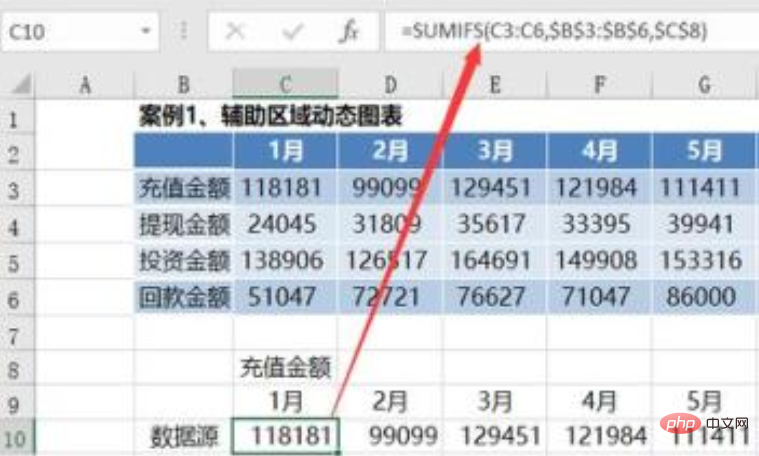
把月份复制到底下,通过公式sumifs来定义数据源。
数据源:

sumifs公式:=SUMIFS(C3:C6,$B$3:$B$6,$C$8)
在1月份底下的单元格写完该公式后,向右拖动,求出其他月份的数据。
设置完成后,选择不同金额时,数据源会随着变化。
3、插入折线图,引用数据源,并美化图表
插入折线图,选择第2步定义的数据源。
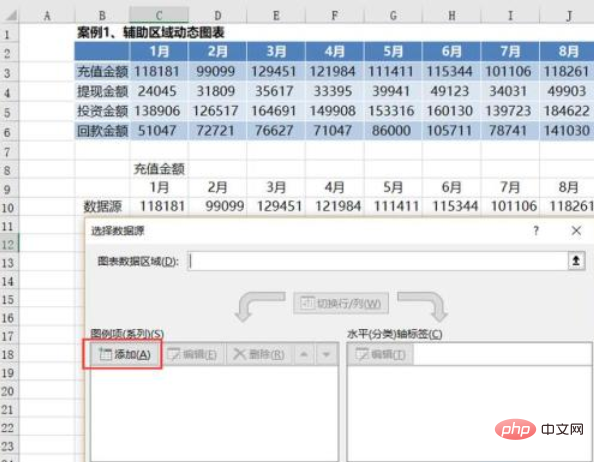
插入-折线图,选中图表区,图表工具-设置-选择数据

单击“添加”按钮,选择数据源

水平轴标签选择月份

确定后,得到初步完成的图表,选择不同金额时,图表会随之变化,剩下就是调整图表大小,使之覆盖辅助区域,并美化图表。
相关推荐:《excel基础教程》
美化图表的具体操作如下:
(1)选择一种图表样式

(2)输入查看、走势,并将单元格颜色设置为蓝色,即可得到最终的效果图。

通过offset公式和自定义名称实现动态图表
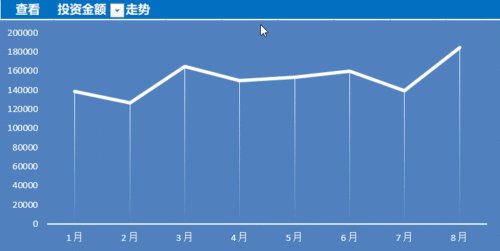
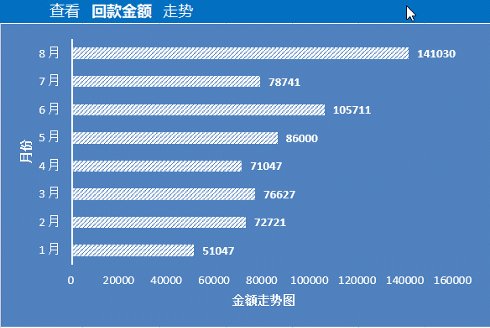
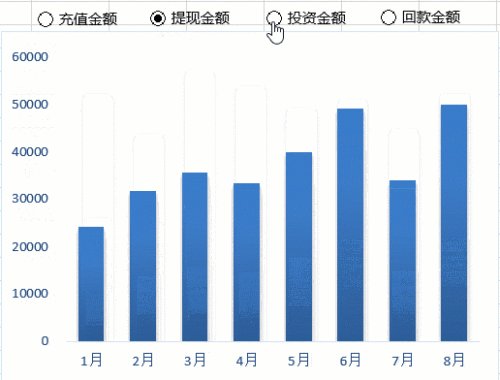
效果如下:

绘制方法:
1、设置选择序列
方法同“通过sumifs公式建立辅助区域实现动态图表”第1步。
2、定义数据源-通过offset公式和自定义名称
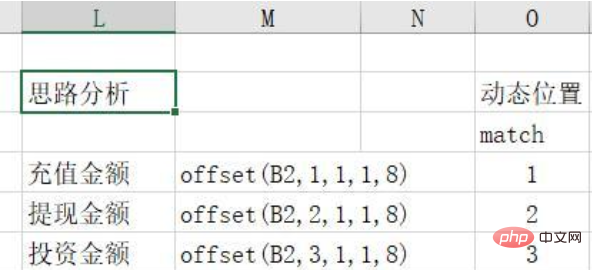
思路:首先通过match获取向下的偏移量,然后通过offset引用数据源区域。

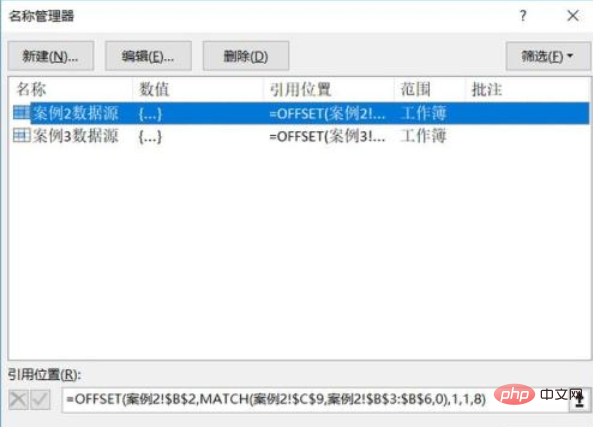
选择菜单:公式-名称管理器

新建名称“案例2数据源”,输入以下公式:
=OFFSET(案例2!$B$2,MATCH(案例2!$C$9,案例2!$B$3:$B$6,0),1,1,8)

3、插入条形图,引用数据源,并美化图表
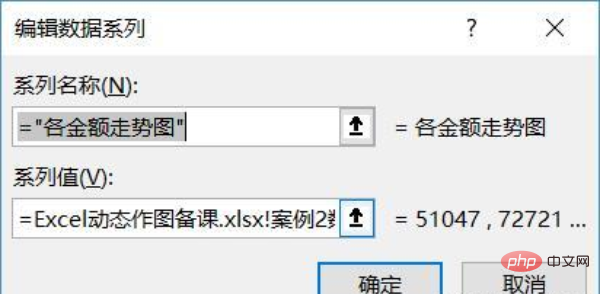
插入条形图后,引用数据源方式:
=Excel动态作图备课.xlsx!案例2数据源
说明:引用方式为工作簿名称+自定义名称

美化图表,即得到最终的效果图。

通过offset公式和开发控件实现动态图表
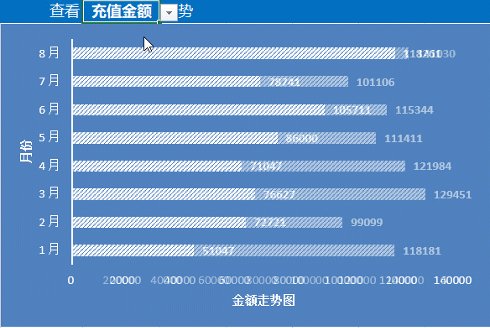
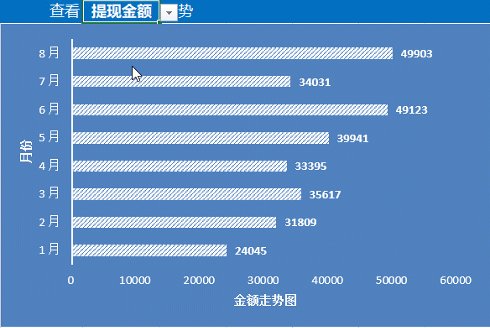
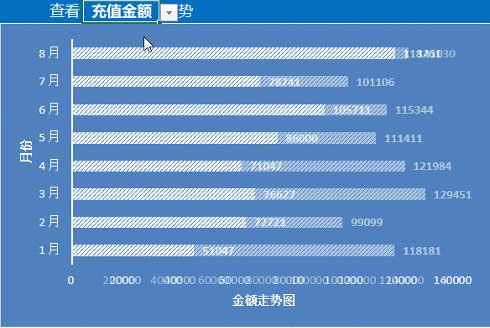
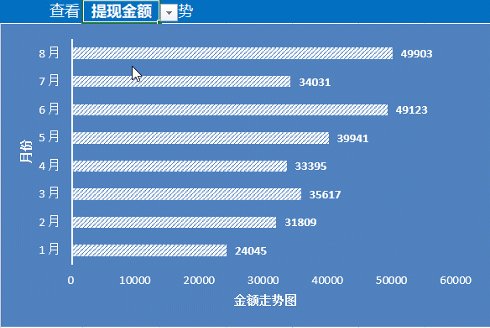
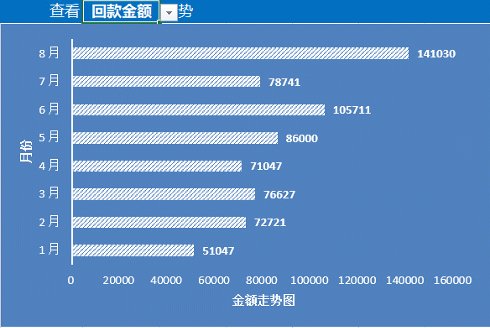
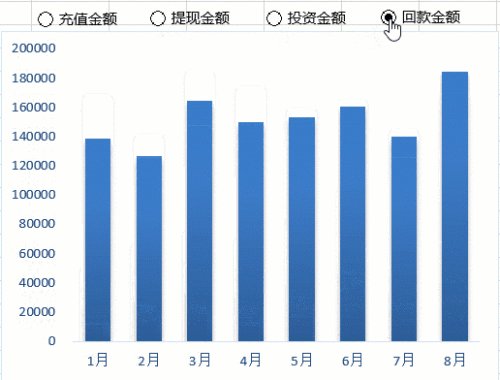
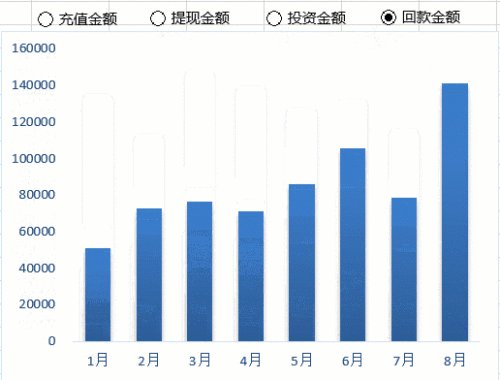
效果如下:

绘制方法:
1、插入单选控件,并设置控件单元格链接
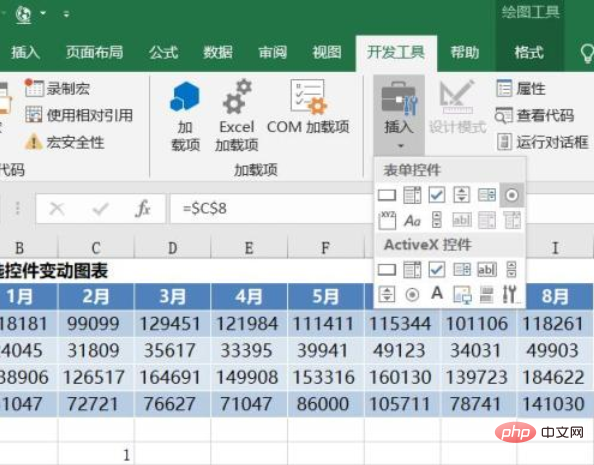
选择菜单:开发工具-插入-表单控件,插入一个单选控件,修改名称为充值金额

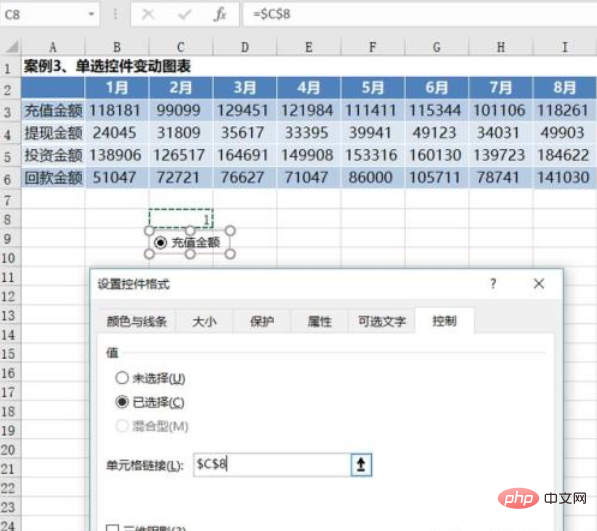
右击该控件,设置控件单元格链接,这里选择C8单元格。

再插入3个单选控件,并修改名称:提现金额、投资金额和回款金额。

设置完成后,可以看到,选择不同的单选控件,C8单元格里的数字会变化,分别对应1,2,3,4。
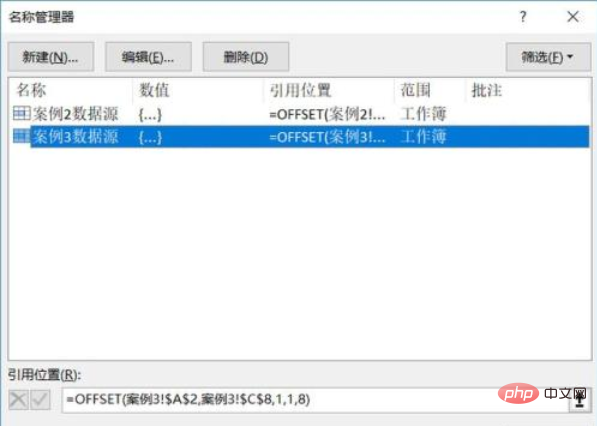
2、定义数据源-通过offset公式和自定义名称
思路:通过offset公式和C8单元里的数字结合去引用数据区域。
具体公式:=OFFSET(案例3!$A$2,案例3!$C$8,1,1,8)

3、插入条形图,引用数据源,并美化图表
这一步前面已经介绍过了,操作跟前面一样,只是插入柱状图,就不在赘述。
总结
本文介绍了三种绘制Excel动态图表的方式:
(1)通过sumifs建立辅助区域实现动态图表
(2)通过offset和自定义名称实现动态图表
(3)通过offset和开发控件实现动态图表
Atas ialah kandungan terperinci excel实现动态图表的3种方法是什么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bandingkan persamaan dan perbezaan antara dua lajur data dalam excel
Bandingkan persamaan dan perbezaan antara dua lajur data dalam excel
 Penandaan warna penapis pendua Excel
Penandaan warna penapis pendua Excel
 Bagaimana untuk menyalin jadual Excel untuk menjadikannya saiz yang sama dengan yang asal
Bagaimana untuk menyalin jadual Excel untuk menjadikannya saiz yang sama dengan yang asal
 Garis miring jadual Excel dibahagikan kepada dua
Garis miring jadual Excel dibahagikan kepada dua
 Pengepala pepenjuru Excel terbahagi kepada dua
Pengepala pepenjuru Excel terbahagi kepada dua
 Kaedah input rujukan mutlak
Kaedah input rujukan mutlak
 java export excel
java export excel
 Nilai input Excel adalah haram
Nilai input Excel adalah haram