

首先要在Sublime Text中新建HTML页面,如下图所示,一定注意编码选择utf-8。

然后,我们运用link标签导入bootstrap的样式库,如下图所示:

由于点击下拉菜单的效果需要脚本实现,所以需要导入jquery和bootstrap的脚本,注意顺序。

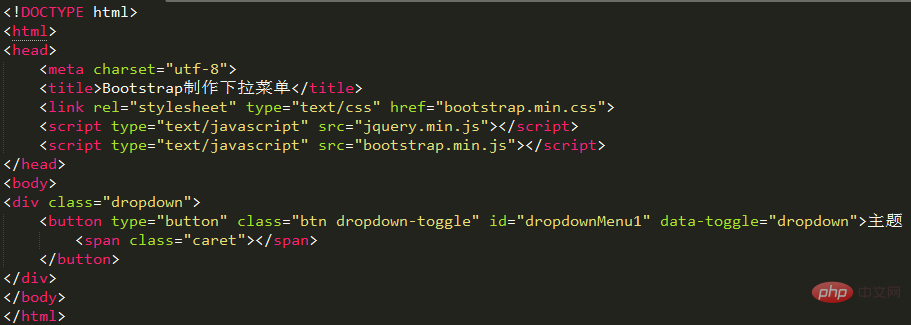
接下来就正式引入下拉菜单了,我们直接调用dropdown样式即可,它是Bootstrap定义好的下拉菜单样式。

相关推荐:《bootstrap入门教程》
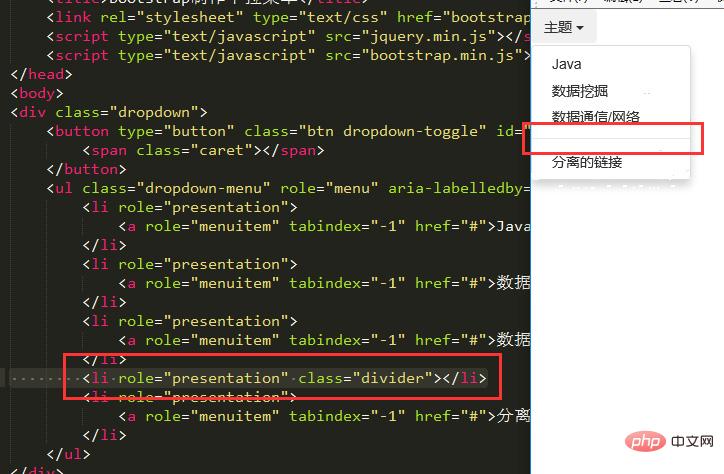
然后加入下拉菜单中的菜单项,如下图所示,注意样式为dropdown-menu。

最后我们运行程序,可以在页面中看到如下图所示的下拉菜单。

另外,下拉菜单中的菜单项如果想用分割线分隔开,则可以直接加divider样式即可,如下图所示:

Atas ialah kandungan terperinci bootstrap如何制作下拉菜单. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah alat ujian java?
Apakah alat ujian java?
 Tiga kaedah pengekodan yang biasa digunakan
Tiga kaedah pengekodan yang biasa digunakan
 ciri baharu jdk8
ciri baharu jdk8
 Apakah platform e-dagang?
Apakah platform e-dagang?
 Penggunaan C#Task
Penggunaan C#Task
 Fungsi wizard pemacu Windows
Fungsi wizard pemacu Windows
 Bagaimana untuk menyelesaikan masalah yang document.cookie tidak boleh diperolehi
Bagaimana untuk menyelesaikan masalah yang document.cookie tidak boleh diperolehi
 Bagaimana untuk menyelesaikan masalah yang tomcat tidak dapat memaparkan halaman
Bagaimana untuk menyelesaikan masalah yang tomcat tidak dapat memaparkan halaman