

用过一段时间wordpress的人都会这个WordPress:自定义页面模板。但还有很多新手不知道页面模板功能。下面来介绍介绍。
页面模板的作用:
让WordPress的页面有不同的布局或者样式。wordpress提供了页面功能,可以让我们建立不同的页面以展示不同的内容。如联系方式、留言本等等,很多人都喜欢建个这个。这些页面建立好了,可以自定义标题和内容。但是不同的页面,布局却是完全一样的,没法按自己的需求去改变和添加。有时候我们只想在某一个页面的边栏上添加个什么东西,比如说图片,这时就可以通过自定义模板来实现特定功能的页面。
自定义页面模板:
通过ftp工具在你的主题目录下新建一个php文件。比如:links.php(名字随便取)。
编辑这个新建的文件,在文件头部加上这段代码。
/*
Template Name:友链
*/
?>
将你的page.php中的内容直接拷贝到links.php当中。
然后在links.php 中找到你需要改变的地方。我想,最主要修改的一个是边栏,一个是文章内容,至于怎么改,得看你的需求。
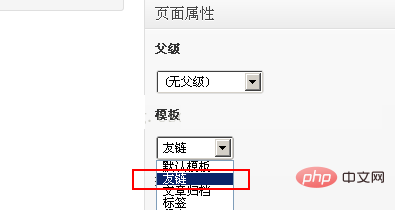
修改并保存好这个文件后,创建一个新页面或者修改已存在的页面。在右下边有个“页面模板”的面板,在下拉菜单中选中“友链”后保存就可以了。

注意:links.php当中可以是任何内容,不一定一定要复制page.php中的内容。甚至你可以在其中直接放上html代码而不加任何其它东西
更多wordpress相关技术文章,请访问wordpress教程栏目进行学习!
Atas ialah kandungan terperinci wordpress怎么自定义模板. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!